 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to create animations with Angular 3? Here are the details of creating animations with angularjs
How to create animations with Angular 3? Here are the details of creating animations with angularjs
How to create animations with Angular 3? Here are the details of creating animations with angularjs
This article is an exercise article to consolidate your learning results. Now let’s try animation three in angularjs and see the effect. Let's take a look at it together
This is the preface
This article is a hands-on practice project based on angular. Article Directory
In the previous article "Angular Practice Animations 2", we practiced entry and exit animations, Keyframes to implement series animation, and Group to implement parallel animation. Today we practice animation callback functions and query selectors.
Start practicing
Callback function
(If you want to see more, go to the PHP Chinese websiteAngularJS Development Manual to learn)
The callback method is also very simple, as follows:
<p>
</p>
Callback(f:boolean){
if(f){
console.log("动画开始");
}else {
console.log("动画结束");
}
}
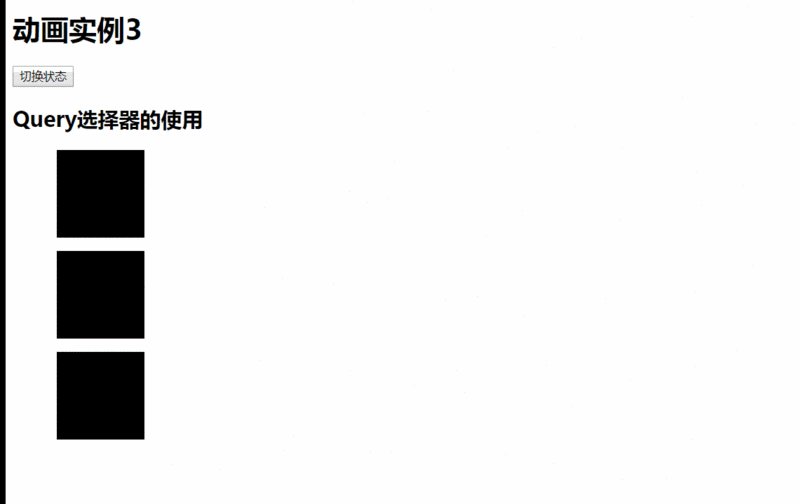
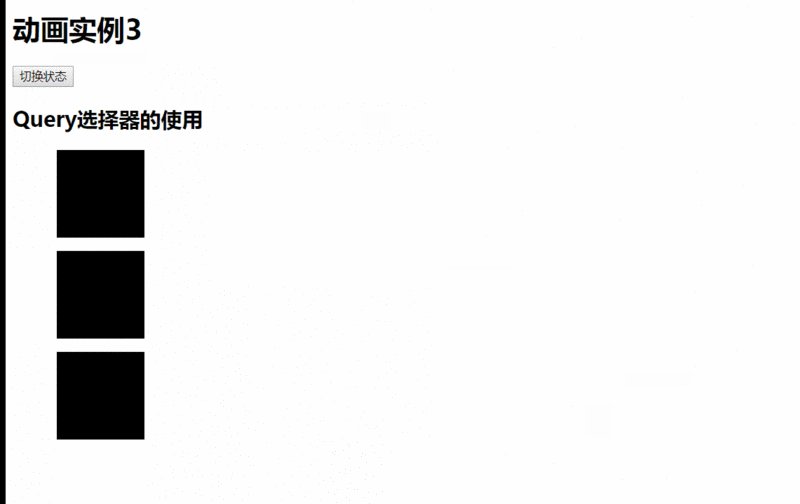
/* query选择器演示 用法和css选择器大致相同 */ export const QueryAnimate = trigger('QueryAnimate',[ transition('off=>on', [ // 先全部隐藏 query('p', style({ opacity: 0 })), // 再执行动画 query('.box-top', animate('500ms',keyframes([ style({opacity: 0, transform: 'translateY(-400%)', offset: 0}), style({opacity: 1, transform: 'translateY(0)', offset: 1.0}) ]) )), query('.box-center', animate('500ms',keyframes([ style({opacity: 0, transform: 'translateX(-400%)', offset: 0}), style({opacity: 1, transform: 'translateX(0)', offset: 1.0}) ]) )), query('.box-foot', animate('500ms',keyframes([ style({opacity: 0, transform: 'translateY(400%)', offset: 0}), style({opacity: 1, transform: 'translateY(0)', offset: 1.0}) ]) )), query('h2', animate('500ms',keyframes([ style({transform:'scale(0.5)'}), style({transform: 'scale(1)'}) ]) )), ]), transition('on=>off', [ query('.box-top', animate('500ms',keyframes([ style({opacity: 1, transform: 'translateY(0)'}), style({opacity: 0, transform: 'translateY(-400%)'}) ]) )), query('.box-center', animate('500ms',keyframes([ style({opacity: 1, transform: 'translateX(0)'}), style({opacity: 0, transform: 'translateX(-400%)'}) ]) )), query('.box-foot', animate('500ms',keyframes([ style({opacity: 1, transform: 'translateY(0)'}), style({opacity: 0, transform: 'translateY(400%)'}) ]) )), query('h2', animate('500ms',keyframes([ style({transform:'scale(1)'}), style({transform: 'scale(0.5)'}) ]) )), ]) ]);Copy after login

AngularJS User Manual 中文), if you have any questions, you can leave a message below.
