 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css
Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css
Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css
Detailed introduction to the padding attribute in the css box model, and a mistake often made by novices, the padding attribute can really write negative values. The answer is at the end of the article. Now let us look at this article together

First we introduce the first question:# Can the padding attribute in
##cssbe a negative value? The answer is easy. We won’t introduce it first. There is an explanation on the use of negative values of the padding attribute at the end of the article.
Now let’s look at the usage of the padding attribute in css:padding: shorthand attribute sets all padding attributes (auto/length length value/ %)
- padding-top: defines the top padding
- padding-right: defines the right padding
- padding-bottom: defines the bottom padding
- padding-left: defines the left padding
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
</html>
 (I want to see more CSS style recommendations Go to the PHP Chinese website
(I want to see more CSS style recommendations Go to the PHP Chinese website
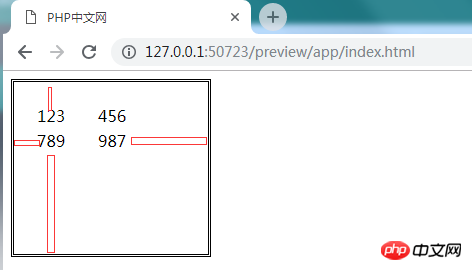
column to learn) Is the effect very obvious? Let’s take a look at the code explanation:
- padding -top:20px: Define the top padding to 20 pixels.
- padding-right:50px: defines the padding on the right to be 50 pixels.
- padding-bottom:100px: Defines the bottom padding to be 100 pixels.
- padding-left:20px: Defines the left padding as 20 pixels, whether it is the same width as the top.
- border:double: Defines the border line as a double solid line.
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
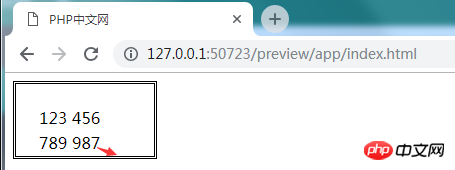
</style>Let’s be a little exaggerated, let’s take a value of minus 300, let’s take a look at the effect:
 After testing , and found that the effect was almost nonexistent, it was just equivalent to canceling the padding-bottom attribute.
After testing , and found that the effect was almost nonexistent, it was just equivalent to canceling the padding-bottom attribute.
It can be seen that padding in CSS cannot have negative values. If it does, it is equivalent to canceling that attribute.
Okay, the above is an article about the usage of padding in CSS styles. If you want to learn more, go to the
column on the PHP Chinese website. Students who have questions can ask below. 【Editor’s Recommendation】
How to make the HTML a tag change color on mouse hover, css controls the mouse hover style of the a tag in detailHow to add border style to css table? Summary of css table border styles (with complete examples)The above is the detailed content of Can the padding attribute in css have a negative value? Detailed explanation of padding attribute in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web element crawling problem: dealing with XPath and Class name changes, many crawler developers will encounter a difficult problem when crawling dynamic web pages: the goal...
 How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues? In the nginx php mysql environment built using the Baota background, how to make the PC side and...
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
"DebianStrings" is not a standard term, and its specific meaning is still unclear. This article cannot directly comment on its browser compatibility. However, if "DebianStrings" refers to a web application running on a Debian system, its browser compatibility depends on the technical architecture of the application itself. Most modern web applications are committed to cross-browser compatibility. This relies on following web standards and using well-compatible front-end technologies (such as HTML, CSS, JavaScript) and back-end technologies (such as PHP, Python, Node.js, etc.). To ensure that the application is compatible with multiple browsers, developers often need to conduct cross-browser testing and use responsiveness
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 How to convert XML to PDF on Android phone?
Apr 02, 2025 pm 09:51 PM
How to convert XML to PDF on Android phone?
Apr 02, 2025 pm 09:51 PM
Converting XML to PDF directly on Android phones cannot be achieved through the built-in features. You need to save the country through the following steps: convert XML data to formats recognized by the PDF generator (such as text or HTML); convert HTML to PDF using HTML generation libraries such as Flying Saucer.
 How to solve the problem of style loss after Django project is deployed to Pagoda panel?
Apr 01, 2025 pm 09:09 PM
How to solve the problem of style loss after Django project is deployed to Pagoda panel?
Apr 01, 2025 pm 09:09 PM
Detailed explanation of style loss after Django project is deployed to pagoda panel. After deploying Django project to pagoda panel, you may encounter style loss problem. This...
 What causes the Zabbix interface style failure to load in CentOS7?
Apr 01, 2025 pm 12:51 PM
What causes the Zabbix interface style failure to load in CentOS7?
Apr 01, 2025 pm 12:51 PM
Zabbix installation interface style loading failed troubleshooting In CentOS7 environment, after installing Zabbix using Apache, php7.3.5, zabbix5.0 and mysql5.7, C appears on the user interface...





