
angular-file-upload is a lightweight AngularJS file upload tool that does not support the browser’s FileAPI Polyfill design, using HTML5 for direct file upload. (If you want to see more, go to the PHP Chinese website AngularJS Development Manual to learn)
Support upload progress , you can cancel or abort when uploading, support file drag and drop (HTML5), directory drag and drop (weikit), CORS, PUT(html5)/POST Method
Supports cross-browser upload using Flash polyfill FileAPI (HTML5 and non-HTML5)
. Allow clients to verify or modify files before uploading.
When the content type of the file uses $upload.http(), it supports direct uploading to CouchDB, imgur, etc. Supports the progress event of Angular httpPOST/PUT request. For more information, please see #88(comment)
Separate shim file loaded on demand for non-HTML5 code meaning no extra load/code if you just need HTML5 support. (Note that html5-shim.js is still
needed for progress event in HTML5 browsers)
Lightweight, use regular $http to upload ( Supports non-HTML5 browsers), so all Angular $http features are provided.
The required js file can be downloaded here: https://github.com/danialfarid/ng-file-upload
文件上传 uploadImg
Simple test

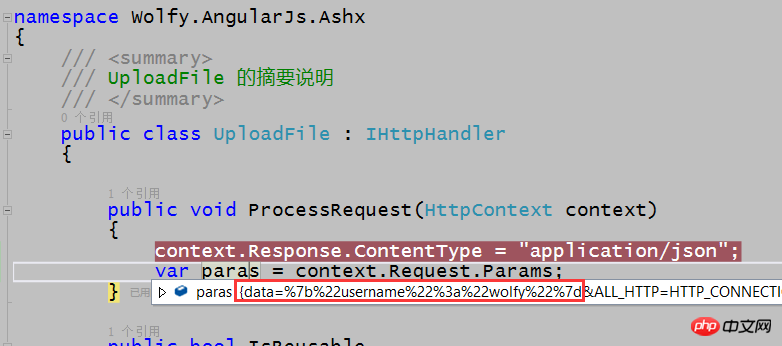
#The data stored in the data are the parameters we need when uploading files.
The complete example is uploaded successfully and previewed on the page.
public class UploadFile : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json"; var paras = context.Request.Params["data"];
JObject jobj = JObject.Parse(paras); string strUserName = jobj["username"].ToString();
HttpFileCollection files = context.Request.Files; if (files.Count > 0)
{ var file = files[0]; string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string strRelativeDir = "/Upload/" + strUserName; string strDir = context.Request.MapPath(strRelativeDir); if (!Directory.Exists(strDir))
{
Directory.CreateDirectory(strDir);
} string strSavePath = Path.Combine(strDir, fileNewName);
file.SaveAs(strSavePath);
context.Response.Write(Path.Combine(strRelativeDir, fileNewName));
}
} public bool IsReusable
{ get
{ return false;
}
}}
##Summary
Using ng-file-upload can be very easy Good integration with angularjs. When using it, I looked up examples of file uploads related to angularjs. If the browser supports HTML5, it can also be very convenient to create a progress bar. In addition, this component also supports multiple file uploads. Recommended to everyone.
AngularJS User Manual to learn). If you have any questions, you can leave a message below. Ask questions.
The above is the detailed content of How to upload files in Angularjs? Detailed explanation of ng-file-upload uploading files in angularjs. For more information, please follow other related articles on the PHP Chinese website!