How to quickly build projects with vue-cli and element-ui
element-ui is a UI framework based on vue2.0 and is currently the most popular framework. This article will introduce to you how to quickly build projects with vue-cli and element-ui.
1. Foreword
The arrival of vue2.0, with its easy-to-learn, complete API Chinese documentation, and rich ecosystem, has become the current domestic The very popular front-end MVVM framework,
element-ui is a UI framework based on vue2.0, developed and maintained by the Ele.me team. It is currently the most popular framework in vue's UI library
2. Code operation
There are two ways to use vue-cli element-ui
Option 1:
①First use vue-cli to build the project,
② Then use npm install the corresponding modules and plug-ins,
③Go to webpack.conf.js to configure the loader of various files,
④Go to .babelrc to configure the plug-in
If the project has not started writing yet, do not use option 1. If the project has been started for a while, then you must handle each step according to the above points. If you are not careful, an error will be reported. Here is the second option, which is to use a template provided by element-ui
Option two:
① Use the git command git clone https://github.com/ElementUI/element-starter.git to download the official template,
② Use cnpm intsall to download dependent modules (if there is no Taobao mirror, cnpm can use npm install)
③ Use npm run dev to run the project
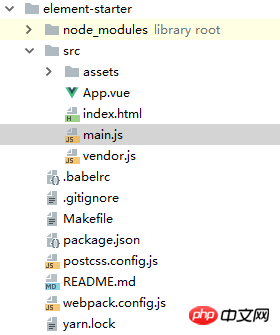
The basic structure of the template is as follows-it is basically the same as the project built using vue-cli scaffolding, very clean

After running the project, you can see a simple page - it has one more element-ui button component than the page of the project built using vue-cli

Then you can use the element-ui library~
A simple application of ElementUI, you can click on the following article Link to enter
Use vue2.0 to quickly build a background addition, deletion, modification and query management interface
3. Other
install parameters
1. Write dependencies
npm install module_name -S
npm install module_name --save
2. Write devDependencies
npm install module_name -D
npm install module_name --save-dev
3. Global installation (command line use)
npm install module_name -g
Related recommendations:
How to use vue- Quickly build a project with cli
How to implement the international development of vue-i18n and element-ui in the vue project
The above is the detailed content of How to quickly build projects with vue-cli and element-ui. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 A complete guide to implementing file upload in Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
A complete guide to implementing file upload in Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
A complete guide to implementing file upload in Vue (axios, element-ui) In modern web applications, file upload has become a basic function. Whether uploading avatars, pictures, documents or videos, we need a reliable way to upload files from the user's computer to the server. This article will provide you with a detailed guide on how to use Vue, axios and element-ui to implement file upload. What is axiosaxios is a prom based
 How to use Vue and Element-UI to implement lazy loading of images
Jul 22, 2023 pm 04:05 PM
How to use Vue and Element-UI to implement lazy loading of images
Jul 22, 2023 pm 04:05 PM
How to use Vue and Element-UI to implement lazy loading of images Lazy loading (Lazyloading) is a technology that delays loading of images, which can effectively increase page loading speed, save bandwidth and improve user experience. In the Vue project, we can use Element-UI and some plug-ins to implement the image lazy loading function. This article will introduce how to use Vue and Element-UI to implement lazy loading of images, and attach corresponding code examples. 1. Install the necessary dependencies before starting
 How to implement calendar and date selection functions using Vue and Element-UI
Jul 22, 2023 pm 05:30 PM
How to implement calendar and date selection functions using Vue and Element-UI
Jul 22, 2023 pm 05:30 PM
Introduction to how to use Vue and Element-UI to implement calendar and date selection functions: In front-end development, calendar and date selection functions are one of the very common requirements. Vue and Element-UI are a pair of very powerful development tools. Combining them can easily implement calendar and date selection functions. This article will introduce how to use Vue and Element-UI to create a simple calendar and date selection function, and provide code examples to help readers understand the specific steps and methods of implementation. Preparation: at the beginning
 How to use Vue and Element-UI to implement message notification function
Jul 21, 2023 pm 12:40 PM
How to use Vue and Element-UI to implement message notification function
Jul 21, 2023 pm 12:40 PM
How to use Vue and Element-UI to implement message notification functions. With the continuous development of front-end technology, more and more websites and applications need to implement message notification functions in order to display important information to users in a timely manner. In Vue development, this function can be quickly realized by combining the Element-UI framework. This article will introduce in detail how to use Vue and Element-UI to implement the message notification function, and provide relevant code examples. 1. Preparation work is implemented using Vue and Element-UI
 How to use Vue and Element-UI to implement drag-and-drop sorting function
Jul 22, 2023 pm 04:12 PM
How to use Vue and Element-UI to implement drag-and-drop sorting function
Jul 22, 2023 pm 04:12 PM
How to use Vue and Element-UI to implement drag-and-drop sorting function Preface: In web development, drag-and-drop sorting function is a common and practical function. This article will introduce how to use Vue and Element-UI to implement the drag-and-drop sorting function, and demonstrate the implementation process through code examples. 1. Environment setup and installation Node.js Before starting, you need to install Node.js. You can visit https://nodejs.org/ to download and install the version corresponding to the operating system. Install VueCL
 How to use Vue and Element-UI to implement multi-level linkage drop-down box function
Jul 20, 2023 pm 11:43 PM
How to use Vue and Element-UI to implement multi-level linkage drop-down box function
Jul 20, 2023 pm 11:43 PM
How to use Vue and Element-UI to implement multi-level drop-down box function Introduction: In web development, multi-level linkage drop-down box is a common interaction method. By selecting an option in a drop-down box, the contents of subsequent drop-down boxes can be dynamically changed. This article will introduce how to use Vue and Element-UI to implement this function, and provide code examples. 1. Preparation First, we need to ensure that Vue and Element-UI have been installed. It can be installed via the following command: npmins
 How to create a responsive web interface using Vue and Element-UI
Jul 20, 2023 pm 11:01 PM
How to create a responsive web interface using Vue and Element-UI
Jul 20, 2023 pm 11:01 PM
How to create a responsive web interface using Vue and Element-UI In web development, responsive design is an essential technology. Vue.js and Element-UI are two very popular front-end frameworks. They both provide rich tools and components to build modern responsive web interfaces. This article will introduce how to use Vue and Element-UI to create a responsive web interface, and will present the specific implementation process through code examples. First, we need to make sure Vu is installed
 How to use Vue and Element-UI to implement data filtering and search functions
Jul 21, 2023 pm 08:40 PM
How to use Vue and Element-UI to implement data filtering and search functions
Jul 21, 2023 pm 08:40 PM
How to use Vue and Element-UI to implement data filtering and search functions. In modern web development, data filtering and search functions are very common and important requirements. Vue and Element-UI are currently very popular front-end frameworks. They provide many powerful tools and components that can help us easily implement data filtering and search functions. This article will introduce how to use Vue and Element-UI to implement these functions, and provide detailed code examples. First, we need to prepare a






