 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Questions about HTTP protocols that may be asked in interviews (summary)
Questions about HTTP protocols that may be asked in interviews (summary)
Questions about HTTP protocols that may be asked in interviews (summary)
This chapter brings you some questions about the HTTP protocol that may be asked during interviews. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
#1. What are the main features of the HTTP protocol class?
Simple and fast: refers to each resource identifier UII, which is fixed, unified resource identifier,
Flexible: the header has a data type, and different tasks can be completed through an http protocol Transmission of data types
No connection: the connection is broken once
Stateless: the client and the server have two identities, and the identity of the two connectors cannot be distinguished
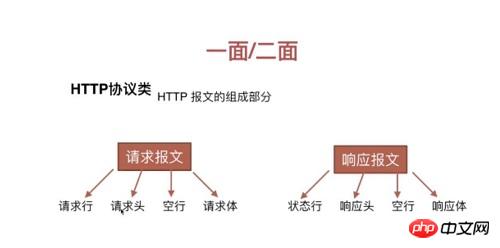
2. What are the components of the message?

Request message:
The request line contains: http method, page address, http protocol, version
Request header: key&value to tell the server what content I want
Blank line
Request body
Response message:
Status line, response header, blank line, response body
3. What are the methods in the HTTP protocol class?
GET---Get resources
POST---Transfer resources
PUT---Update resources
DELETE---Delete resources
HEAD---Get the message header
4. The difference between post and get

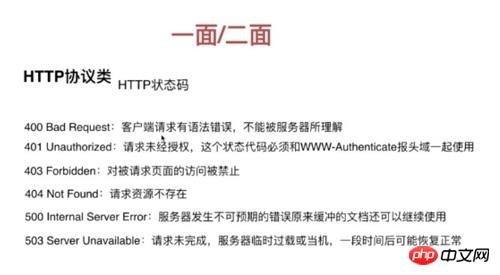
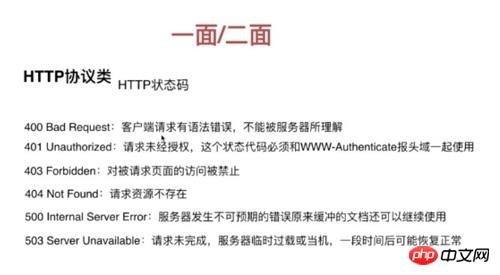
##5. What are the HTTP status codes?
1xx: Prompt message-indicates that the request has been received and continues to be processed
2xx: Success - Indicates that the request has been successfully received
3xx: Redirect--further operations must be performed to complete the request
4xx: Client error--the request has a syntax error or the request cannot be implemented
5xx: Server Error - The server failed to implement a legal request
200 OK: Client request successful
206 PARTIAL CONTENT: The client sent a GET request with a range header, and the server completed it. Range means range
301 moved permanently: The requested page has been moved to a new URL (permanent redirect)
302 FOUND: The requested page has been temporarily moved to a new URL (temporary redirect)
304 NO MODIFIED: The client has a buffered document and issued a conditional request. The server tells the client that the original buffered document can continue to be used (cached)

6. What is a persistent link?
The 1.1 version supports persistent links, but not 1.0
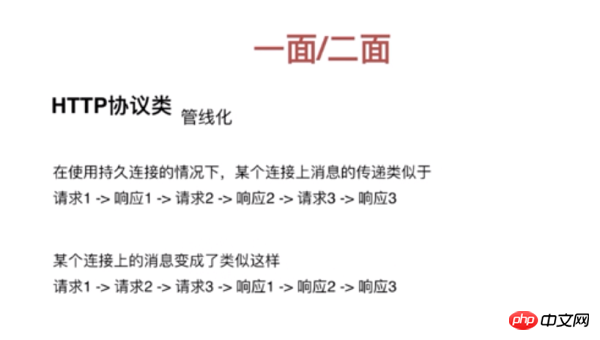
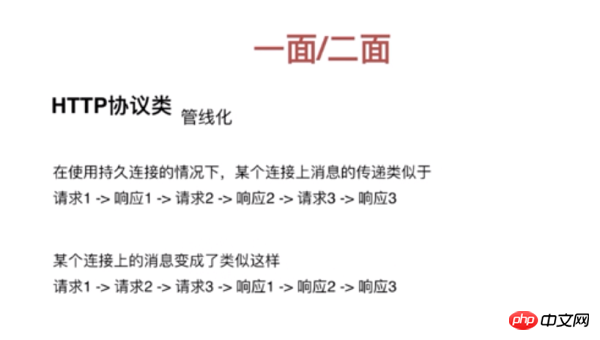
7. What is pipelineization

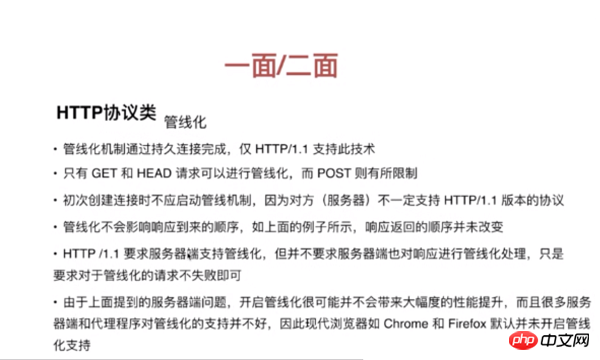
 ## Pipelining must be through persistent connections, and must be http version 1.1 or above Support
## Pipelining must be through persistent connections, and must be http version 1.1 or above Support
Only get and head requests can be piped, POST has restrictions
The pipeline mechanism should not be started when creating a connection for the first time, because the server does not necessarily support the http1.1 version protocol
The above is the detailed content of Questions about HTTP protocols that may be asked in interviews (summary). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.



