
The content of this article is about the implementation code of the popupwindow pop-up box of the mini program. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
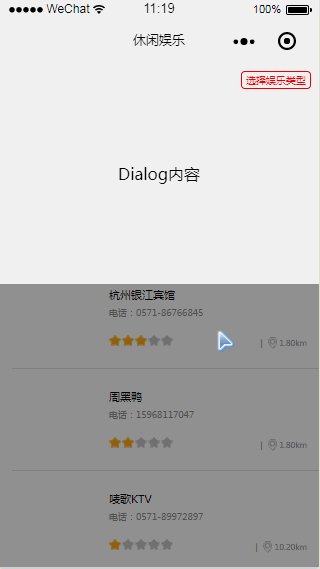
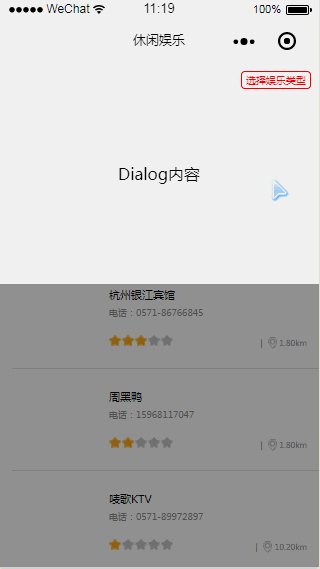
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view></view>.zan-dialog__mask {
position: fixed;
top: 0; left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
top: 0;
width: 750rpx;
background: white;
transform: translateY(-150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
}) <view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view>
</view>.zan-dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
bottom: 0;
width: 750rpx;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})In the WeChat applet Add a pop-up dialog box
WeChat applet uses modal component to pop-up dialog box example sharing
The above is the detailed content of Implementation code of pop-up box of mini program popupwindow. For more information, please follow other related articles on the PHP Chinese website!
 Usage of UpdatePanel
Usage of UpdatePanel
 How do I set up WeChat to require my consent when people add me to a group?
How do I set up WeChat to require my consent when people add me to a group?
 How to use spyder
How to use spyder
 What is the difference between css framework and component library
What is the difference between css framework and component library
 Configure HOSTS file
Configure HOSTS file
 What are the methods of remote computer maintenance?
What are the methods of remote computer maintenance?
 What are the common testing techniques?
What are the common testing techniques?
 Usage of drawstring
Usage of drawstring
 How is the performance of thinkphp?
How is the performance of thinkphp?