 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to wrap html? What is the line break code? Summary of nine HTML text wrapping methods
How to wrap html? What is the line break code? Summary of nine HTML text wrapping methods
How to wrap html? What is the line break code? Summary of nine HTML text wrapping methods
When writing a web page in HTML, in order to make the content in the web page look neat and smooth, we need to wrap the text in it. So, how to wrap the text in HTML? This article will introduce to you how to wrap text in HTML.
There are many ways to wrap text in HTML, the simplest of which is to use the
tag. However, sometimes for the purpose of web design, we need to flexibly use various methods to wrap text. Let’s take a look at the specific methods to achieve line breaks. (Tag reference: html manual)
1. The code for HTML line break is
. If you want to break the line on which line, enter the
code after that line of code. You can achieve line wrapping operation. This method is the simplest, as I have just said, let’s take a look at its example
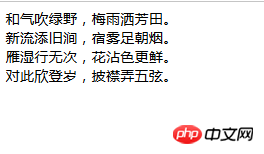
<html> <body> <p> 和气吹绿野,梅雨洒芳田。<br />新流添旧涧,宿雾足朝烟。<br />雁湿行无次,花沾色更鲜。<br />对此欣登岁,披襟弄五弦。 </p> </body> </html>
The effect is as follows:

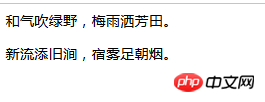
2, is two lines. Example: The effect is as follows: 3. If the line break position is a DIV layer, you can also write <html>
<body>
<p>
和气吹绿野,梅雨洒芳田。
</p>
<p>新流添旧涧,宿雾足朝烟。</p>
</body>
</html>


4. You can use third-party software to create HTML, which is more convenient for various operations, such as dream wearer. You only need to press Enter to change the line.
5. If there is
...
to
Example:
<html> <body> <PRE> 自笑平生为口忙,老来事业转荒唐。 长江绕郭知鱼美,好竹连山觉笋香。 逐客不妨员外置,诗人例作水曹郎。 只惭无补丝毫事,尚费官家压酒囊。

