 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of the usage of four common attribute values in css display attribute (code example)
Detailed explanation of the usage of four common attribute values in css display attribute (code example)
Detailed explanation of the usage of four common attribute values in css display attribute (code example)
When we develop web front-end, in order to make the website more visually beautiful and richer in effect, the powerful properties of css naturally play an indispensable role. So here we will mention an attribute we often use when developing web front-ends, css display attribute. All major browsers support the display attribute. Secondly, we all know that the display attribute specifies the type of box that the element should generate. It is often used in the CSS display attribute, and it is also the most common attribute value: none, block, inline, inline-blockt.
Next, we will explain in detail the most common attribute value usage in the css display attribute through specific code examples.
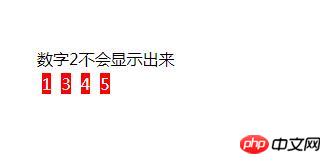
1: display: none, the setting element will not be displayed
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 200px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
.a1{
display: none;
}
</style>
</head>
<body>
<div class="demo">
<p>数字2不会显示出来</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span class="a1">2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>The rendering of the above code is as follows:

display: none, the set element will not be displayed, and the space that will make the element realistic will not be retained. But there is another visibility: hidden, which retains the space of the element. To learn more, read css visibility property.
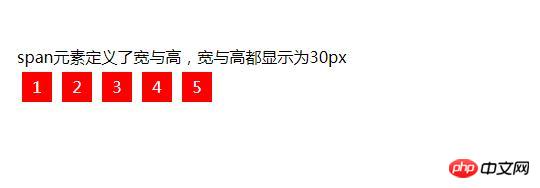
2: display:block, display the element as a block-level element
Display the element as a block-level element, with line breaks before and after the element. After setting it to block, the element can set width and height. Elements occupy their own line.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 500px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
display:block;
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
<p>span元素定义了宽与高,宽与高都显示为30px</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span>2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>The rendering of the above code is as follows:

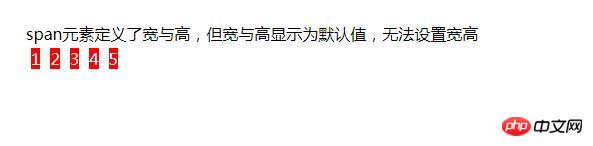
The width and height of the span tag are displayed as 30px. When we remove the display:block in the code, the displayed rendering is as follows:

Obviously, when we After display:block is removed, the height and width of span cannot be set.
The span tag is an inline element. You cannot set the height, width, top, bottom, left, and right margins, padding, and margin of the element. However, when display:block is set for the span tag, the inline element can be converted into a block. element, so that you can set the element's height, width, top, bottom, left, and right margins, padding, and margin.
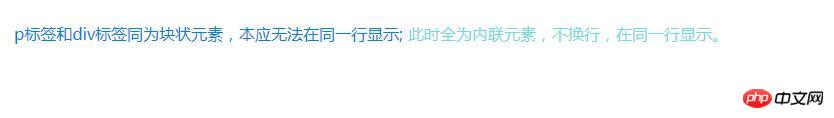
Three: display:inline, displays the element as an inline element
The default attribute of display. Displays the element as an inline element with no line breaks before or after the element. We know that the width and height of inline elements cannot be set, so once the display attribute of the element is set to inline, setting the attributes height and width is useless. At this time, the height that affects it is generally the height (font-size) and padding of the internal elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 1000px;
height: 200px;
margin:50px auto;
}
.demo p{
display:inline ;
color: #0081EF;
}
.demo div{
display:inline ;
color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
<p>p标签和div标签同为块状元素,本应无法在同一行显示;</p>
<div>此时全为内联元素,不换行,在同一行显示。</div>
</div>
</body>
</html>The rendering of the above code is as follows:

Four: inline-block, display the element as an inline block element
Inline block elements. This attribute value combines the characteristics of inline and block. You can combine inline and block to understand inline-block, that is, it is an inline element, can be displayed on the same line, and can set width and height.
The above is a detailed introduction to the usage of common attribute values in the css display attribute, including specific usage examples of none, block, inline, and inline-block. It has certain reference value and I hope it will be helpful to friends in need!
The above is the detailed content of Detailed explanation of the usage of four common attribute values in css display attribute (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



