Detailed method of implementing particle clock in h5 canvas
The content of this article is about the detailed method of implementing particle clock in h5 canvas. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
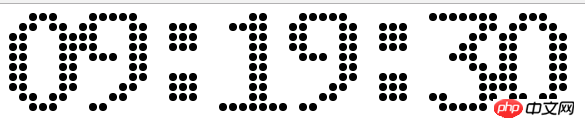
Let’s first look at the effect of the particle clock, as follows:

Next we will Implemented through canvas and js,
First create an html file and add a canvas canvas, as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
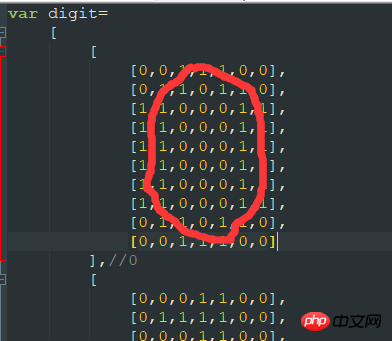
The following imports the material, digit.js, and the numbers in the material are composed of two-dimensional arrays. There are: 0-9 and colon, ten characters, as follows:

## You can see that the characters of 1 form Let’s start creating the canvas:
1 2 3 4 5 6 7 8 |
|
Let’s start the analysis:
1 .Understand data matrices? It’s a multidimensional array
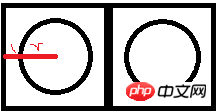
2. How to draw a circle?
2.1 Do you need to know the radius first?

It can be seen from the above picture that the positions of the center of the circle are:
1 2 3 4 5 |
|
The height of a circle is (r 1)*2, and the canvas height is composed of 10 circles
1 |
|
First, add a statement to the Clock object above to calculate r
1 |
|
1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 |
|
Use h5 canvas to achieve the dynamic effect of the clock
Canvas to achieve the dazzling particle motion effect
The above is the detailed content of Detailed method of implementing particle clock in h5 canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




