
package.json This file lists the third-party dependency packages used by the project. When we create a new project, we will download some packages by default. These are included with Angular and are stored in the node_modules directory.
It should be noted that:
There are dependencies objects and devDependencies in package.json.
The plug-ins in devDependencies are only used in the development environment, not in the production environment, and dependencies need to be released to the production environment.

There are two ways to add dependencies:
npm install name –save is to write the dependencies to be installed to the package Go to the dependencies object of .json
npm install name –save-dev is to write the dependencies to be installed into the devDependencies object of package.json
The following uses minirefresh added to the angular environment as an example. (If you want to see more, go to the PHP Chinese website angularjs learning manual to learn)
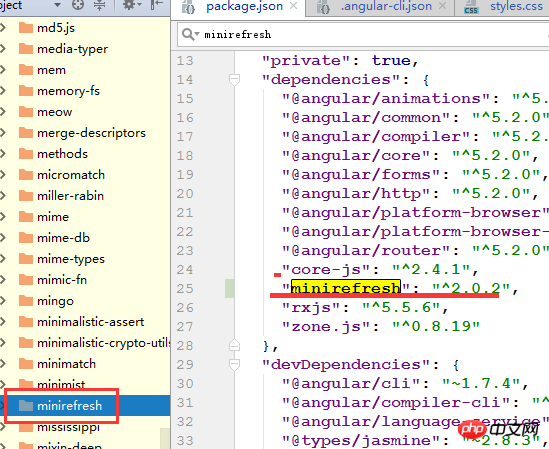
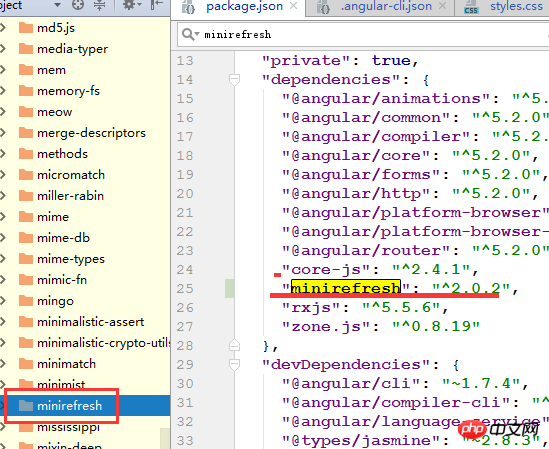
1. npm install minirefresh --save
You can see through the results:

You can see that there is no minirefresh in the dependencies at the beginning. The npm install minirefresh --save command will automatically download minirefresh and add it to the dependencies. Then we will find that there is a minirefresh package in the node_modules directory.
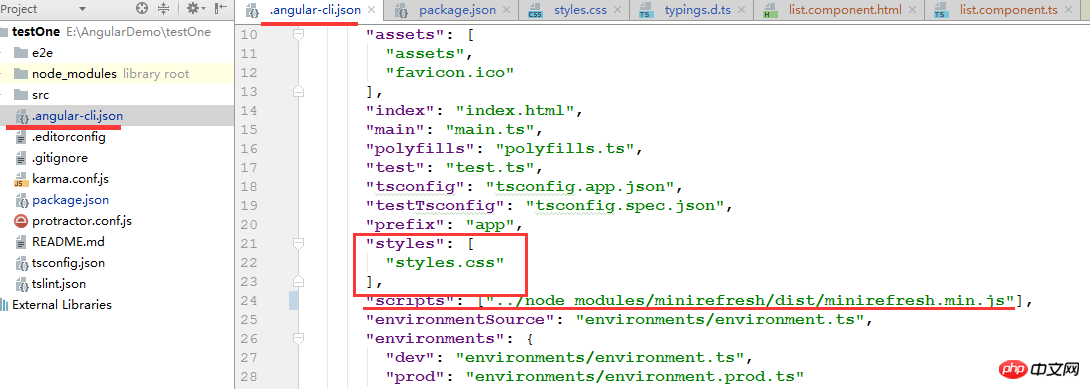
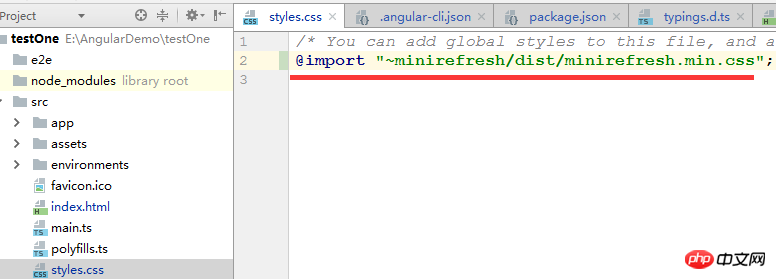
2. Modify the angular-cli.json file (styles array and scripts array)
1、styles中就是我们要引入的css 2、scripts中就是我们要引入的js
The configuration is as shown:


3. Make the following statement in the component that needs to use the plug-in (in the .ts file): declare var $:any; The purpose is to prevent compilation An error message
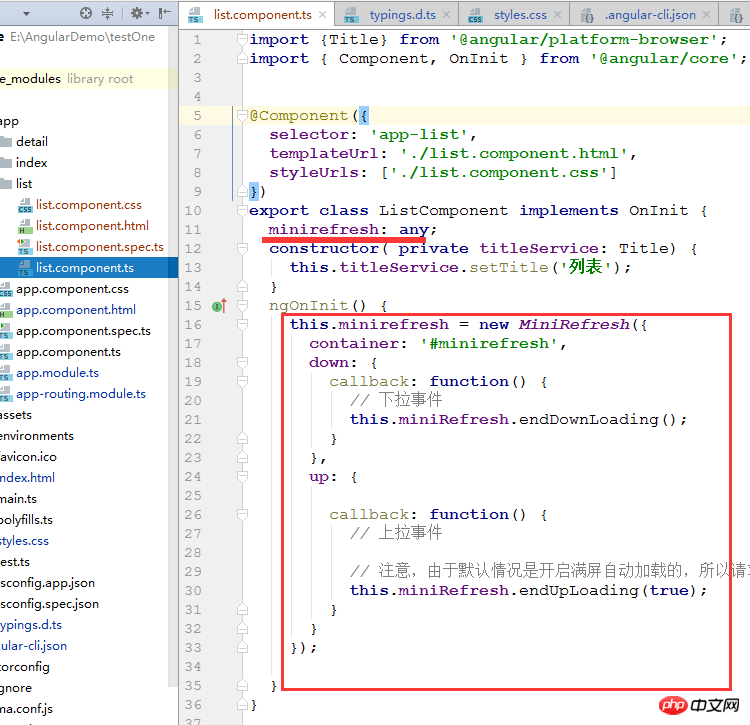
The configuration is as shown in the figure:

4. The above three plug-ins can be used normally in the ngOnInit method.

Add jQuery
1. npm install jquery --save / --save--dev
2. Modify the angular-cli.json file:
"scripts": ["../node_modules/jquery/dist/jquery.min.js"]
3. Installation type description File
Angular uses TypeScript language as the default coding language, and jquery is essentially javascript, and TypeScript cannot be used directly.
After completing the above steps, we cannot use jquery directly at this time. We also need to install the type description file first to let TypeScript recognize jquery.
Execute:
npm install @types/jquery --save-dev
Fourth, introduce the jquery file in app.module, and add the jquery module
That is, in app.module. ts file add import * as $ from 'jquery';
angularjs learning manual to learn). If you have any questions, you can leave a message below
The above is the detailed content of How to call jQuery to add in angularjs? Details of calling third-party libraries and adding jQuery in Angular5. For more information, please follow other related articles on the PHP Chinese website!
 How to use blockquote tag
How to use blockquote tag
 setinterval usage
setinterval usage
 what does usb interface mean
what does usb interface mean
 What are the advantages and disadvantages of decentralization
What are the advantages and disadvantages of decentralization
 How to use the axis function in Matlab
How to use the axis function in Matlab
 Solution to the problem that win7 system cannot start
Solution to the problem that win7 system cannot start
 How to write html text box code
How to write html text box code
 The phone cannot connect to the Bluetooth headset
The phone cannot connect to the Bluetooth headset
 What does web server mean?
What does web server mean?