 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Do you know Directives in Angular? Here are detailed explanations of the three directive instructions of angularjs
Do you know Directives in Angular? Here are detailed explanations of the three directive instructions of angularjs
Do you know Directives in Angular? Here are detailed explanations of the three directive instructions of angularjs
This article mainly introduces the three instruction types in angularjs. Which three types are they? Let this article tell you, and how to use these three types. It's all here. Now let's take a look
In Angular2 there are three types of directives (Directive), as follows:
1 . Attribute directives - directives that change the display and behavior of elements. For example: NgStyle …
2. Structural directives - directives that change the structure of the DOM by adding and removing DOM elements. For example: NgFor, NgIf …
3. Component — A directive that owns a template.
1. Attribute instructions (ngStyle, ngClass)
NgStyle
Bind an object with a shape such as CSS property name: value, The value is the specific css style, eg:
<p></p><p></p>
Note, in the description of ngStyle, we use single quotes for background-color, but not for color. Why is this? Because the parameter of ngStyle is a JavaScript object, and color is a legal key, no quotes are needed. But in background-color, hyphens are not allowed to appear in the key name of an object unless it is a string, so quotes are used. In general, try not to use quotes around object keys unless absolutely necessary.
//Dynamic use
<span>{{ color }} text</span>//Judgment addition
<p></p><p></p>
NgClass
Use the NgClass command to add or remove multiple ones at the same time kind. NgClass binds an object with a shape such as CSS class name: value, where the value is a Boolean value. When the value is true, a template element of the corresponding type is added, otherwise it is removed.
//Basic usage
<p>此时p不包含bordered 类名</p> <p>此时p含有bordered 类名</p>
//Judgment
<i></i>


##2. Structural directives (ngIf, ngFor, ngSwitch)
NgIfSpecifies binding a Boolean expression , when the expression returns true, an element and its sub-elements can be added to the DOM tree node, otherwise they are removed.
Here are some examples:
<p></p> //不显示 <p> b"></p>// <p></p> <p></p>
NgForThe NgFor instruction can perform certain operations repeatedly to display data. The NgFor directive supports an optional index.
The syntax is *ngFor="let item of items":
The let item syntax specifies a (template) variable that receives each element in the items array.
items is a collection of items from the component controller
this.cities = ['厦门', '福州', '漳州'];
<p>{{ c }}</p>When iterating through the array, we may also want to get the index of each item.
We can insert the syntax let idx = index into the value of the ngFor directive and separate it with a semicolon, so that we can get the index.
<p>{{ num+1 }} . {{ c }}</p>1.Xiamen
2.Fuzhou
3.Zhangzhou
ngSwitchSometimes you need to follow a Render different elements given the conditions.
When encountering this situation, you may use ngIf multiple times like this:
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
AngularJS Development Manual to learn)
NgSwitch: Bind to a value expression that returns a control conditionNgSwitchCase: Bind to a Returns the value expression that matches the condition
NgSwitchDefault: An attribute used to mark the default element, which is optional. If we don't use it, nothing will be rendered if myVar doesn't match any of the expected values
.
