
The filter in
angularjs is something we often use, but our understanding of it is only at the level of being able to use it. Let’s learn more about angularjs filters this time. Let’s take a look at this article
When we use filters, more The pipe symbol (|) is used in DOM to filter, because it is simple. But behind its simplicity, performance is sacrificed. Filters in DOM will cause additional internal overhead, so using filters in Controller will be faster.
But some people will say: I don’t feel the difference. This is because you are not filtering enough objects.
For example, we sometimes use filters for ng-repeat. At this time, when there are thousands of data in the input array, we can clearly see that when loading the page, become slow.
So what is the difference between using filters in Controller and using them in DOM?
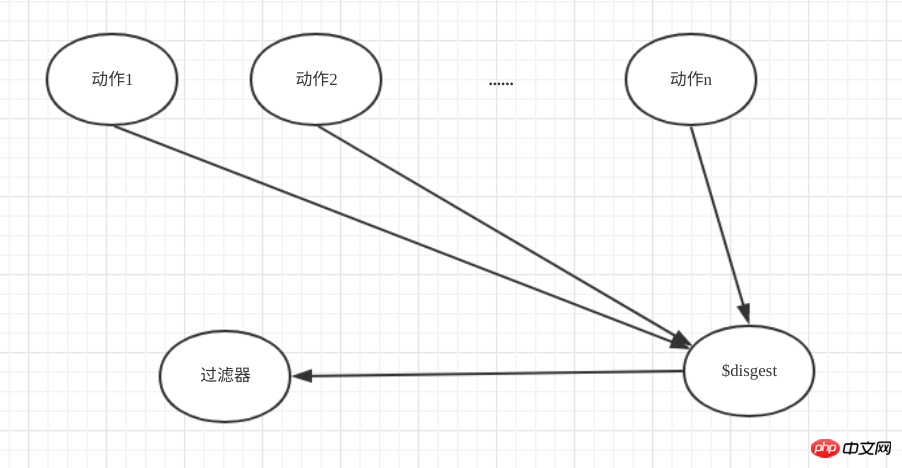
This is because ngRepeat will be called once in each $digest loop. Since angular has a dirty check mechanism, no matter what operation is performed, the internal $watch() will be rechecked, and each action may change. Array collection, so a filter must be executed after each $digest. (If you want to learn more about angularjs, go to the PHP Chinese website angularjs Reference Manual column to learn)

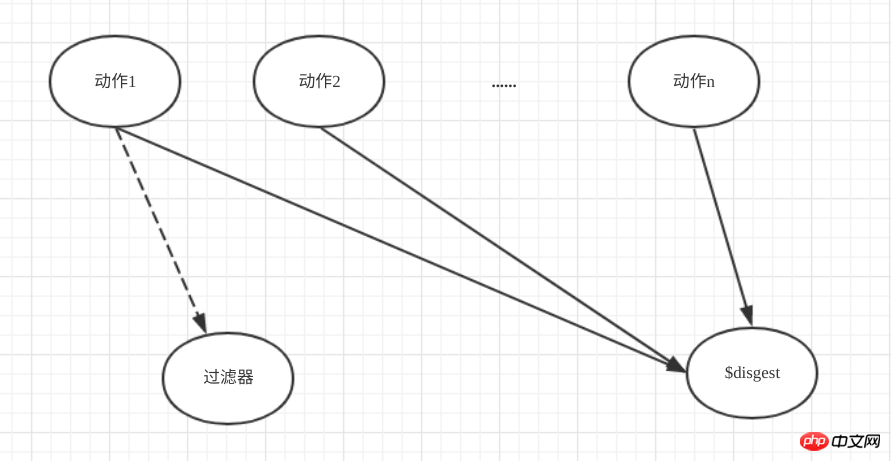
in Calling filters in Controller is different. We can limit the operations after which the filter is executed, thus reducing unnecessary consumption.

In addition, the filter is to give it an input, and then it gives you an output. In fact, the principle is a function. However, through the above analysis, the execution of the filter is unique, so do not use overly complex logic code in the filter, which will slow down the application.
When complex logic needs to be executed, it is better to abstract it into a Service.
In angularjs, the filter is relatively simple, but it is quite interesting to study it carefully. If you haven’t seen enough yet, I recommend the angularjs Learning Manual column on the PHP Chinese website. There is a lot more angularjs knowledge you need to learn there.
【Editor’s Recommendation】
#How to use expressions in angularjs? Examples of using expressions in angularjs
The above is the detailed content of Can you use angularjs filters? Let's look at the detailed explanation of angularjs filters. For more information, please follow other related articles on the PHP Chinese website!