Introduction to mouse events and distance properties in js
This article brings you an introduction to mouse events and distance attributes in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There are many "distances" in js. In order not to confuse, here is a summary of some of the distances
This article includes element attributesrelated distances and mouse events# The distance in ##, without further ado, let’s get into the text
Chrome Dev 54.0.2840.71
Firefox 49.0Opera 41.0
Safari 10.1
IE 11.
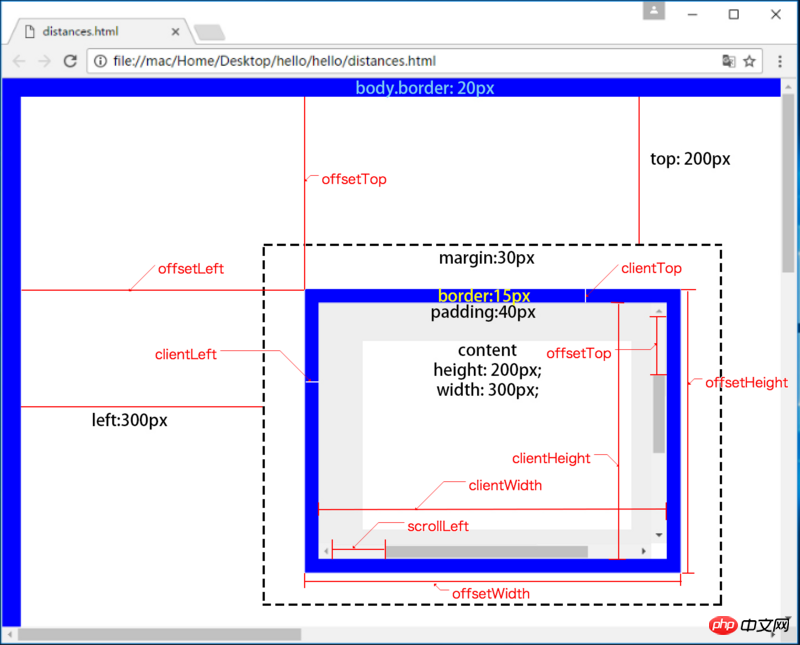
The first four run on macOS Sierra 10.12, and IE11 runs on a virtual machine equipped with windows10 1607Various "distances" in element attributesThe distances in element attributes are The following 6 pairs:
scrollLeft: Sets or gets the distance between the left edge of the object and the leftmost end of the visible content in the window
scrollTop: Sets or gets the distance between the topmost edge of the object and the topmost visible content in the window distanceoffsetHeight: Get the height of the object's visible area, including the border
offsetWidth: Get the width of the object's visible area, including the border
clientWidth: Get the width of the inner part of the object border
offsetTop: Get the object relative to the layout or by offsetTop The calculated top position of the parent coordinate specified by the attribute
clientLeft: Gets the width of the left border of the object
scrollHeight : Get the scroll height of the object.
