
This article mainly talks about html a tag making the mouse hover change color, and other styles about css controlling mouse hover. There are detailed example tutorials in it, which can help everyone learn faster. Next, let us look at this article together
First of all, let’s take a look at the a tag in html Color changes when the mouse is hovering:
Everyone should know the css attribute of the a tag in HTML when the mouse is hovering. Yes, that’s what we are talking about today.
:hover: This was said before when using the a tag to talk about css style. There are many functions of mouse hovering. Today we will talk about the a tag in HTML that changes color when hovered. Everyone should use this frequently.
Let’s take a look at an example of the complete code first:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
</body>
</html>This is a basic code that defines the name of link_1. The function is that when the mouse hovers over the text, the text will change color.
Let’s take a look at the display effect in Google Chrome:

Look, this is the effect before the mouse is placed. Now look at the mouse The effect of putting it up:

This is the result of moving the mouse up. Is it exactly the same as what we set?
Having finished talking about the discoloration effect of mouse hovering, now we should talk about the three other effects of mouse hovering. Let’s take a look at them together:
:hover{font-size:60px;}Move the mouse up and it will become larger
:hover{text-decoration:underline;}Move the mouse up and an underline will appear
:hover{background:#ccc;}Move the mouse up to change the background color (:{background:#ccc;} link appears with a background color)
Same as mentioned above, we can do a lot of things on mouse hover, and we will show them together now. (If you want to learn more about css style, go to the PHP Chinese websitecss learning manualColumn Learning) Now let’s take a look at the code and effects
html a tag css control style complete code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
.link_2:hover{font-size:60px;}
.link_3:hover{background:red;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
<a href="#" class="link_2">这里是PHP中文网</a>
<a href="#" class="link_3">这里是PHP中文网</a>
</body>
</html>As above we set up three css The code of the style, the first is to change the color, the second is to change the size, and the third is to change the background.
Let’s look at the effects one by one first. After seeing the first one, let’s look directly at the second one:

Such as Picture, this is how it looks like none of them have been touched. Now let’s put the mouse on the second connection to see the effect:

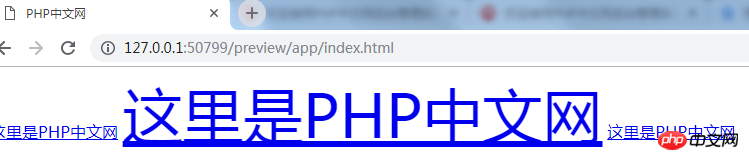
This is the effect of putting it up. Isn’t it obvious that 60 pixels has great advantages, but you can experiment with small pixels and it will work. Now, let’s look at the third one:

This The third effect is as shown in the figure. When you put the mouse on it, it turns into a red background. Because we set red, the red background is displayed. This effect is still very obvious.
Okay, the above is what we are talking about in this article about the mouse-over discoloration of the HTML a tag and other styles of mouse-over (if you want to learn more about CSS styles, go to the PHP Chinese website css learning manual column learning). If you have any questions, you can ask below.
【Editor’s Recommendation】
How to set up an unordered list in css? Summary of list styles of css
The above is the detailed content of How to make the HTML a tag change color when the mouse hovers, and how to control the mouse hover style of the a tag using css. For more information, please follow other related articles on the PHP Chinese website!