How to use AngularJS tools? How to use jQuery in AngularJS?
This article mainly introduces you to the methods of using angularjs tools and the details of using jQuery in angularjs. Let’s take a look at this article together.
1. Angularjs tool method
(1)angular.isArray(value) determines whether it is an array and returns true/false
<p>{{isArray}}</p>$scope.arr=[1,2,3]; $scope.isArray=angular.isArray($scope.arr);
(2)angular.isDate(value) determines whether it is a date type and returns true/false
(3)angular.idDefined(value) determines whether it is defined and returns true/false
(4)angular.isElement(node) Determines whether it is a DOM node and returns true/false
(5)angular.isFunction(value) Determines whether it is a Function type and returns true/false
(6)angular.isNumber(value) Determines whether it is Number type, including NaN, Infinity and -Infinity, returns true/false
(7)angular.isObject(value) Determines whether it is Object type, Array is an Object type, Null is not an Object type, returns true/false
(8)angular.isString(value) determines whether it is a string type, returns true/false
( 9)angular.uppercase(value) Convert to uppercase
<p>{{name1}}</p>$scope.name='zhangsan'; $scope.name1=angular.uppercase($scope.name);
(10)angular.lowercase(value) Convert to lowercase
(11)angular.equals(o1,o2) Judge two Whether the strings are equal, return true/false
<p>{{eq}}</p>$scope.a='111'; $scope.b='111'; $scope.eq=angular.equals($scope.a,$scope.b);
(12)angular.extend(dst,src) Inheritance relationship, as shown in the following code, b inherits the attributes of a
$scope.a={name:'张三'};
$scope.b={age:10};
$scope.c=angular.extend($scope.b,$scope.a);
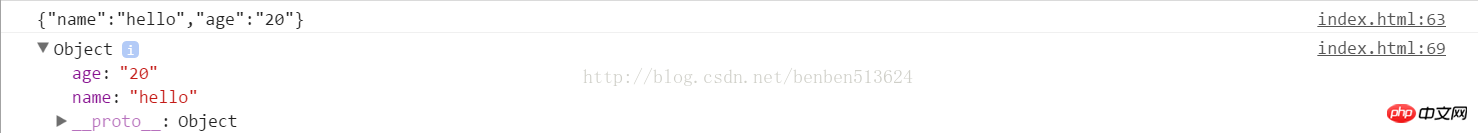
console.log($scope.b);//{"age":10,"name":"张三"}(13 )angular.fromJson(json) Deserialize the json string and convert the json string into a JavaScript Object
var json = '{"name":"hello","age":"20"}';
console.log(json);
$scope.json=angular.fromJson(json);
console.log($scope.json);
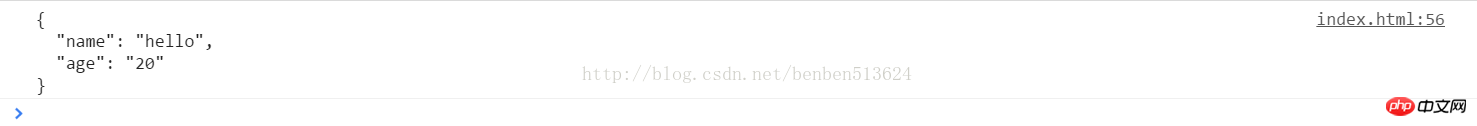
(14)angular.toJson(obj,pretty) Format json string
var json = {"name":"hello","age":"20"};
// console.log(json);
// $scope.json=angular.toJson(json);
$scope.json=angular.toJson(json,true);
console.log($scope.json); (15)angular.copy(source , [destination])
As shown in the following code, copy a to b
(15)angular.copy(source , [destination])
As shown in the following code, copy a to b
$scope.a={name:'张三'};
$scope.b={age:10};
$scope.c=angular.copy($scope.a,$scope.b);
console.log($scope.a);
console.log($scope.b); (16)angular.forEach(obj, iterator, [context])
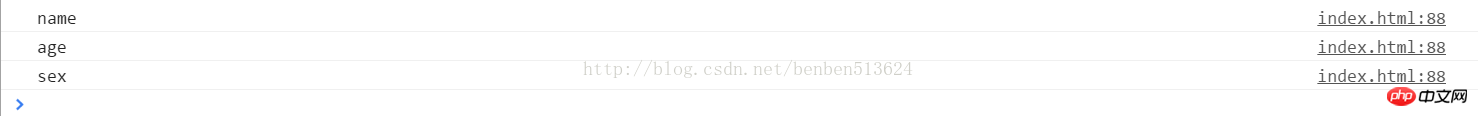
(16)angular.forEach(obj, iterator, [context])
var json = {"name":"hello","age":"20","sex":'男'};
angular.forEach(json,function(val,key){
//console.log(val);
console.log(key);
});
var json = {"name":"hello","age":"20","sex":'男'};
var results=[];
angular.forEach(json,function(val,key){
//console.log(val);
//console.log(key);
this.push(key+'--'+val);
},results);
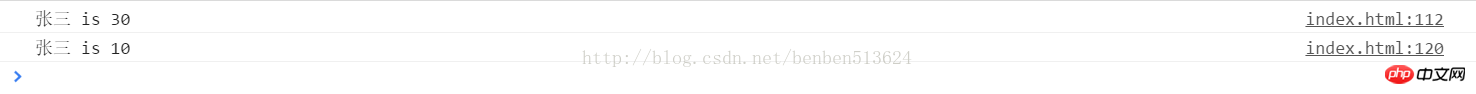
console.log(results);(17)angular.bind(self, fn, args);绑定对象,作为函数的上下文
var self={name:'张三'};
var f=angular.bind(self,function(age){
$scope.info=this.name+' is '+age;
console.log($scope.info);
});
f(30);
var f=angular.bind(self,function(age){
$scope.info=this.name+' is '+age;
console.log($scope.info);
},10);
f(); 本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
The above is the detailed content of How to use AngularJS tools? How to use jQuery in AngularJS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience




