 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of Diff algorithm: analysis of rendering process using React
Analysis of Diff algorithm: analysis of rendering process using React
Analysis of Diff algorithm: analysis of rendering process using React
This article brings you an analysis of the Diff algorithm: analysis of the rendering process using React, which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is virtual DOM
In React, the result of render execution is not a real DOM node. The result is just a lightweight JavaScript object, which we call virtual. DOM.
To put it simply, the so-called virtual DOM is actually the mapping of JavaScript objects to Html DOM nodes; that is, using JavaScript objects to represent the Html structure, and this object is the virtual DOM.
Html:
- Item 1
- Item 2
JavaScript Object Representation (virtual DOM)
{
tagName: 'ul',
props: {
id: 'list'
},
children: [
{tagName: 'li', props: {class: 'item'}, children: ["Item 1"]},
{tagName: 'li', props: {class: 'item'}, children: ["Item 2"]},
]
}2. When will it be generated into virtual DOM
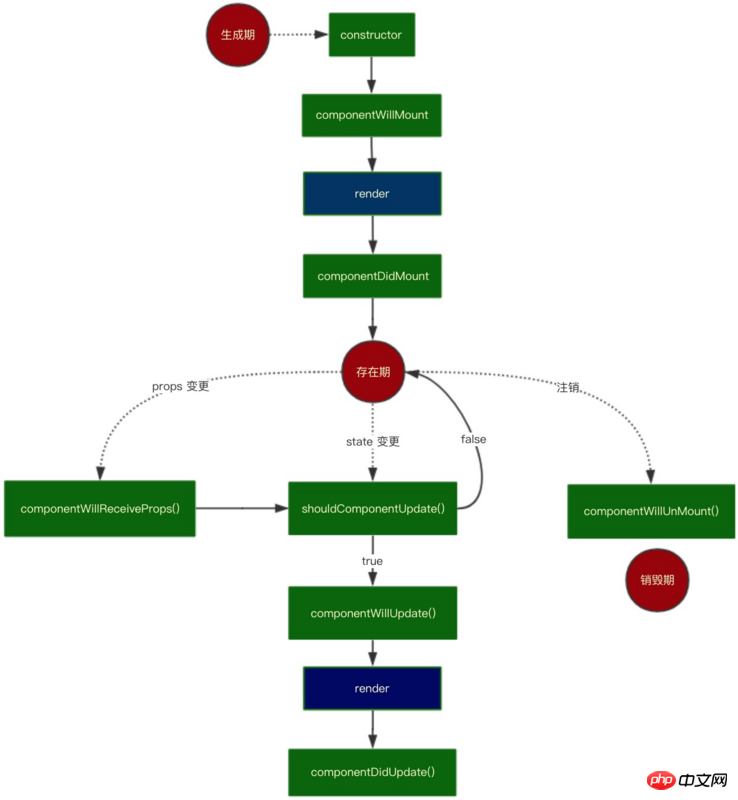
The React life cycle has three stages: loading, updating, and unloading; Attached is a React life cycle diagram

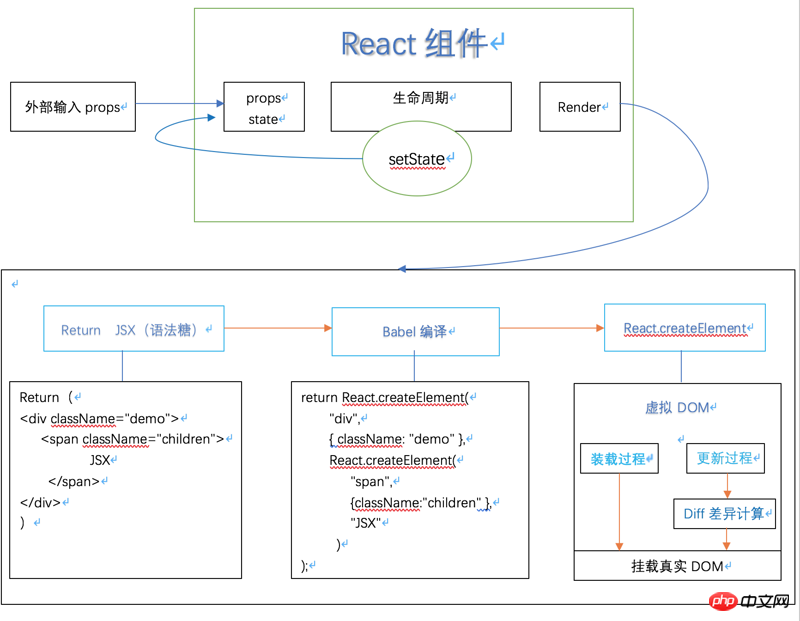
As mentioned earlier: the result of render execution is not the real DOM node, the result is just a light A JavaScript object of magnitude, that is, a virtual DOM will be created when the render function is called;
class Tab extends React.Component {
render() {
React.createElement(
'p',
{ className: 'class'},
'Hello React'
)
}
}
-
Create a virtual DOM through React.createElemen, and this function is only called in the Render function, so the virtual DOM will be generated during the loading and updating process of React; as for mounting to the real DOM, it is naturally ReactDom.render Function.
