The content of this article is about how to use pure CSS to realize block jumping animation (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. help.
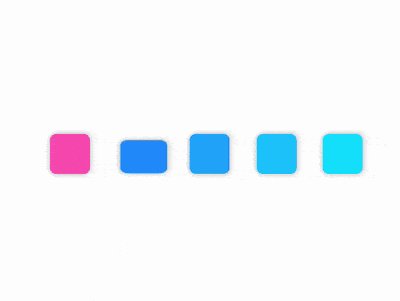
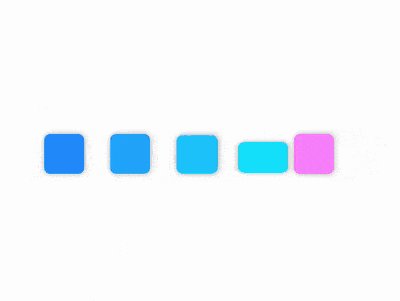
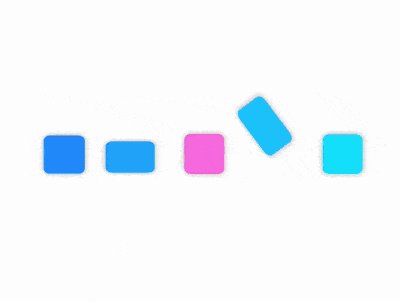
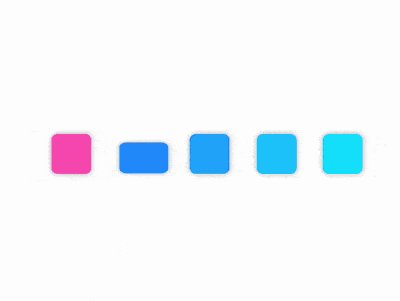
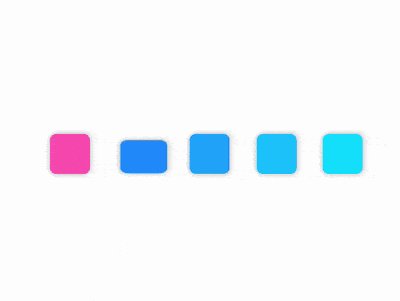
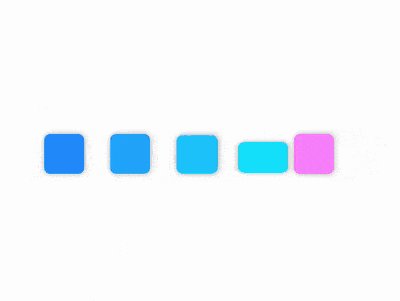
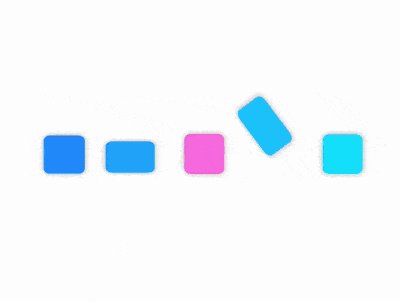
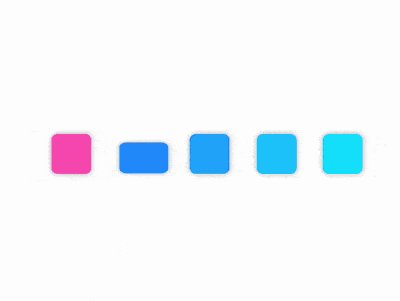
Effect preview

Source code download
https://github.com/comehope/front- end-daily-challenges
Code Interpretation
Define dom, the container contains 2 sub-elements, representing 1 girl and a group of boys (4), eachspanElement represents 1 person (1 square):
1 2 3 4 5 6 7 8 9 | <figure>
<span></span>
<p>
<span></span>
<span></span>
<span></span>
<span></span>
</p>
</figure>
|
Copy after login
Centered display:
1 2 3 4 5 6 7 | body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
|
Copy after login
Define container size and layout of its child elements:
1 2 3 4 5 6 7 | .container {
width: 8em;
height: 1em;
font-size: 35px;
display: flex;
justify-content: space-between;
}
|
Copy after login
Draw 5 squares , use the border as an auxiliary line to help positioning:
1 2 3 4 5 6 7 8 9 10 11 | .container span {
width: 1em;
height: 1em;
border: 1px dashed black;
}
.boys {
width: 6em;
display: flex;
justify-content: space-between;
}
|
Copy after login
Use pseudo elements to style the elements to make them softer, fill in different colors for boys and girls, and delete the auxiliary lines from the previous step:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .container span::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
border-radius: 15%;
box-shadow: 0 0 0.2em rgba(0, 0, 0, 0.3);
}
.girl::before {
background-color: hotpink;
}
.boys span::before {
background-color: dodgerblue;
}
|
Copy after login
Make the colors of the four boys’ color blocks gradually lighter and add a little layering:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .boys span:nth-child(1)::before {
filter: brightness(1);
}
.boys span:nth-child(2)::before {
filter: brightness(1.15);
}
.boys span:nth-child(3)::before {
filter: brightness(1.3);
}
.boys span:nth-child(4)::before {
filter: brightness(1.45);
}
|
Copy after login
Next, create the animation effect.
