 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of sequence diagram in Markdown (picture and text)
Detailed explanation of sequence diagram in Markdown (picture and text)
Detailed explanation of sequence diagram in Markdown (picture and text)
This article brings you a detailed explanation (pictures and texts) of sequence diagrams in Markdown. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Among many markdown editors, the author uses Typora, which has the characteristics of real-time rendering visibility and editing, and also supports custom rendering effects (just change the CSS file). The flow chart of the software Supported by js-sequence, the code segment of the sequence diagram is wrapped in a code block in markdown format. You only need to change the corresponding mark. For example:
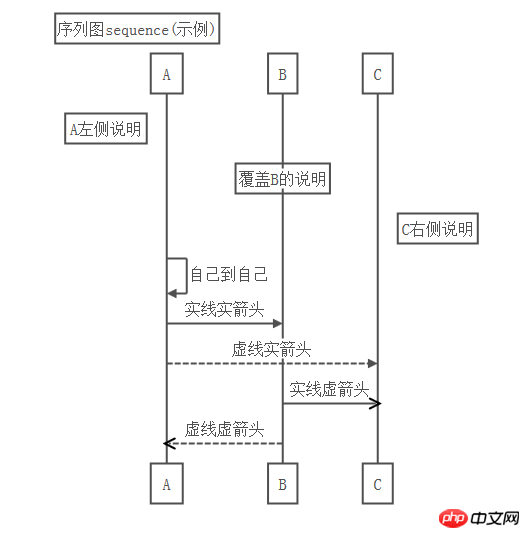
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
The flow chart rendered by this code is as follows:

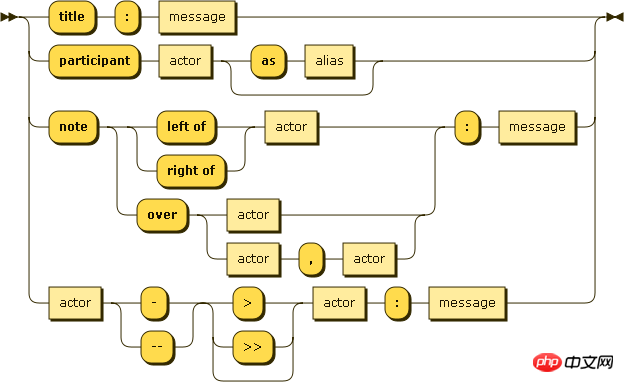
It mainly has the following keywords:
title, which defines the sequence diagram Title
participant, Define the objects in the sequence diagram
note, Define the description of the part in the sequence diagram
{actor}, represents a specific object in the sequence diagram (name customization)
The orientation control for note mainly includes the following keywords:
left of, represents the left side of the current object
right of, represents the right side of the current object
over, means covering the current object(s)
The arrows for {actor} are divided into the following types:
-> Represents a solid solid arrow
–> Represents a dashed solid arrow
- ##->> Represents a solid dashed arrow
- –>> represents a dotted arrow
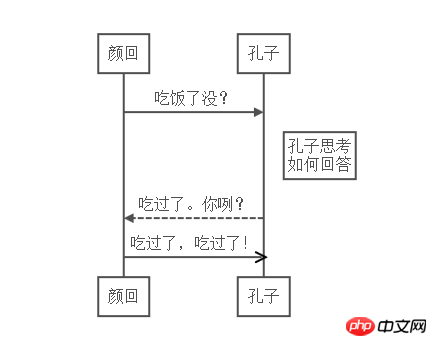
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "


Detailed explanation of PHP serialization and deserialization methods, detailed explanation of PHP serialization and deserialization
markdown basic syntax and usage
The above is the detailed content of Detailed explanation of sequence diagram in Markdown (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to build a Markdown editor in Python
May 13, 2023 am 09:58 AM
How to build a Markdown editor in Python
May 13, 2023 am 09:58 AM
First, make sure you have Python3 and Tkinter installed. Other things we need are tkhtmlview and markdown2. You can install them by running pipinstalltkhtmlviewmarkdown2 or pip3installtkhtmlviewmarkdown2 (if you have multiple Python versions). Now launch your favorite editor or IDE and create a new file (for example www.linuxidc.com.py (I named it linuxidc.com editor)). We'll start by importing the necessary libraries. fromtkinterimport*fro
 Let's talk about how to configure Markdown in VScode (with basic syntax)
Dec 07, 2022 pm 03:40 PM
Let's talk about how to configure Markdown in VScode (with basic syntax)
Dec 07, 2022 pm 03:40 PM
How to use markdown in VScode? The following article will introduce you to the method of configuring Markdown in VScode, and talk about the basic syntax of Markdown. I hope it will be helpful to you!
 How to use PHP to implement markdown conversion
Mar 24, 2023 pm 02:30 PM
How to use PHP to implement markdown conversion
Mar 24, 2023 pm 02:30 PM
As people continue to pursue technology, more and more tools and applications are developed to help people simplify complex tasks. One of them is Markdown, which is a lightweight markup language that converts plain text into HTML-formatted text. This article will introduce how to use PHP to implement Markdown conversion.
 How to use Markdown in ThinkPHP6
Jun 20, 2023 pm 11:00 PM
How to use Markdown in ThinkPHP6
Jun 20, 2023 pm 11:00 PM
In the development of the modern Internet era, document writing has gradually changed from cumbersome HTML tags to the simpler and easier to read and write Markdown syntax. ThinkPHP6 uses a highly flexible template engine and provides convenient Markdown extensions, making it very easy to write and display Markdown files in projects. What is Markdown Markdown is a lightweight markup language that can quickly convert documents written in plain text into HTML for use in
 After using this Linux command, my boss directly put my name on the salary increase list.
Feb 27, 2024 pm 08:49 PM
After using this Linux command, my boss directly put my name on the salary increase list.
Feb 27, 2024 pm 08:49 PM
Overview In Linux systems, we frequently use the command line to process files and directories. Markdown is a concise markup language for quickly creating and formatting documents. But reading and managing Markdown files may require a large number of commands and parameters, which may be a bit complicated for beginners. At this time, you can use the glow command to simplify the operation. glow is a command line tool designed to simplify rendering Markdown files in the Linux terminal. Its main goal is to provide users with a more intuitive and manageable Markdown file reading experience. glow comes with a user-friendly graphical interface that allows you to view and manage Markdown files more easily. With this interface, you don’t need to remember
 A must-have Markdown cheat sheet for programmers!
Feb 16, 2023 am 11:22 AM
A must-have Markdown cheat sheet for programmers!
Feb 16, 2023 am 11:22 AM
This article brings you relevant knowledge about Markdown. The main content is to summarize and share with you a Markdown cheat sheet. Friends who are interested can take a look at it below. I hope it will be helpful to everyone.
 Using Markdown for document management in Java API development
Jun 17, 2023 pm 11:39 PM
Using Markdown for document management in Java API development
Jun 17, 2023 pm 11:39 PM
With the widespread application of Java, more and more developers are paying attention to how to better manage and maintain their own code bases. Among them, document management is an important issue that developers must face. For JavaAPI developers, using Markdown for document management is a good choice. This article will explain from the following three aspects why using Markdown for document management in Java API development is a wise decision. Markdown’s simplicity and ease of use Markd



