How to set up an unordered list in css? CSS list style summary
How to set the style of unordered list in cssDo you know? Here are the detailed applications of unordered lists, removing these icons and the like, and also introducing the introduction of removing small dots to add pictures. You can try it yourself. Let’s take a look at this article now
First let’s take a look at the unordered list:
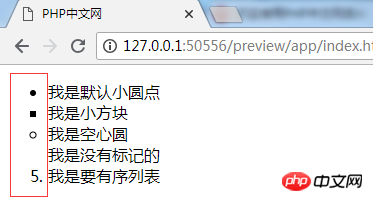
- We all know that unordered lists Sequence lists are usually replaced by small dots, but sometimes small dots do not look good. In order to increase the aesthetics, there are several styling methods in CSS styles. The first one: of course, the default in the unordered list. Small dots
- The second type is to change the small dots into small squares for display
- The third type is to change the small dots to small squares Change it to a hollow circle to display
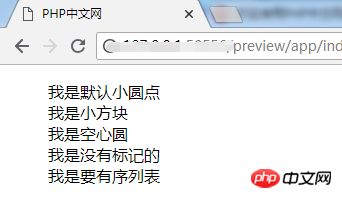
- The fourth method is to remove the small dots. This should be more commonly used.
- The fifth method: which is also less commonly used, is to program an unordered list into an ordered list, with numbers in front
Now let’s take a look at the complete code for these five css styles:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
</html>
css Reference Manual column to learn)
Now let’s talk about CSS’s summary of list styles:
- list-style-image: The url image address attribute uses an image to replace the mark of the list item;
- list-style-position attribute Sets where to place the list item mark; there is also a value inside: placed within the text.
- list-style compound writing method
<style type="text/css">
.zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;}
</style>
How to customize fonts in css? Introduction to text font styles in html
#How to set the character spacing in html? css style setting text alignment summary
The above is the detailed content of How to set up an unordered list in css? CSS list style summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