First add the effect of the girl's movement, and also fade the color. The timing of other animations must be consistent, so set the animation duration as a variable:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .container span {
width: 1em;
height: 1em;
--duration: 3s;
}
.girl {
animation: slide var(--duration) ease-in-out infinite;
}
@keyframes slide {
from {
transform: translateX(0);
filter: brightness(1);
}
to {
transform: translatex(calc(8em - (1em * 1.25)));
filter: brightness(1.45);
}
}
|
Copy after login
Then add the first one The animation effect of the boy jumping away. Note that the origin of the rotation from 15% to 35% is directly above the element:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .boys span {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1) {
animation-name: jump-off-1;
}
@keyframes jump-off-1 {
0%, 15% {
transform: rotate(0deg);
}
35%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
|
Copy after login
Refer to the animation effect of the first boy, and add the animation of the other 3 boys jumping away. The difference is that the key frame time is adjusted and delayed by 15%:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .boys span:nth-child(2) {
animation-name: jump-off-2;
}
.boys span:nth-child(3) {
animation-name: jump-off-3;
}
.boys span:nth-child(4) {
animation-name: jump-off-4;
}
@keyframes jump-off-2 {
0%, 30% {
transform: rotate(0deg);
}
50%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-3 {
0%, 45% {
transform: rotate(0deg);
}
65%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-4 {
0%, 60% {
transform: rotate(0deg);
}
80%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
|
Copy after login
Adds an anthropomorphic animation effect to the first boy. This effect is written in ::before In the pseudo element, the animation process is from normal to squashed, then stretched, then squashed, and finally returned to normal. Pay attention to the squashed deformation from 25% to 40%, because the main element has been turned over at this time, so## The origin of #transform-origin is different from the origin of the squashing deformation from 5% to 15%:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .boys span::before {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1)::before {
filter: brightness(1);
animation-name: jump-down-1;
}
@keyframes jump-down-1 {
5% {
transform: scale(1, 1);
}
15% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
20%, 25% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
40% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
55%, 100% {
transform: scale(1, 1);
}
}
|
Copy after login
Refer to the animation of the first boy
::before pseudo-element Effect, add another 3 anthropomorphic animation effects of boys, the only difference is that the time of the key frames is adjusted, and the time is delayed by 15%:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | .boys span:nth-child(2)::before {
animation-name: jump-down-2;
}
.boys span:nth-child(3)::before {
animation-name: jump-down-3;
}
.boys span:nth-child(4)::before {
animation-name: jump-down-4;
}
@keyframes jump-down-2 {
20% {
transform: scale(1, 1);
}
30% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
35%, 40% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
55% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
70%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-3 {
35% {
transform: scale(1, 1);
}
45% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
50%, 55% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
70% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
85%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-4 {
50% {
transform: scale(1, 1);
}
60% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
65%, 70% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
85% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
100%, 100% {
transform: scale(1, 1);
}
}
|
Copy after login
At this point, the animation effect of the girl moving from the left to the right Has been completed.
Add
alternate parameters to all animation attributes so that all animations are executed back and forth to achieve the effect of returning from the right side to the left side:
1 2 3 4 5 6 7 8 9 10 11 | .girl {
animation: slide var(--duration) ease-in-out infinite alternate;
}
.boys span {
animation: var(--duration) ease-in-out infinite alternate;
}
.boys span::before {
animation: var(--duration) ease-in-out infinite alternate;
}
|
Copy after login
Done!
Related recommendations:
How to use pure CSS to achieve the animation effect of a ring rotation illusion (source code attached)
How to use pure CSS CSS realizes the display frame effect of butterfly specimens
The above is the detailed content of How to use pure CSS to implement block jumping animation (source code attached). For more information, please follow other related articles on the PHP Chinese website!