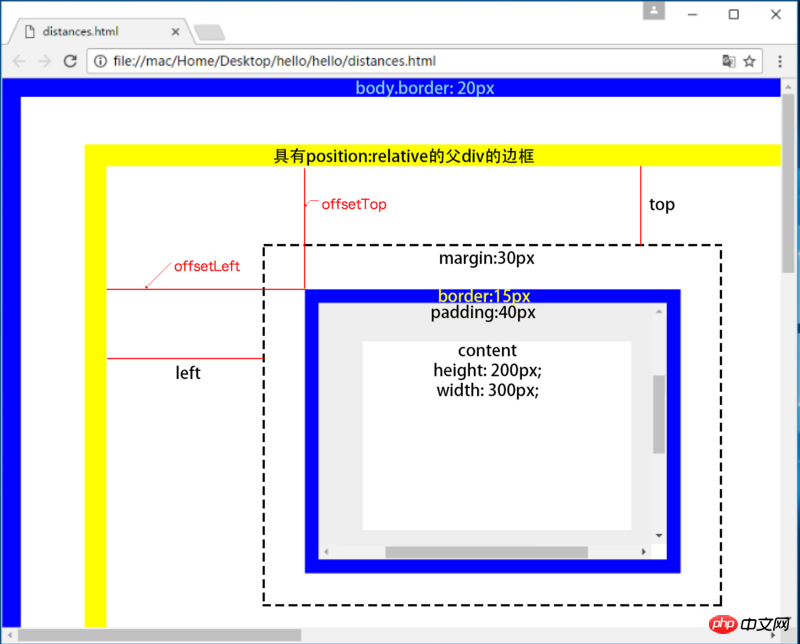
- When the parent element has no relative attribute, regardless of whether the position of the current element is absolute, relative, fixed or fixed, the offsetParent is the body element
- When the parent element has a relative attribute, regardless of whether the position of the current element is absolute, relative, fixed or fixed, offsetParent is the nearest parent element with a relative attribute

Regarding jQuery’s element distance attributes, the article finally sorts out their relationship with DOM attributes.
The first thing worth emphasizing is that the box-sizing attribute of p in the above example is the default content-box, and its offsetHeight, clientHeight, clientWidth and offsetWidth have the following relationship:clientHeight = height paddingTopWidth paddingBottomWidth;
clientWidth = width paddingLeftWidth paddingRightWidth;offsetHeight = clientHeight borderTopWidth borderBottomWidth;
offsetWidth = clientWidth borderLeftWidth borderRightWidth;
offsetHeight = height;
offsetWidth = width;clientHeight = height - borderTopWidth - borderBottomWidth;
clientWidth = width - borderLeftWidth - borderRightWidth;

offsetTop = top marginTop;


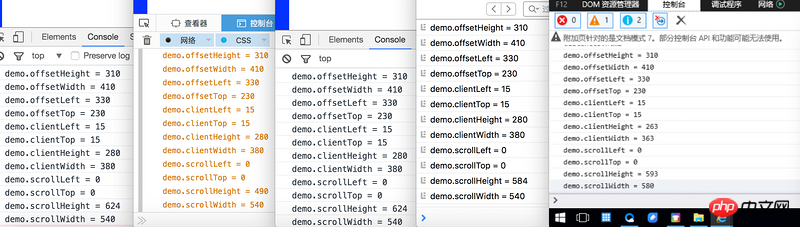
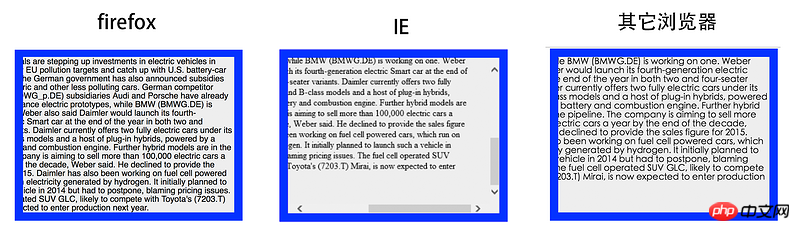
In each browser, the rendering of the scroll bar itself is also different. They exclude their respective scroll bar widths when calculating scrollWidth and scrollHeight. In addition to the above differences, it is actually found that the maximum values of scrollLeft and scrollTop in each browser are also different, or even very different. Since scrollLeft and scrollTop are output when the scroll event occurs, the blogger recorded the maximum value of the above example as follows:
| maximum value | chrome | Firefox | opera | safari | IE11 |
|---|---|---|---|---|---|
| 330 | 160 | 827 | 330 | 217 | |
| 230 | 210 | 485 | 230 | 330 |
distance in each event is the same. Here we use mousemove to explain , the specific content will be explained in the js event section soon. The mouse implementation is the same for current browsers. The following examples are all implemented in Chrome.
