
The content of this article is about what is the selector in jQuery? The introduction of jquery selector has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Selector
What is the selector
jQuery’s selector is used for positioning The usage of elements in HTML pages was originally designed to be based on the usage of CSS selectors, but jQuery's selectors have been expanded and are far more powerful than CSS selectors.
Basic selector
The basic selection has the following types:
1.ID selector
2.Element selector
3. Class selector
4. Wildcard selector
5. Combination selector
The sample code is as follows:
<div>卧龙学苑</div>
<div>前端开发</div>
<script>
console.log($('#d1'));
console.log($('div'));
console.log($('.cls'));
// 通配符选择器 - 匹配所有
console.log($('*'));
// 组合选择器 - 多个选择器之间使用逗号分隔(并集)
console.log($('#d1, .cls'));
// 组合选择器 - 多个选择器之间没有任何分隔(交集)
console.log($('#d2.cls'));
</script>
Level selector
jQuery There are several types of hierarchical selectors:
1. Descendant selector Matches all descendant elements based on the ancestor element of a given element
2. Child selector Matches all child elements based on a given parent element
3. Adjacent sibling selector Matches the next adjacent sibling element based on the given target element
4. Ordinary sibling selector Matches all subsequent sibling elements based on the given target element
Since the jQuery object is a class For array objects, there is only one matching element in real time, and the returned result is still an array-like object.
The sample code is as follows:
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
<script>
console.log($('#parent div'));
//父子选择器
console.log($('#parent>div'));
// 指定元素的下一个相邻兄弟元素
console.log($('#d1+div'));
// 指定元素的后面所有的兄弟元素
console.log($('#d1~div'));
// siblings()方法 - 获取指定元素所有的兄弟元素(前面+后面)
console.log($('#d1').siblings('div'));
</script>
Basic filter selector
jQuery’s basic filter selector has the following types:
1.:first filter selection :Get the first element
2.:last filter selector Get the last element
3.:even filter selector Match all elements with an even index value, starting from 0
4.:odd filter Selector Matches all elements with an odd index value, starting from 0
5.:eq() filter selector Matches an element with a given index value
6.:gt() filter selector Matches all elements greater than the given one Elements with a given index value
7.:lt() filter selector Matches all elements less than the given index value
8.:not() filter selector Removes all elements matching the given selector
9.:header filter selector matches header elements such as h1 h2 h3 h4 h5 h6
10.:animated filter selector matches elements that are performing animation effects (animation implemented by jQuery)
Sample code As follows:
<h1>这是标题</h1>
<h2>这是标题</h2>
<div>卧龙学苑</div>
<div>
<div></div>
</div>
<div></div>
<div></div>
<div>前端开发</div>
<div></div>
<script>
// 在指定范围匹配的元素中进行筛选
console.log($('div:first'));
console.log($('div:last'));
// 索引值为偶数时 -> 奇数元素;索引值为奇数时 -> 偶数元素
console.log($('div:even'));
console.log($('div:odd'));
// :eq(index) -> index表示索引值
console.log($('div:eq(0)'));// 等于
console.log($('div:gt(2)'));// 大于
console.log($('div:lt(2)'));// 小于
// :header -> 匹配h1~h6元素
console.log($(':header'));
function animated(){
$('#animated').slideToggle(animated);
}
animated();
// :animated -> 只能匹配由jQuery实现的动画
console.log($(':animated'));
console.log($('div:not("#child")'));
</script>
Content filter selector
jQuery provides the following content filter selectors
1.: contains() filter selector Match contains Elements with a given bit version
