How to use AngularJS? Detailed introduction to the use of angularjs
This article mainly talks about the usage details of angularjs. Some brief functional descriptions of angularjs are in it. Now let us take a look together
Recently, AngularJS was used in the project. I studied it during the weekend and shared it with everyone.
1. Brief introduction to AngularJS
The official documentation of AngularJS introduces it like this.
Client-side technology written entirely in JavaScript. Works with other time-honored Web technologies (HTML, CSS, and JavaScript) to make Web application development easier and faster than ever.
AngularJS makes developing web applications very simple, while also reducing the difficulty of building complex applications. It provides a series of advanced features that developers often use in modern web applications, such as:
Decoupling application logic, data models and views;
Ajax service
Dependency injection;
Browsing History (enables bookmarks and forward and back buttons to work like in normal web applications);
Testing;
More features.
The latest version is angular2.0, which is quite different from angular1.x. The version I use is version 1.3.


MVC
The core concept of MVC is to separate the code that manages data (model), the application logic code (controller), and the code that displays data (view). In angular applications, the view is the DOM, the controller is JavaScript, and the model data is stored in the properties of the object.
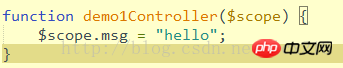
 ##JS code
##JS code
 In this case, ng-app is an angular directive (generally anything starting with ng- in angular is a directive), which is used to describe that the entire page is the owner of the angular application. {{msg}} It is used to output data on the page. You can also use ng-bind to bind data and output it on the page.
In this case, ng-app is an angular directive (generally anything starting with ng- in angular is a directive), which is used to describe that the entire page is the owner of the angular application. {{msg}} It is used to output data on the page. You can also use ng-bind to bind data and output it on the page.
Two-way data bindingIn the traditional js framework, it mixes html code with data and sends it to the user When displayed, Angular can map certain parts of the UI to JavaScript properties, and then let them synchronize themselves. This is called data binding. Check out the following code:
 I just added the sentence to the above code. Then I will find that when the content in the text box changes, the information in the view will change automatically without me adding any event operations in the code. This feature also applies to updates from the server. (If you want to see more, go to the PHP Chinese website
I just added the sentence to the above code. Then I will find that when the content in the text box changes, the information in the view will change automatically without me adding any event operations in the code. This feature also applies to updates from the server. (If you want to see more, go to the PHP Chinese website
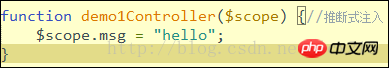
ModularizationIn the above code, I declared a global function demo1Controller in the js file. In js development, it is not recommended to define global functions or variables. It pollutes the global space. This kind of coding is not "elegant". In angular, I can use module (modularization to solve this problem)I modified the above code as follows:
Html code

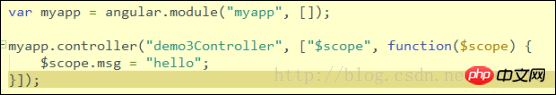
JS code
 The code execution result is unchanged, but I defined a module through angular.module. Angular.module("myapp",[ ]), the "[ ]" behind it represents whether the current myapp module is related to other modules. If it is not related, you don't need to write any code in [ ], but [ ] It must exist. If it doesn't exist, its meaning is different.
The code execution result is unchanged, but I defined a module through angular.module. Angular.module("myapp",[ ]), the "[ ]" behind it represents whether the current myapp module is related to other modules. If it is not related, you don't need to write any code in [ ], but [ ] It must exist. If it doesn't exist, its meaning is different.
Dependency Injection
In the above code, everyone must have a question, that is, who created the $scope I used in the js code, and why did I Can I use it? In fact, it is all done by relying on dependency injection provided by angular. I have already been exposed to the concept of dependency injection when learning spring, but in front-end development, this is the first time I have used dependency injection.
AngularJS uses $injetor (injector service) to manage dependency query and instantiation.
In fact, $injetor is responsible for instantiating all components in AngularJS, including application modules, directives, and controllers. At runtime, $injetor will be responsible for instantiating any module when it starts and passing all the dependencies it needs. In development, what I learn most is to pass parameters where needed.
Injection in Angularjs is generally divided into three types:
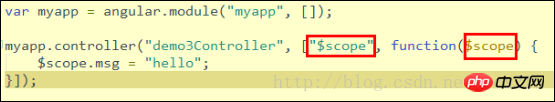
Inferential injection

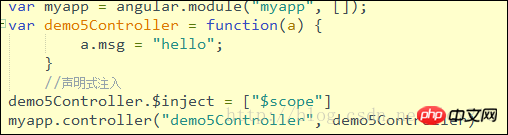
Display injection (annotation injection)

Inline injection (inline injection)

This article ends here (if you want to see more, go to the PHP Chinese websiteAngularJS User Manual), if you have any questions, you can leave a message below.
The above is the detailed content of How to use AngularJS? Detailed introduction to the use of angularjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience






