 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to center content in css table? Introduction to text styles in css tables
How to center content in css table? Introduction to text styles in css tables
How to center content in css table? Introduction to text styles in css tables
Do you know how the content of the CSS table is centered? Do you know how to design the text of a CSS table to be left aligned? Do you know how to set right alignment for css tables? These contents are waiting for you to learn in this article.
First of all, we first introduce how the content in the css table is centered:
At the beginning, we first introduce an attribute. It is this attribute that can make the table in the Center it in css style .
text-align: This property sets the horizontal alignment of text.
Let us enter a complete example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{text-align:center;border-style:solid}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
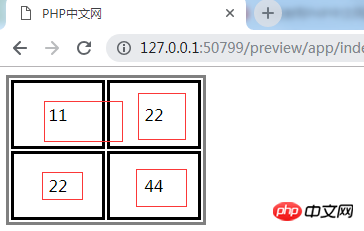
</html>Everyone should be clear about this effect, so let us take a look at the rendering displayed in the browser:

#Isn’t it obvious? Of course, the red box inside was drawn when I took the screenshot. Don’t worry about these details. Let's see if these texts are displayed in the middle. The effect is still very obvious, so our first test was successful.
Now let’s take a look at the second one:
What is the second one? It is that our text should not only have one centering function, text-align The attribute also has two other values, which are:
text-align:right: The right-aligned function will display the effect on the right side. Let’s see the example later
text-align:center: Needless to say more about this centered attribute, it has been tested just now.
text-align:left: Left alignment function, the display effect will be displayed on the left side. This is the default text effect. Generally, few people set this. The default is like this, so why are you setting it up? It's a waste of space. (If you want to learn more about css attributes, go to the css Reference Manual column on the PHP Chinese website to learn)
Now I have to enter another example, this The above three combined codes mentioned last time:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{border-style:solid;}
.zuo_1{text-align:left;}
.you_1{text-align:right;}
.zhong_1{text-align:center;}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr class="zuo_1"><td>11</td><td>22</td></tr>
<tr class="you_1"><td>22</td><td>44</td></tr>
<tr class="zhong_1"><td>33</td><td>66</td></tr>
</table>
</body>
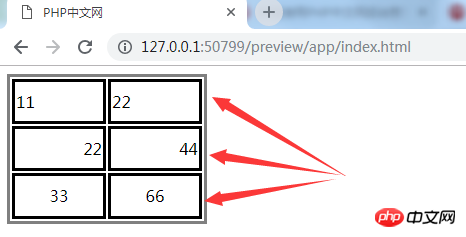
</html>This is another complete code. The above one adds a class name to each of the three directions. Now all three of them have different directions. , it feels like it's gone astray. Although it looks different, the meaning is clearly shown. Let’s take a look at the effect:

As shown in the picture, the first one is equivalent to the default on the left, the second on the right, and the third in the middle. The effect is still very obvious. This is how we use the text-align attribute. If you want to see more, I recommend learning in the css Learning Manual column of the PHP Chinese website.
This article about the text-align attribute ends here. Students who have questions can leave me a message below.
【Editor’s Recommendation】
How to set up an unordered list in css? Summary of list styles of css
The above is the detailed content of How to center content in css table? Introduction to text styles in css tables. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-



