
Before HTML5, cookies were mainly used to store client data and share the server storage burden. However, cookies have many limitations, such as limitations on the number and length of cookies. Each domain can only have a maximum of 20 cookies, and the length of each cookie cannot exceed 4KB, otherwise it will be truncated; security issue. If the cookie is intercepted by someone, that person can obtain all session information. Even encryption will not help, because the interceptor does not need to know the meaning of the cookie, he can achieve the purpose by simply forwarding the cookie as it is; some states cannot be saved on the client. For example, to prevent duplicate form submissions, we need to save a counter on the server side. If we save this counter on the client side, it will have no effect.
In order to break a series of limitations of cookies (mainly the size and number of cookies are limited, and cookies will be sent every time you request a new page, which invisibly wastes bandwidth, in addition Cookies also need to specify a scope and cannot be called across domains). HTML5 can directly store large amounts of data to the client browser through JS's new API, and supports complex local databases, making JS more efficient. HTML5 supports two types of WebStorage: permanent local storage (localStorage) and session-level local storage (sessionStorage). Let's take a look at how HTML5 uses Web Storage and introduce the two methods of Web Storage. I hope it will be helpful to everyone!
1: localStorage (permanent local storage)
It is always stored locally. Data storage is permanent unless the user or program It performs deletion operations; there is no time limit on the data stored by the localStorage object. The data is still available after the next day, week or year.
Features:
① Safe and permanent storage within the domain. That is, all pages from the same domain name in the client or browser can access localStorage data and the data is permanently saved unless deleted, but the data between clients or browsers is independent of each other.
② The data will not be sent to the backend server along with the HTTP request;
③ There is no need to consider the size of the stored data, because the HTML5 standard requires browsers to support at least 4MB.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
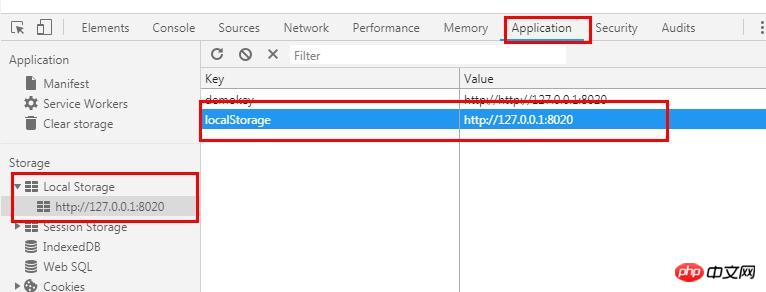
</html>Rendering:

localStorage provides four methods to assist us in performing related operations on local storage.
(1) setItem(key,value): Add local storage data. The two parameters are very simple and I won’t go into details.
(2) getItem(key): Get the corresponding Value through key.
(3) removeItem(key): Delete local data by key.
(4) clear(): clear the data.
2.sessionStorage (session-level local storage)
is valid during the session, and the data is automatically deleted after the browser is closed;
Features: session control, short-term storage. The session concept is similar to the session concept on the server side. Short-term storage refers to the automatic elimination of data after the window or browser or client is closed.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
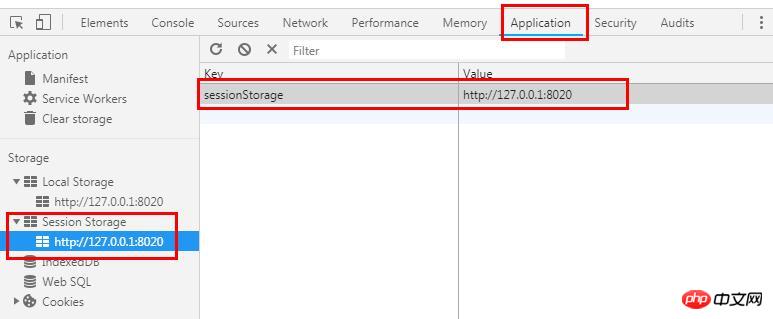
</html>Rendering:

sessionStorage provides four methods to assist us in performing related operations on local storage.
(1) setItem(key,value): Add local storage data. The two parameters are very simple and I won’t go into details.
(2) getItem(key): Get the corresponding Value through key.
(3) removeItem(key): Delete local data by key.
(4) clear(): clear the data.
The above is the detailed content of How does HTML5 use Web Storage? 2 ways of Web Storage storage (example). For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What format is doc?
What format is doc?
 Five major components of a von Neumann computer
Five major components of a von Neumann computer
 linear-gradient usage
linear-gradient usage
 The role of padding attribute in css
The role of padding attribute in css
 Solution to missing xlive.dll
Solution to missing xlive.dll
 What are the classifications of linux systems?
What are the classifications of linux systems?
 Notepad is the best
Notepad is the best