The above is the detailed content of How to create animations with Angular 3? Here are the details of creating animations with angularjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
How to speed up animation effects in Windows 11: 2 methods explained
Apr 24, 2023 pm 04:55 PM
When Microsoft launched Windows 11, it brought a lot of changes. One of the changes is an increase in the number of user interface animations. Some users want to change the way things appear, and they have to find a way to do it. Having animations makes it feel better and more user-friendly. Animation uses visual effects to make the computer look more attractive and responsive. Some of them include sliding menus after a few seconds or minutes. There are many animations on your computer that can affect PC performance, slow it down, and interfere with your work. In this case you have to turn off animation. This article will introduce several ways that users can improve the speed of their animations on PC. You can apply the changes using Registry Editor or a custom file you run. How to improve animations in Windows 11
 CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS Animation: How to Achieve the Flash Effect of Elements
Nov 21, 2023 am 10:56 AM
CSS animation: How to achieve the flash effect of elements, specific code examples are needed. In web design, animation effects can sometimes bring a good user experience to the page. The glitter effect is a common animation effect that can make elements more eye-catching. The following will introduce how to use CSS to achieve the flash effect of elements. 1. Basic implementation of flash First, we need to use the animation property of CSS to achieve the flash effect. The value of the animation attribute needs to specify the animation name, animation execution time, and animation delay time
![Animation not working in PowerPoint [Fixed]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Animation not working in PowerPoint [Fixed]
Feb 19, 2024 am 11:12 AM
Are you trying to create a presentation but can't add animation? If animations are not working in PowerPoint on your Windows PC, then this article will help you. This is a common problem that many people complain about. For example, animations may stop working during presentations in Microsoft Teams or during screen recordings. In this guide, we will explore various troubleshooting techniques to help you fix animations not working in PowerPoint on Windows. Why aren't my PowerPoint animations working? We have noticed that some possible reasons that may cause the animation in PowerPoint not working issue on Windows are as follows: Due to personal
 Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
This article will take you to continue learning angular and briefly understand the standalone component (Standalone Component) in Angular. I hope it will be helpful to you!
 How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
How to set up ppt animation to enter first and then exit
Mar 20, 2024 am 09:30 AM
We often use ppt in our daily work, so are you familiar with every operating function in ppt? For example: How to set animation effects in ppt, how to set switching effects, and what is the effect duration of each animation? Can each slide play automatically, enter and then exit the ppt animation, etc. In this issue, I will first share with you the specific steps of entering and then exiting the ppt animation. It is below. Friends, come and take a look. Look! 1. First, we open ppt on the computer, click outside the text box to select the text box (as shown in the red circle in the figure below). 2. Then, click [Animation] in the menu bar and select the [Erase] effect (as shown in the red circle in the figure). 3. Next, click [
 How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation effects
Sep 19, 2023 am 09:33 AM
How to use Vue to implement typewriter animation special effects Typewriter animation is a common and eye-catching special effect that is often used in website titles, slogans and other text displays. In Vue, we can achieve typewriter animation effects by using Vue custom instructions. This article will introduce in detail how to use Vue to achieve this special effect and provide specific code examples. Step 1: Create a Vue project First, we need to create a Vue project. You can use VueCLI to quickly create a new Vue project, or manually
 After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
After a two-year delay, the domestic 3D animated film 'Er Lang Shen: The Deep Sea Dragon' is scheduled to be released on July 13
Jan 26, 2024 am 09:42 AM
This website reported on January 26 that the domestic 3D animated film "Er Lang Shen: The Deep Sea Dragon" released a set of latest stills and officially announced that it will be released on July 13. It is understood that "Er Lang Shen: The Deep Sea Dragon" is produced by Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu The animated film produced by Tianhuo Technology Co., Ltd. and Huawen Image (Beijing) Film Co., Ltd. and directed by Wang Jun was originally scheduled to be released in mainland China on July 22, 2022. Synopsis of the plot of this site: After the Battle of the Conferred Gods, Jiang Ziya took the "Conferred Gods List" to divide the gods, and then the Conferred Gods List was sealed by the Heavenly Court under the deep sea of Kyushu Secret Realm. In fact, in addition to conferring divine positions, there are also many powerful evil spirits sealed in the Conferred Gods List.
 How to disable animations in Windows 11
Apr 16, 2023 pm 11:34 PM
How to disable animations in Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 includes many new features and functions. The user interface has been updated and the company has also introduced some new effects. By default, animation effects are applied to controls and other objects. Should I disable these animations? Although Windows 11 features visually appealing animations and fade effects, they can cause your computer to feel sluggish to some users as they add a bit of lag to certain tasks. It's easy to turn off animations for a more responsive user experience. After we see what other changes have been made to the operating system, we'll walk you through how to turn animation effects on or off in Windows 11. We also have an article on how to





