" >This article mainly talks about the problem of adding additional information to angularjs table export. This article includes the whole process of angularjs table export information. I hope it will be useful to everyone. , now let’s look at this article together
 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to export and add information to AngularJS tables? I'll tell you in a few minutes about the process of exporting messages from angularjs tables
How to export and add information to AngularJS tables? I'll tell you in a few minutes about the process of exporting messages from angularjs tables
How to export and add information to AngularJS tables? I'll tell you in a few minutes about the process of exporting messages from angularjs tables
This article mainly talks about the problem of adding additional information to angularjs table export. This article includes the whole process of angularjs table export information. I hope it will be useful to everyone. , now let’s look at this article together
Original command
Original exportExcel command, AngularJS exports Excel instructions.

#This is the user's demand. When an organization applies for calibration of instruments, it can apply for the calibration of multiple instruments at one time. The personnel of the technical agency will get the printed form. Contact the department for verification, so the form should contain the form information of the appliance, as well as the applicant unit, contact number and other information.
Just finished reading the official document. Without affecting the use of the original command, we can set an optional extraData parameter. If this parameter is passed in, put this To the head of the table, if it is not passed in, it is compatible with the original instruction and the table will be output according to the original method. (If you want to see more, go to the PHP Chinese website angularjs Learning Manual to learn)
Complete the command
Add a parameter to the commandextraData, binding Add ? to the mode to indicate that the attribute is optional
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}Data structure design
Because all the additional information to be added needs to be passed in one item, this is the best place The data structure should be Map.
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}Traverse Map, splice key-value pairs, and add a newline each time through the loop.
BuildMap
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
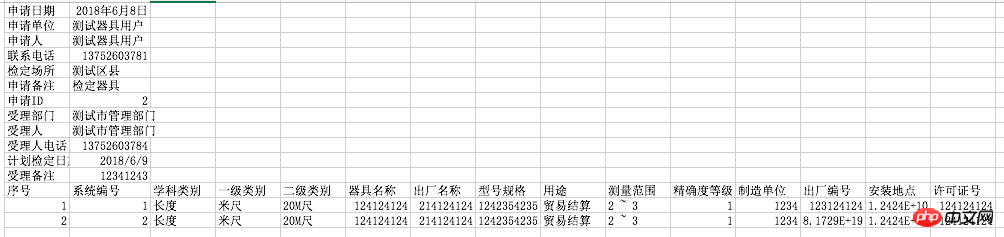
};Achievement effect:

This article ends here That’s it. (If you want to see more, go to the PHP Chinese website angularjs learning manual to learn). If you have any questions, you can leave a message below and ask questions
The above is the detailed content of How to export and add information to AngularJS tables? I'll tell you in a few minutes about the process of exporting messages from angularjs tables. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
How to filter more than 3 keywords at the same time in excel
 What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
 How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
How to change excel table compatibility mode to normal mode










