
There are four elements in the css box model, namely inner spacing, outer spacing, content and borders. These four define the use of the box model. Today we will talk about the use of the outer spacing of the css box model.
How to set the outer spacing of css?
Our outer spacing is one of the css box models, so now let’s take a look at how to set the outer spacing.
margin: It is a shorthand attribute that can set all margin attributes in one statement.
Let’s look at an example of complete margins:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
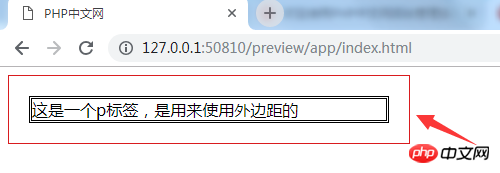
</html>This is an example of a simple HTML code, with a border added inside, so what we see The effect is as shown in the figure:

#This is the effect of the string of code just now.
Now let’s take a look at the effect of using margins:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
</style>The above is using css style to set the distance between the top of the p tag and the middle of the div tag I canceled , now look at the picture:

Is the effect the same as mentioned above?
Now let’s see what the effect will be if we cancel all the four margins of the p tag. Let’s see:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>Does the code feel like it? The same as above, but it is also obvious that this is canceling the upward elements inside, so now the margins on all four sides are zero. Let’s take a look at the effect:

Isn’t it obvious that all the outer margins are gone.
But what should we do if we want to set margins?
It’s also very simple. Let’s take a look at the example:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
</style>This is to set all the margins to 20. You can see it, so let’s take a look. Rendering:

You can clearly see that the surrounding borders are all 20px.
You can also set margins in one direction. For example, we can look at the following example:
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1>这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
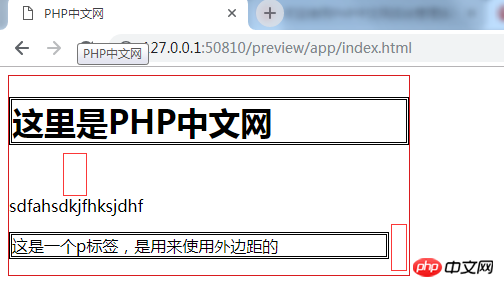
</body>This example adds the bottom margin to the h1 tag, and the margin The margin distance is 50px, the p tag adds a right margin, and the margin distance is 20px. Let’s take a look at the rendering:

Is it obvious? This is how margins are used. You can also set several margins in one attribute. Everyone can try it out, it’s not difficult at all.
Okay, the above is the entire content of this article. If you want to see more, come to the css Learning Manual column of the PHP Chinese website to learn. If you have any questions, you can ask below.
【Editor’s Recommendation】
The above is the detailed content of How to set the outer spacing of css? How to set css outer spacing (with examples). For more information, please follow other related articles on the PHP Chinese website!