2.: empty filter selector matches empty elements that do not contain child elements or text
3.: parent filter selector matches elements that have child elements or text
4.: has () Filter selection to match elements that contain elements matched by the selector
The sample code is as follows:
<div>这是div元素</div>
<div></div>
<div>
<div></div>
</div>
<script>
console.log($('div:contains("di")'));
console.log($('div:empty'));
console.log($('div:parent'));
// :has() - 表示包含匹配指定选择器元素的父级元素
console.log($('div:has("#child")')[0]);
</script>
Visibility filter selector
1.:hidden Filter selector matches all invisible elements, or elements of type hidde
2.: visible filter selector matches all visible elements
<div>卧龙学苑</div>
<div>前端开发</div>
<input>
<input>
<script>
/*
:hidden选择器
* 不能匹配CSS样式属性visibility设置为hidden的隐藏元素
* 还能匹配HTML页面中不做任何显示效果的元素
* 用法 - 尽量确定元素类型或指定范围
*/
console.log($(':hidden'));
/*
:visible选择器
* 匹配CSS样式属性visibility设置为hidden的隐藏元素
* 当visibility设置为hidden时的元素,依旧占有页面空间
* 还能匹配HTML页面中<html>和<body>元素
*/
console.log($(':visible'));
</script>
Attribute filter selector
1.[attr]Filter selector matches elements that contain a given attribute
2.[attr=value]Filter selector matches elements that have a given attribute that is a specific value
3.[ attr! =value]The filter selector matches elements that do not contain a specific attribute, or the attribute is not equal to a specific value
4.[attr^=value]The filter selector matches elements whose given attribute starts with a certain value
5.[attr$=value] The filter selector matches the given attribute that ends with some value.
6.[attr*=value] The filter selector matches the given attribute that contains certain value. Element
7. Combined filter selector Matching elements need to satisfy multiple attribute filters at the same time
<div></div>
<div></div>
<div></div>
<div></div>
<script>
console.log($('div[name]'));
console.log($('div[class=mydiv]'));
// [attr!=value]选择器 - 包含没有attr属性的元素
console.log($('div[class!=mydiv]'));
console.log($('div[class^=my]'));
// 属性过滤选择器组合用法 -> 交集
console.log($('div[name=d1][class^=my]'));
</script>
Child element filter selector
1.:nth-child () Filter selector Matches the Nth child or odd-even element under its parent element
2.: first-child filter selector Matches the first child element
3.: Last-child filter selector Matches the last one Child element
4.:only-child filter selector If an element is the only child element in the parent element, it will be matched
<div>
<div>这是id为d1的div元素</div>
<div>这是id为d2的div元素</div>
<div>这是id为d3的div元素
<div></div>
</div>
</div>
<script>
// :first-child - 当前元素是否为第一个子元素
console.log($('div:first-child'));
console.log($('div:last-child'));
/*
:nth-child(index)
* 作用 - 匹配当前元素作为第index个子元素
* 注意 - index是从 1 开始,表示第几个
*/
console.log($('div:nth-child(1)'));
console.log($('div:only-child'));
</script>
Form object attribute filter
1.: enabled filter selector matches all available elements
2.: disabled filter selector matches all unavailable elements
3.: checked filter selector matches all selected selected elements
4.: selected filter selector Matches all selected
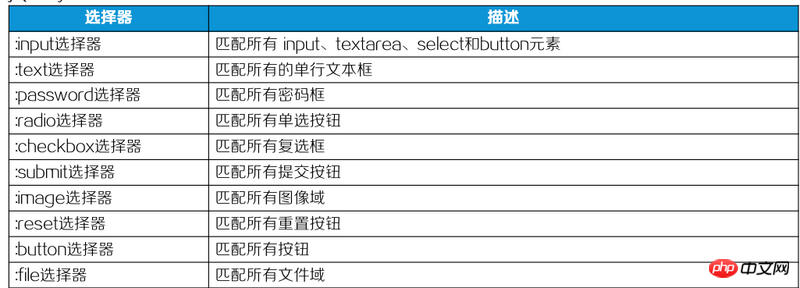
Form selector

##For more knowledge about jquery selectors, you can refer to jquery manual or take a look at jquery video tutorial.
Related recommendations:
jquery selector (commonly used selector description)_jquery
The above is the detailed content of What are selectors in jQuery? Introduction to jquery selector. For more information, please follow other related articles on the PHP Chinese website!