
This article mainly talks about the introduction to building the front-end framework of angularjs, as well as how to start the project, with a step-by-step explanation. Let us read this article together
Preface about angularjs:
Written at the front, from internship to graduation, I have been working in my current company for more than half a year, and I just started When I came into contact with the company's projects, I used familiar knowledge on the back end, but I had never heard of angularjs on the front end. From the beginning to now, I can be considered proficient in writing the content inside. But the whole thing is still very confusing. I just happened to have a project of my own recently to practice my skills, so I chose angularjs as the front end to practice. It can also be regarded as a summary of my learning in the past six months. Since I write back-end, now I am practicing a front-end project from scratch. It may be more laborious, but progress gradually. It can also be regarded as some summary of my experience in this company.
Haha, you can actually get it on Baidu yourself, so I won’t go into details here. We all stand on the shoulders of giants.
For a novice like me, when I first start angularjs, I definitely don’t have the ability to write any project directories, files, etc. of. So I found a torrent on github.
Address: https://github.com/glitchtank/angular-seed-master
Need to install git and then clone it locally
git clone https://github.com/glitchtank/angular-seed- master
For a detailed introduction to this seed, you can read the following README.md in detail. I won’t introduce it here. Students with a front-end background will definitely think that I am talking nonsense.
nodejs download address: https://nodejs.org/en/download/ Download and install according to your own operating system version
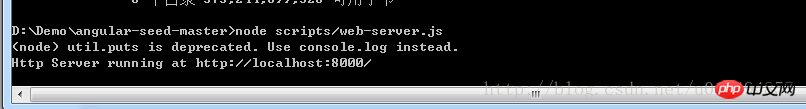
windows Enter cmd, Go to the project we just cloned, execute the command node scripts/web-server.js
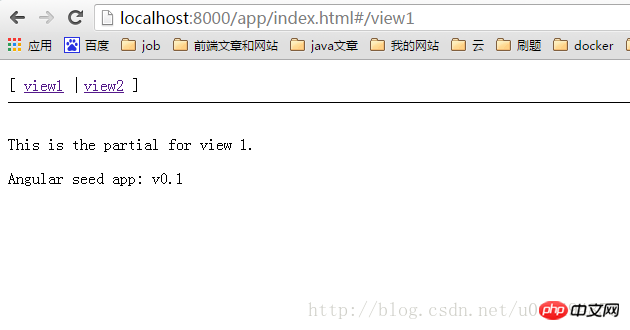
and then enter http://localhost:8000/app/index.html in the browser. You can see a simple page. From now on The project started successfully. 

Note:
1. Regarding port 8000, if your port 8000 is already occupied by other programs, you can modify default_port in web-server.js. into other ports.
2. When running the node scripts/web-server.js command, if you enter script and then run node web-server.js, enter http://localhost:8000/app/index.html in the browser Report 404.

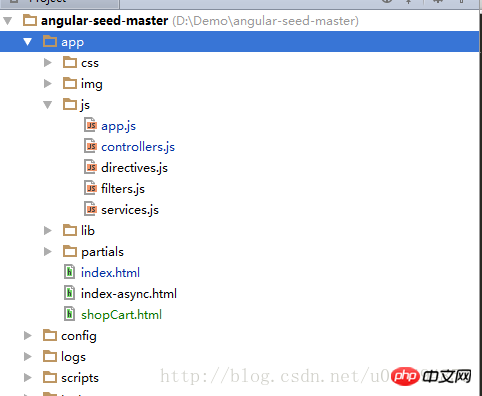
Some css files we wrote are stored in the css folder;
are stored in the img folder Some pictures we need to use;
Under the js file:
controller.js controller
Filter.js Some filters we wrote ourselves
The connection for service.js to call the back-end api is generally placed here
This example comes from the shopping in the book "Developing Next-Generation Web Applications with AngularJS" car example.
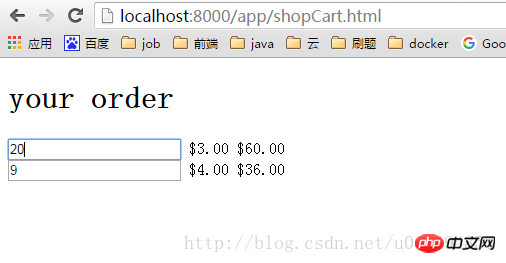
Create a new html page under the project: shopCart.html, with the following content
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1>your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>Add
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
} to the js/controller.js file to start the project
You can know that if we enter the quantity in the input box at will, the subsequent calculation results will change accordingly. This is the data binding of angularjs. It's much more convenient than jquery.
This article ends here (if you want to see more, go to the PHP Chinese website AngularJS User Manual to learn). If you have any questions, you can leave a message below.
The above is the detailed content of How to build a front-end framework with AngularJs? Detailed explanation of building front-end framework in angularjs. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 What does gprs network mean?
What does gprs network mean?
 How to solve dns_probe_possible
How to solve dns_probe_possible
 The difference between c language and python
The difference between c language and python
 Popular remote connection software
Popular remote connection software
 jquery validate
jquery validate