How to introduce images in vue-cli scaffolding (code)
The content of this article is about how to introduce images (code) into vue-cli scaffolding. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Import method
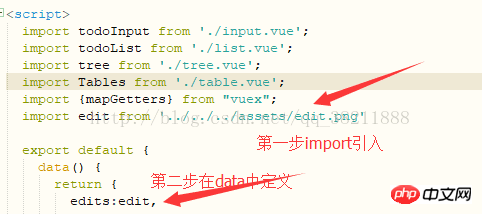
Step one: import edit from 'path' in the .vue file (path is the relative path between the image and .vue)
Step 2: Define an attribute edits in the data object, and the value corresponds to edit

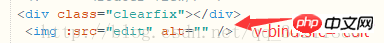
Step 3: Bind attributes to the tag in the template

Finally refresh the interface to see the effect!
2. Static method
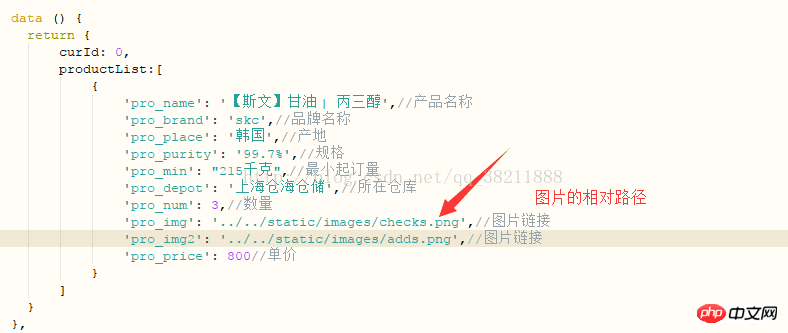
The first step: put the image in the static folder, define the attribute pro_img in one of the data objects, and the attribute value is the relative path between the image and .vue

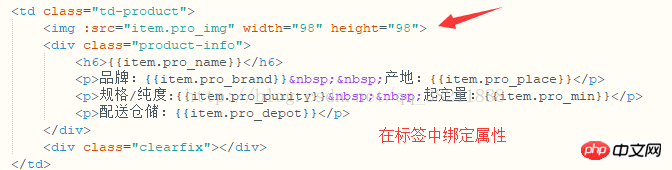
Second step: Bind attributes to the tag in the template

Refresh to see the effect
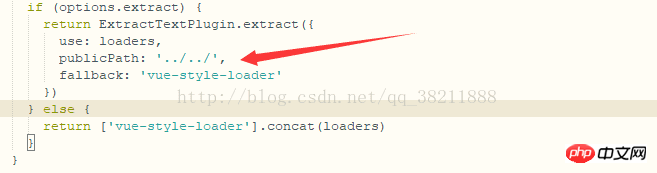
Solution to vue component css Background image path error problemThe premise is that you use vue-cil, then find ExtractTextPlugin.extract({}) in utils.js in the build directory, and add the following attribute to it to perfectly solve the problem publicPath: '.. /../'

Explanation
The file will eventually be packaged and compressed into js. When running, the relative path in the css has changed to point to the root directory, so a loading error occurs.
The following is an explanation of this plug-in.
extract-text-webpack-plugin
Function: The main purpose of this plug-in is to extract css styles and prevent the page style loading disorder caused by packaging styles in js.
Plug-in parameters: The plug-in has three parameters with the following meanings:
use: refers to what kind of loader is needed to compile the file. Since the source file is .css, css-loader## is selected here. #fallback: What loader is used to extract the css file after compilation
publicfile: used to overwrite the project path and generate the file path of the css file
vue- How to use cli scaffolding initialization
Image and text analysis How to use vue-cli scaffolding
The above is the detailed content of How to introduce images in vue-cli scaffolding (code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




