
This article is to introduce a problem, and of course it may solve some problems. It introduces an example of angularjs monitoring the completion of ng-repeat rendering. Interested friends can take a look together.
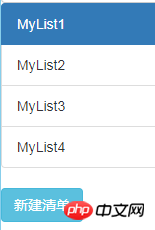
For a certain project, there is a list <ul></ul> element in my web page, with the following style:

repeat of Angular. The code in html is:
button, and after clicking it, a new list object will be push into the lists array, and the page will be automatically rendered. , also correspondingly add a
, as follows:  ##Note that
##Note that
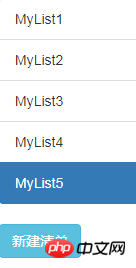
is always active status (class="active"), My requirement is to add the new list## after adding it #Set to active, that is, after adding it, it will become the following style:
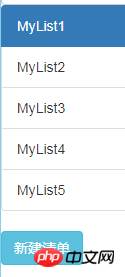
Just started I tried to push the new list
the new list
lists array in the function corresponding to button, and then use document .getElementById obtained the newly added
object, and then added a class="active" to it, and found that the obtained DOMThe object is null. After searching, it was found that the reason is: After pushing the lists object to the array, the array changes, and all will be re-rendered. After push is completed, immediately look for the newly added DOM object. DOM has not been rendered yet, so it cannot be obtained. Arrived. The solution is: Use the AngularJS instruction to monitor whether ng-repeat is completed, and after the rendering is completed, get the new Object, (If you want to see more, go to the PHP Chinese websiteAngularJS Development Manual to learn) There is a lot of related content on this website, the code is as follows: myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});The above code creates an instruction named repeatFinish, restrict: "C" means that the instruction is placed in the class of DOM ( Camel case, i.e. class="repeat-finish"), scope.$last === true indicates that the last object has been rendered, and change_list## is executed at this time #Function (defined in the controller, the function is to cancel the current active object active, and then set the incoming DOM object to active), element[0] can directly get the currently rendered DOM element. Note that I used $timeout, and change_list was executed after 10ms. I found that using change_list directly would still not be foundDOM, the reason is unknown. Will anyone be able to answer this question? This article ends here (if you want to see more, go to the PHP Chinese website AngularJS User Manual to learn). If you have any questions, you can leave a message below.
The above is the detailed content of AngularJS listens to whether ng-repeat rendering is completed? Here are the details of the process in question. For more information, please follow other related articles on the PHP Chinese website!