
The content of this article is about the regular push of WeChat applet template messages (pictures and texts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The module for creating push API interfaces has recently been updated, so if you want to create a function that regularly pushes WeChat applet template messages, you only need three simple steps!
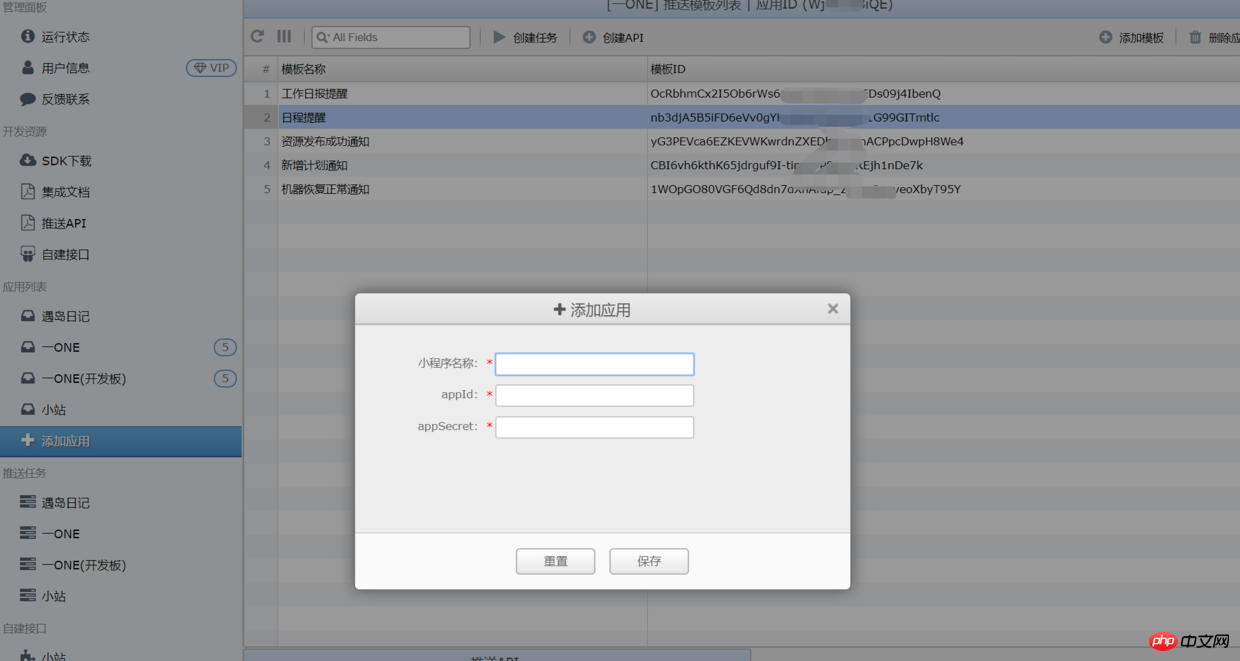
1. Add application
First enter the vPush developer management console: https://dev.vpush.cloud
Then click Add application, according to the configuration Just add it.

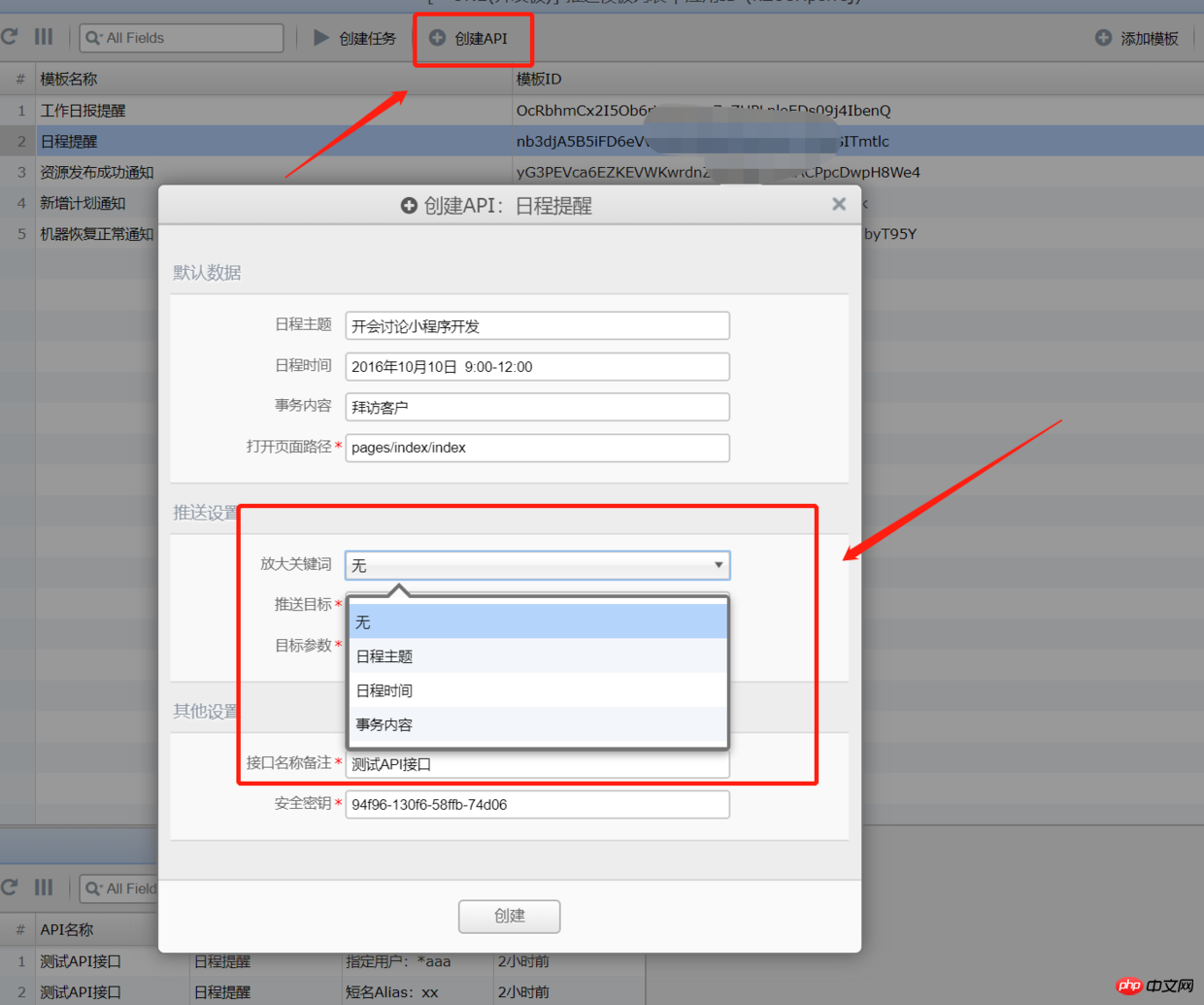
#2. Create API
Then select the template message, click the [Create API] button, and perform simple settings.
Generally, default data is not needed because we can pass data override when requesting the push interface.
So we just set the keywords to be amplified:

