 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set css transparency? Three ways to set transparency of CSS images
How to set css transparency? Three ways to set transparency of CSS images
How to set css transparency? Three ways to set transparency of CSS images
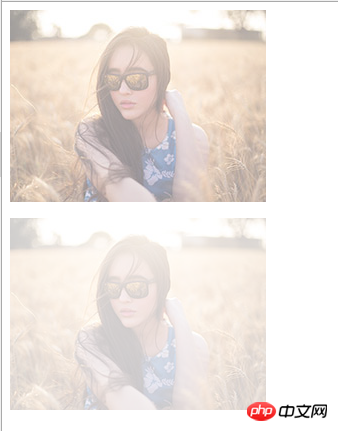
CSS transparency setting is often used in the design of web pages. Sometimes in order to design a web page to be more beautiful, images will be made transparent so that the content on the web page will not be invisible. Some The webpage will be more beautiful because the picture is used as the background. So, how to set the transparency in css? Today this article will share with you how to set the transparency of images in css.
There are two properties related to setting transparency effects in css: opacity and rgba. (Recommended video course:css tutorial)
Below we will use these two attributes to set the effect of image transparency. First let’s look at the example of setting the transparency of an image using the opacity attribute in csscss:.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="How to set css transparency? Three ways to set transparency of CSS images" >
</a>
</p>
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</div>
</div>.demo2-bg{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);
<div class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</div>
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
} ##That’s it for this article It’s over. For more information on how to process CSS images, please refer to
##That’s it for this article It’s over. For more information on how to process CSS images, please refer to
The above is the detailed content of How to set css transparency? Three ways to set transparency of CSS images. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



