 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to distinguish pseudo classes and pseudo elements in css? The differences and usage of pseudo-classes and pseudo-elements (code examples)
How to distinguish pseudo classes and pseudo elements in css? The differences and usage of pseudo-classes and pseudo-elements (code examples)
How to distinguish pseudo classes and pseudo elements in css? The differences and usage of pseudo-classes and pseudo-elements (code examples)
When we learn front-end development, sometimes we always confuse pseudo-classes and pseudo-elements in CSS. So, what are pseudo-classes in css? What are pseudo-elements? What is the difference between them and how are they used? In this chapter, we will talk about pseudo-classes and pseudo-elements in CSS, and introduce the differences and basic usage of pseudo-classes and pseudo-elements in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Pseudo-class (used to add special effects to certain selectors)
The purpose of pseudo-class is to pass selection The selector finds information that does not exist in the DOM tree and cannot be obtained by regular CSS selectors. A pseudo-class begins with a colon: followed by the name of the pseudo-class and optional parameters enclosed in parentheses. Any regular selector can use pseudo-classes anywhere. Pseudo-class syntax is not case-sensitive. The functions of some pseudo-classes are mutually exclusive, and other pseudo-classes can be used by the same element at the same time. Moreover, in order to meet the DOM structure changes that occur when users operate the DOM, pseudo-classes can also be dynamic.
Pseudo-classes include two types: state pseudo-classes and structural pseudo-classes.
State pseudo-class is selected based on the current state of the element. The state of an element changes dynamically during interaction with the user, so the element will appear differently depending on its state. This style will appear when the element is in a certain state, and will be lost when it enters another state. Common status pseudo-classes mainly include:
:link applies to links that have not been visited;
:hover applies to the element the mouse is hovering over;
:active applies to activated elements;
:visited applies to visited links and is mutually exclusive with :link.
:focus applies to elements that have keyboard input focus.
Structural pseudo-class is a new selector in css3. It uses the dom tree to filter elements and matches elements through the mutual relationship of the document structure. It can reduce the definition of class and id attributes, so that The document structure is simpler. Common ones include:
:first-child selects the first child element of an element;
:last-child selects the last child element of an element;
:nth-child() selects one or more specific child elements of an element;
:nth-last-child() selects one or more specific child elements of an element, starting from the last child element of this element;
:nth-of-type() selects the specified element;
:nth-last-of-type() selects the specified element, counting from the last element;
:first-of-type selects the first sub-element of the same type under a superior element;
:last-of-type selects the last similar child element of a superior element;
:only-child The selected element is the only child element of its parent element;
:only-of-type selects an element that is the only child element of the same type as its superior element;
:empty There is no content in the selected element.
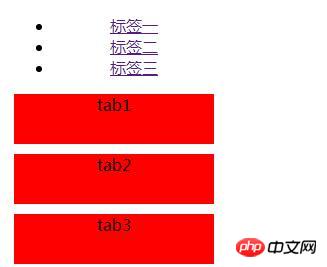
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
.demo {
width: 200px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.tab_content {
height: 50px;
background: red;
margin-bottom: 10px;
}
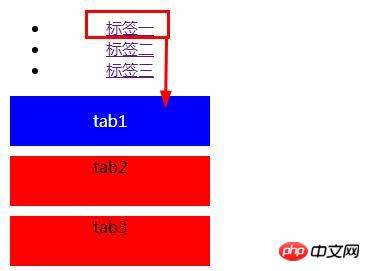
#tab1:target, #tab2:target, #tab3:target {
background:blue;
line-height: 50px;
}
</style>
</head>
<body>
<div class="demo">
<ul class="tabs">
<li><a href="#tab1">标签一</a></li>
<li><a href="#tab2">标签二</a></li>
<li><a href="#tab3">标签三</a></li>
</ul>
<div id="tab1" class="tab_content">tab1</div>
<div id="tab2" class="tab_content">tab2</div>
<div id="tab3" class="tab_content">tab3</div>
</div>
</body>
</html>Rendering 1:


2: Pseudo elements (used to add special effects to certain selectors)
Pseudo elements are specific to elements Content operates rather than describes state. Its operation level is one level deeper than pseudo-classes, so its dynamicity is much lower than pseudo-classes. In fact, pseudo-elements are things that cannot be done by ordinary selectors before or after certain elements. The content of the control is the same as the element, but it itself is an abstraction based on the element and does not exist in the document structure! Common pseudo-element selectors include:
:first-letter selects the first letter (letter) of the element text.
:first-line selects the first line of element text.
:before adds new content at the front of the element content.
:after adds new content at the end of the element content.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.spliter::before, .spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p class="spliter">分割线</p>
</div>
</body>
</html>
##
The above is the detailed content of How to distinguish pseudo classes and pseudo elements in css? The differences and usage of pseudo-classes and pseudo-elements (code examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



)
)