Use the ngSwitch directive to rewrite the above example:
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
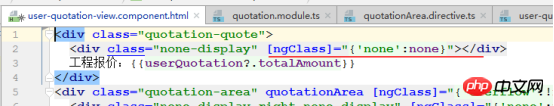
3. ComponentThe creation of attribute directives requires at least one decorated with @Directive decorator controller class. The @Directive decorator specifies a selector name that indicates the name of the attribute associated with this directive. <p></p>Next, start creating a simple attribute-type directive. The function of this directive is to obtain the minimum height of .quotation-area when the user-quotation-view.component.html page is refreshed. <p></p>1. First, we confirm the command name, quotationArea<p></p>
<p></p>
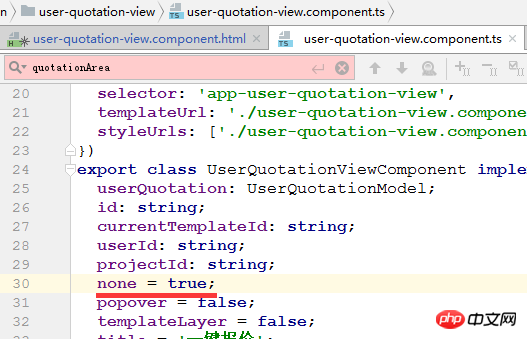
2. Then we create a quotationArea.directive.tss file with the following code structure:
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
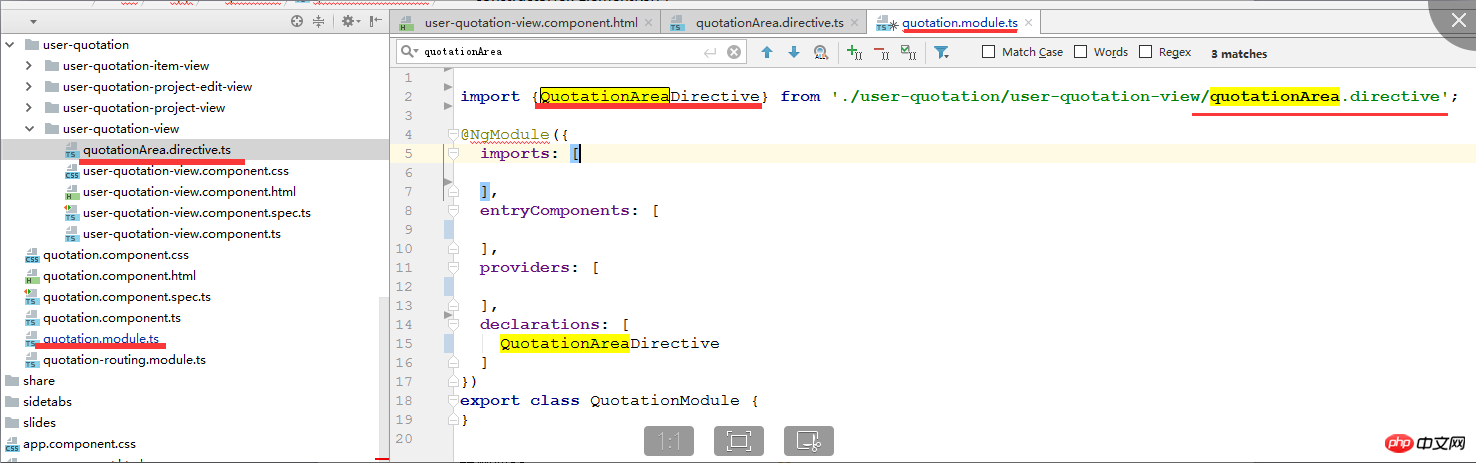
}import {QuotationAreaDirective} from './user-quotation/user-quotation-view/quotationArea.directive';
declarations: [QuotationAreaDirective]
Okay, this article ends here (if you want to see more, go to the PHP Chinese website AngularJS User Manual to learn ), if you have any questions, you can leave a message below
The above is the detailed content of Do you know Directives in Angular? Here are detailed explanations of the three directive instructions of angularjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
This article will take you to continue learning angular and briefly understand the standalone component (Standalone Component) in Angular. I hope it will be helpful to you!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!
 What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
The Angular project is too large, how to split it reasonably? The following article will introduce to you how to reasonably split Angular projects. I hope it will be helpful to you!
 Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
How to customize the angular-datetime-picker format? The following article talks about how to customize the format. I hope it will be helpful to everyone!
 A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
This article will take you through dependency injection, introduce the problems that dependency injection solves and its native writing method, and talk about Angular's dependency injection framework. I hope it will be helpful to you!
![How to solve '[Vue warn]: Failed to resolve directive' error](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve '[Vue warn]: Failed to resolve directive' error
Aug 20, 2023 pm 05:54 PM
How to solve '[Vue warn]: Failed to resolve directive' error
Aug 20, 2023 pm 05:54 PM
How to Fix "[Vuewarn]:FailedtoresolveDirective" Error Vue.js is a popular JavaScript framework that provides many useful features to develop interactive web applications. One such feature is a directive, which can be used to extend the functionality of an HTML element or add specific behavior. However, sometimes you may encounter an error when using the directive: "[Vuewarn]:F
 In-depth understanding of NgModule (module) in Angular
Sep 05, 2022 pm 07:07 PM
In-depth understanding of NgModule (module) in Angular
Sep 05, 2022 pm 07:07 PM
The NgModule module is an important point in Angular, because the basic building block of Angular is NgModule. This article will take you through the NgModule module in Angular. I hope it will be helpful to you!



