
This article will give you a detailed introduction to the specific use of pseudo elements: before and: after in CSS. Some novices may think it is a familiar word at first glance, but they are a little confused when it appears in CSS. We all know that css is very powerful. It is because of the functions of css that web pages can be so colorful.
First of all, css pseudo-elements are used to add special effects to certain selectors. When we create web pages, some special animation effects are inseparable from CSS pseudo-elements. Of course, there are many kinds of CSS pseudo elements. The content controlled by pseudo elements is the same as the content controlled by an element. However, pseudo elements do not exist in the document tree and are not real elements, so they are called pseudo elements. Below we will give you a detailed introduction to the usage of :before and :after pseudo-classes in CSS through specific code examples.
A piece of HTML code with the :before pseudo-element style is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:before {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css before伪元素使用代码示例</p>
</body>
</html>Then the effect of the above code is as follows:

2. A piece of HTML code with the :after pseudo-element style is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:after {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css :after伪元素使用代码示例</p>
</body>
</html>The code effect is as follows:

So through the above examples 1 and 2, can we draw some conclusions about the use of CSS before and after pseudo-classes? In fact, the Chinese translations of before and after are almost the same, before... and after....
In CSS, the purpose of the :before pseudo-element is to insert new content before the content of the element. For example, in Example 1, we use the :before element to add a picture in front of the big title h1. .
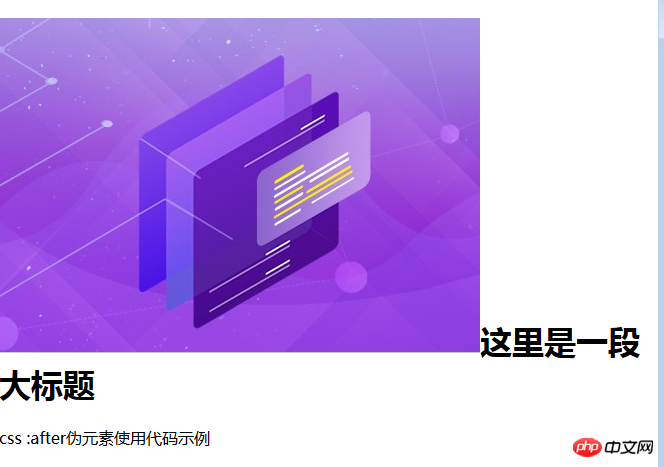
The use of the :after pseudo-element is to insert new content after the content of the element. For example, in Example 2, we use the :after element to add a picture behind the h1 title.
In fact, before and after pseudo-elements can also be said to be real elements. Although pseudo-elements cannot be reflected in the document tree, we can still add any styles to them, and the styles can be the same as ordinary page elements. !
That’s it for this article about the introduction of CSS :before and :after pseudo-elements. I hope it will be helpful to everyone. For more css knowledge, you can watch [css video tutorial] or [css manual]
The above is the detailed content of What does css before after mean? 【Detailed explanation of usage】. For more information, please follow other related articles on the PHP Chinese website!
 Tutorial on making inscribed coins
Tutorial on making inscribed coins
 The phone cannot connect to the Bluetooth headset
The phone cannot connect to the Bluetooth headset
 Compound usage
Compound usage
 vue common instructions
vue common instructions
 What should I do if msconfig cannot be opened?
What should I do if msconfig cannot be opened?
 What is the difference between Douyin and Douyin Express Edition?
What is the difference between Douyin and Douyin Express Edition?
 Property management system software
Property management system software
 Why can swoole be resident in memory?
Why can swoole be resident in memory?
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia




