 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to standardize writing css and increase the code reading experience
How to standardize writing css and increase the code reading experience
How to standardize writing css and increase the code reading experience
When we are developing the front-end web page, writing css according to a good css specification can not only improve the reading experience of the code; it can also quickly find the location of the error when an error occurs, making it easy to correct. Here Design Expert Network summarizes a CSS writing specification and CSS writing order for your reference. These are summarized with reference to some foreign articles and my personal experience. I think it is worth learning for front-end users who write CSS.
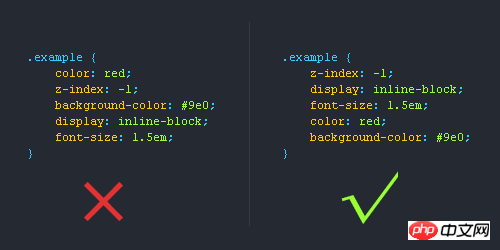
CSS writing order
1. Position attributes (position, top, right, z-index, display, float, etc.)
2. Size (width, height, padding, margin)
3. Text series (font, line-height, letter-spacing, color-text-align, etc.)
4. Background (background, border, etc.)
5. Others ( animation, transition, etc.)

CSS writing specifications use CSS abbreviation properties
Some CSS properties can be abbreviated, such as padding, margin, font, etc., which streamlines the code and improves the user's reading experience.

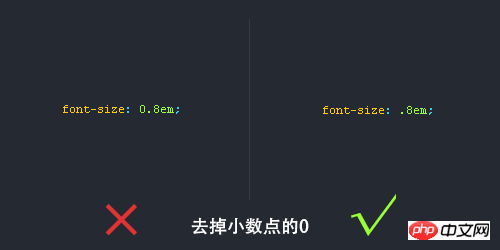
Remove the "0" before the decimal point

Abbreviated naming
Many users like to abbreviate class names, but the premise is that people can understand your naming before you can abbreviate it!

Hexadecimal color code abbreviation
Some color codes can be abbreviated, let’s try to abbreviate them as much as possible to improve user experience Lord.

Hyphen CSS selector naming convention
1. Long names or phrases can use hyphens to name selectors .
2. It is not recommended to use "_" underscore to name CSS selectors. Why?
Press one less shift key when typing;
Browser compatibility issues (such as using the _tips selector naming is invalid in IE6)
Can be distinguished well JavaScript variable naming (JS variable naming uses "_")

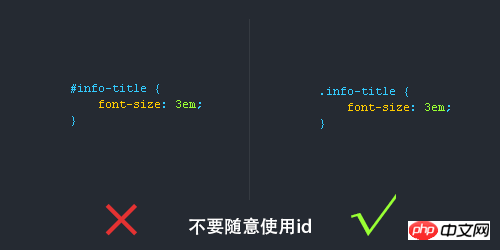
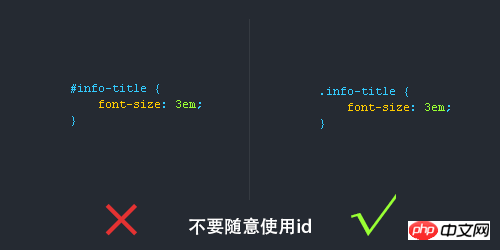
Don't use id randomly
id is unique in JS , cannot be used multiple times, but the class selector can be used repeatedly. In addition, the priority of id is first and class, so id should be used as needed and cannot be abused.

Add status prefix to selector
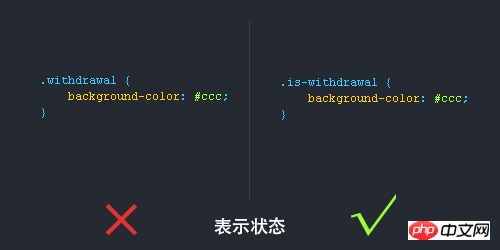
Sometimes you can add a prefix indicating status to the selector to make the semantics clearer , for example, the following figure adds the ".is-" prefix.

CSS naming convention (rules) Commonly used CSS naming rules
Header (header), content (content/container) tail (footer), navigation (nav), sidebar (sidebar), column (column), page peripheral control overall layout width (wrapper), left right center (left right center), login bar (loginbar), logo (logo), advertising (banner) page main body, hot spot, news, download, subnav, menu, submenu, search, friendlink ), footer, copyright, scroll, content, tags, list of articles, msg, tips, title ), join (joinus), guide (guide), service (service), registration (regsiter), status (status), vote (vote), partner (partner)
注释的写法: /* Header */内容区/* End Header */
id naming :
1) Page structure
Container: container, header: header, content: content/container, page body: main, footer: footer, navigation: nav, side Column: sidebar, column: column, page peripheral control overall layout width: wrapper, left right center: left right center
(2) Navigation
Navigation: nav, main navigation: mainnav, sub-navigation : subnav, top navigation: topnav, side navigation: sidebar, left navigation: leftsidebar, right navigation: rightsidebar, menu: menu, submenu: submenu, title: title, summary: summary
(3) Function
标志:logo,广告:banner,登陆:login,登录条:loginbar,注册:register,搜索:search,功能区:shop,标题:title,加入:joinus,状态:status,按钮:btn,滚动:scroll,标籤页:tab,文章列表:list,提示信息:msg,当前的: current,小技巧:tips,图标: icon,注释:note,指南:guild,服务:service,热点:hot,新闻:news,下载:download,投票:vote,合作伙伴:partner,友情链接:link,版权:copyright
注意事项:: 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的(master.css) ,模块(module.css) ,基本共用 (base.css),布局、版面 (layout.css),主题( themes.css),专栏(columns.css) ,文字( font.css),表单 (forms.css),补丁( mend.css),打印 (print.css)
The above is the detailed content of How to standardize writing css and increase the code reading experience. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