Then click the create button to complete the creation.
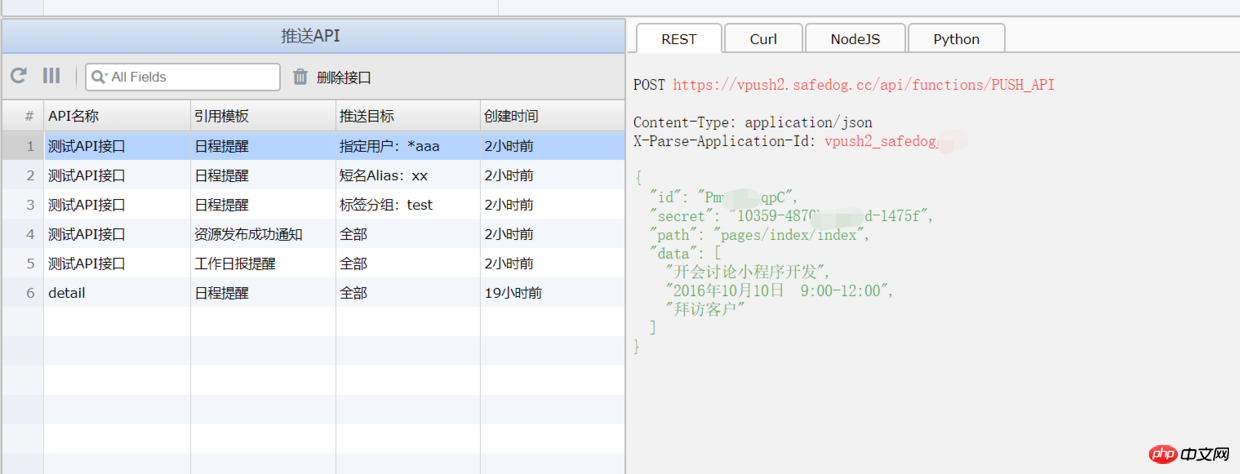
3. Call the API interface
After creating the interface, you can see the interface information and code examples below:

So let’s start creating our own push script!
Taking a ONE applet as an example, we set it to obtain the day's graphic and text data at 9:10 every morning, then call the push API interface to create a push task, and finally push it to all users.
I wrote a simple script using the superagent module of nodejs:
/**
* 一ONE小程序推送模块
* 每天早上09:10获取更新,然后推送
* https://github.com/safe-dog/one
* https://vpush.cloud
*/var request = require('superagent');
// 获取新数据request
.post('https://api.hibai.cn/api/index/index')
.send({
'TransCode': '030112',
'OpenId': '123456789',
'Body': ''
})
.then(res => { var { Body } = res.body;
console.log('bodyL', Body)
// 获取第一条数据
var _data = Body[0];
// 解析数据
var data = {
id: _data.id,
title: _data.vol,
img_url: _data.img_url,
picture_author: _data.img_kind + ' | ' + _data.img_author,
date: _data.date.split(' ')[0].replace(/-/g, ' / '),
content: _data.word,
text_authors: _data.word_from
};
// 添加到任务
request
.post('https://vpush2.safedog.cc/api/functions/PUSH_API')
.set({
'X-Parse-Application-Id': 'vpush2_safedog_cc',
'Content-Type': 'application/json'
})
.send({
"id": "API接口的ID",
"secret": "API接口的密钥",
"path": "pages/detail/index?id=" + data.id,
"data": [
data.title,
data.date,
data.content
]
})
.end((err, res) => {
console.log('[*] push result:', err, res)
});
})The code is very simple! I directly joined the crontab list:
10 09 * * * /opt/node/bin/node /root/vpush/post_one.js
Okay, the script will be automatically executed at 09:10 every morning, and then the message will be automatically pushed to us!
Related recommendations:
WeChat template message calling
How to implement timely push messages on Weibo
Can the WeChat service account proactively push messages?
The above is the detailed content of WeChat applet template message push at regular intervals (pictures and texts). For more information, please follow other related articles on the PHP Chinese website!