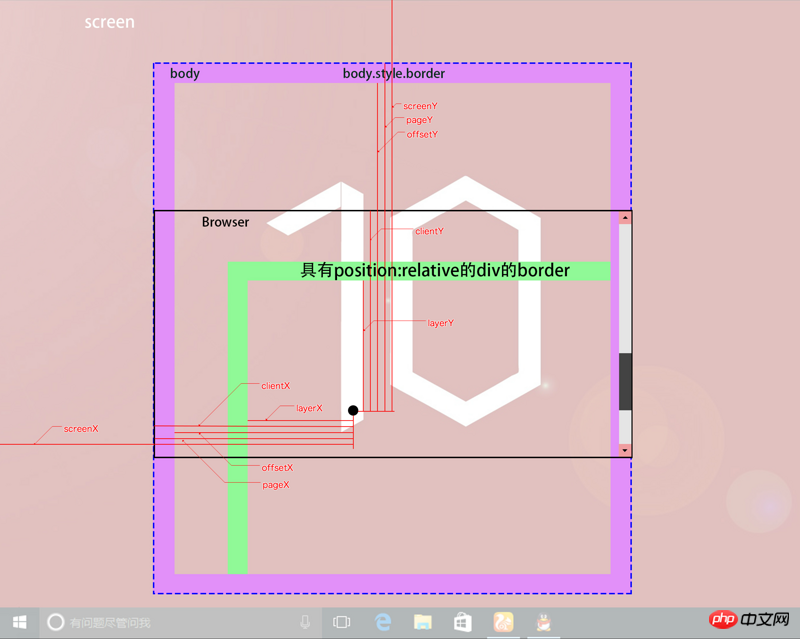
event.clientX: horizontal coordinates relative to the upper left corner of the browser
event.clientY: vertical coordinates relative to the upper left corner of the browserevent.offsetX: Horizontal offset relative to the upper left corner of the event source (event.target||event.srcElement)
event.offsetY: Vertical offset relative to the upper left corner of the event source (event.target||event.srcElement)
event.pageY: Vertical coordinate relative to the upper left corner of the document
event.layerY: horizontal offset relative to the upper left corner of offsetParent
event.movementY: offset relative to screenY in the previous event
event.screenY: Vertical coordinates relative to the upper left corner of the screen
y: Same as pageY, used to be compatible with IE8 and previous browsers
 ## *In this picture, the solid black border represents the visible area of the browser, and the outer blue dotted frame represents the entire DOM part. The entire picture is a computer screen.
## *In this picture, the solid black border represents the visible area of the browser, and the outer blue dotted frame represents the entire DOM part. The entire picture is a computer screen.
Why are there no movementX and movementY in the picture? Because of this event The value is related to the previous event, and the relationship is as follows:
currentEvent.movementY = currentEvent.screenY - previousEvent.screenY
It is worth noting offsetX and offsetY, It represents the offset of the mouse to the upper left corner of the event source padding. The mousemove event here is registered on the window, so the position is as shown in the figure.When the horizontal scroll bar of the browser slides, pageX and clientX are different. In the same way, when the browser's vertical scroll bar slides, pageY and clientY are different, but they always have the following relationship:
event.pageX = event.clientX body.scrollLeft;event.pageY = event. clientY body.scrollTop;
The distance in the mouse event is simpler than that in the element. The specific use will be left in the event part written later.Element distance attribute in jQuery
var $p = $("#p");$p.width(); //Element width, excluding padding and border
$p.height(); //Height of element, excluding padding and border
$p.innerWidth(); //Inner width of element, including padding, excluding border
$p.outterWidth(); //The visible width of the element, including padding and border
##$p.outterWidth(true); //The full width of the element, including padding, border and margin
$p.outterHeight( true); //The entire height of the element, including padding, border and margin
Related recommendations:
jquery method to calculate the distance between the mouse and the specified element_jquery
The above is the detailed content of Introduction to mouse events and distance properties in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




