 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How does ajax work? Introduction to the working principle of ajax and analysis of its advantages and disadvantages
How does ajax work? Introduction to the working principle of ajax and analysis of its advantages and disadvantages
How does ajax work? Introduction to the working principle of ajax and analysis of its advantages and disadvantages
This article mainly introduces the definition of ajax and the principle of ajax working. Finally, there is an introduction to the advantages and disadvantages of ajax. Let's get into this article together
1. Concept: What is AJAX
AJAX stands for "Asynchronous JavaScript and XML" (Asynchronous JavaScript and XML), which is A web development technology for creating interactive web applications.
2. Why use him?
The biggest advantage: communicate with the server to maintain the original page status without refreshing the entire page. To put it simply, there are two situations when browsing the web. Click, 1, white screen, wait to jump to Another page. 2. The page does not refresh, and new content appears locally to obtain a better user experience.
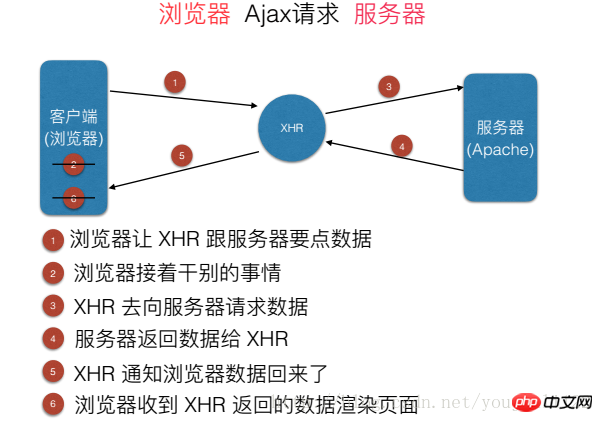
3. Basic principles
Look at the picture first  XHR is equivalent to a communications soldier, responsible for the communication transmission between the client and the server. When there is a war, the front position cannot just wait for the signal soldiers to deliver the message and do nothing else. Therefore, the front position is still doing its own thing and sends the signal soldiers to request the rear command's order (server). The commander issues the order and the signal soldier then The command is passed to the front position (client), and then the client renders the data to the page.
XHR is equivalent to a communications soldier, responsible for the communication transmission between the client and the server. When there is a war, the front position cannot just wait for the signal soldiers to deliver the message and do nothing else. Therefore, the front position is still doing its own thing and sends the signal soldiers to request the rear command's order (server). The commander issues the order and the signal soldier then The command is passed to the front position (client), and then the client renders the data to the page.
3. So what is XHR? (How AJAX works)
His full name is XMLHttpRequest. AJAX sends asynchronous requests through the browser's built-in object XHMHttpResquest. Asynchronous requests will not hinder any operations on the front line (client).
4. Understand asynchronous and synchronicity
I just talked about asynchronous, so what is synchronization? Synchronization means that the front position and the communication soldiers request data from the server. I don’t start rendering until the communication soldiers request the data. The page has been waiting with a white screen during the request process.
5.What are the attributes of the XMLHttpResquest object?
Since AJAX handles asynchronous requests through the browser's built-in object XMLHttpRequest, let's first understand its attributes
Property . Request not yet Initialization
1>. The server link has been established
2>.The request has been received
3>.The request is being processed
4>.The request has been completed and the response is ready
3.responseText Return to request Data text
4.responseXML returns XML document object
5.status returns status code such as 404 200
6.Create XMLHttpRequest object and send AJAX request
In order to cope with all modern browsers, detect whether the XMLHttpRequest object is supported (if you want to see more, go to the PHP Chinese website AJAX Development Manual column to learn)
window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}
1. The biggest advantage is that the page does not need to be refreshed and communicates with the server within the page, which is a very good user experience.
2. Use an asynchronous method to communicate with the server without interrupting the operation.
3. The work previously burdened by the server can be transferred to the client, reducing the server and bandwidth, and minimizing redundant requests.
Disadvantages of AJAX:
1.AJAX kills the Back and History functions, which is a destruction of the browser mechanism. In the case of dynamically updated pages, users cannot return to the previous page state because the browser can only remember static pages in the history. The difference between a page that has been read completely and a page that has been dynamically modified is very subtle; users will often expect that clicking the back button will cancel their previous operation, but in an Ajax application, this will not be possible. . 2. Security issues Technology also brings new security threats to IT companies. Ajax technology is like establishing a direct channel for corporate data. This allows developers to inadvertently expose more data and server logic than before. Ajax logic can be hidden from client-side security scanning technology, allowing hackers to create new attacks from remote servers. Ajax is also difficult to avoid some known security weaknesses, such as cross-site scripting attacks, SQL injection attacks and credentials-based security vulnerabilities.
3. The support for search engines is relatively weak. If used improperly, AJAX will increase network data traffic, thereby reducing the performance of the entire system.
4. Some handheld devices (such as mobile phones, PDAs, etc.) currently do not support ajax very well. For example, when we open a website using ajax technology on the mobile browser, it currently does not support it. Of course, , this issue has little to do with us. (At this time we can use other plug-ins instead)
This article ends here (if you want to see more, go to the PHP Chinese website AJAX User Manual column to learn). If you have any questions, you can leave a message below.
The above is the detailed content of How does ajax work? Introduction to the working principle of ajax and analysis of its advantages and disadvantages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 Advanced Guide to Python asyncio: From Beginner to Expert
Mar 04, 2024 am 09:43 AM
Advanced Guide to Python asyncio: From Beginner to Expert
Mar 04, 2024 am 09:43 AM
Concurrent and Asynchronous Programming Concurrent programming deals with multiple tasks executing simultaneously, asynchronous programming is a type of concurrent programming in which tasks do not block threads. asyncio is a library for asynchronous programming in python, which allows programs to perform I/O operations without blocking the main thread. Event loop The core of asyncio is the event loop, which monitors I/O events and schedules corresponding tasks. When a coroutine is ready, the event loop executes it until it waits for I/O operations. It then pauses the coroutine and continues executing other coroutines. Coroutines Coroutines are functions that can pause and resume execution. The asyncdef keyword is used to create coroutines. The coroutine uses the await keyword to wait for the I/O operation to complete. The following basics of asyncio
 Asynchronous and non-blocking technology in Java exception handling
May 01, 2024 pm 05:42 PM
Asynchronous and non-blocking technology in Java exception handling
May 01, 2024 pm 05:42 PM
Asynchronous and non-blocking techniques can be used to complement traditional exception handling, allowing the creation of more responsive and efficient Java applications: Asynchronous exception handling: Handling exceptions in another thread or process, allowing the main thread to continue executing, avoiding blocking. Non-blocking exception handling: involves event-driven exception handling when an I/O operation goes wrong, avoiding blocking threads and allowing the event loop to handle exceptions.