3. How to implement virtual DOM
The implementation is actually very simple. The main thing is to define a function and form a React with the parameters we pass in. Element object, and type is the component type we pass in, which can be a class, function or string (such as 'p')
React approximate source code:
function createElement(type, config, children) {
let propName;
const props = {};
let key = null;
let ref = null;
let self = null;
let source = null;
if (config != null) {
if (hasValidRef(config)) {
// 如果有ref,将它取出来
ref = config.ref;
}
if (hasValidKey(config)) {
// 如果有key,将它取出来
key = '' + config.key;
}
self = config.__self === undefined ? null : config.__self;
source = config.__source === undefined ? null : config.__source;
for (propName in config) {
if (
hasOwnProperty.call(config, propName) &&
!RESERVED_PROPS.hasOwnProperty(propName)
) {
// 将除ref,key等这些特殊的属性放到新的props对象里
props[propName] = config[propName];
}
}
}
// 获取子元素
const childrenLength = arguments.length - 2;
if (childrenLength === 1) {
props.children = children;
} else if (childrenLength > 1) {
const childArray = Array(childrenLength);
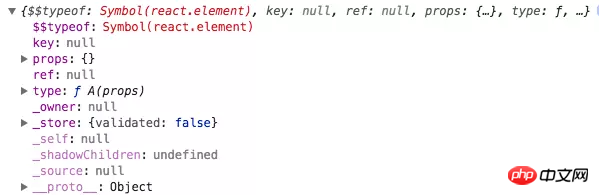
for (let i = 0; i Print out the components:

4. Why do you need to use virtual DOM
Historical stage of DOM management:
JS or jQuery operating DOM: When applications become more and more complex, it is necessary to use JS There are more and more fields maintained in it, and there are more and more DOM operations that need to monitor events and update the page during event callbacks. The application will become very difficult to maintain.
Later, the architectural patterns of MVC and MVP were produced, hoping to reduce the difficulty of maintenance through code organization. However, the MVC architecture cannot reduce the state of maintenance, nor does it reduce the update operations required on the page when updating the state. The DOM you need to operate still needs to be operated, just in a different place.
Since the corresponding DOM element needs to be operated when the state changes, why not make something to bind the view to the state, and the view will automatically change when the state changes. This is how people later came up with the MVVM pattern. As long as you declare in the template what state the view component is bound to, the two-way binding engine will automatically update the view when the state is updated;
-
But MVVM two-way data binding is not the only way. There is also a very intuitive way: once the state changes, use the template engine to re-render the entire view, and then replace the old view with the new view.
React adopts the fourth mode; but we all know that the cost of operating DOM is too high, while operating JavaScript is much faster, and Html DOM can be very simple Represented with JavaScript objects (Virtual DOM was born in this way)
This approach will cause a lot of problems. The biggest problem is that it will be very slow, because even a small Any state change requires the reconstruction of the entire DOM tree, which is too cost-effective; while React Virtual DOM adds some special operations during the state update process to avoid changes to the entire DOM tree.
related suggestion:
The above is the detailed content of Analysis of Diff algorithm: analysis of rendering process using React. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



