 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code)
In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code)
In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code)
CSS defines a "word" as a string of any non-whitespace characters surrounded by some kind of whitespace character. Both letter-spacing and word-spacing attributes are used to add whitespace to their corresponding elements. Sometimes the two are often confused. Next, let’s talk to you about the setting of intervals in CSS.
1. word-spacing Increase or reduce the space between words (ie, word spacing)
1. Retrieve or set the number of spaces inserted between words in the object , negative values are allowed.
2. The default value is normal, which is equivalent to setting it to 0.
3. Negative values are allowed, which will make the letters more compact.
4. Using this attribute, the space between characters may be too wide. document, so use word-spacing with caution
2. letter-spacing Increase or reduce the space between characters (i.e. character spacing)
1. Settings The spacing between characters in the object. Each Chinese character and English letter is separated by the set distance. This property controls the character spacing. Its attribute value is applicable to both Chinese and English.
2. The default value is normal, which is equivalent to setting it to 0.
3. Use letter-spacing, which only works on text. It will not work on pictures.
4. Use letter-spacing. Chinese characters are spaced by one word, and English are spaced by one letter.
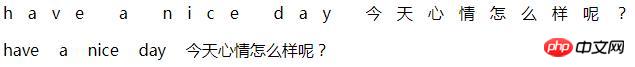
Example: It is the same sentence, give letter-spacing and word-spacing attributes respectively, and see if they have What's the difference
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{letter-spacing: 15px;}
.a2{word-spacing: 15px;}
</style>
</head>
<body>
<p class="a1">have a nice day 今天心情怎么样呢?</p>
<p class="a2">have a nice day 今天心情怎么样呢?</p>
</body>
</html>Rendering:

Summary: word-spacing in CSS increases or decreases the space between words (ie, word spacing) , letter-spacing increases or decreases the space between characters (ie, character spacing). By default, we almost don’t use letter-spacing. We can just use the browser’s default style.
The above is the detailed content of In-depth understanding of the difference between CSS word-spacing and letter-spacing (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and



