 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of asynchronous single thread in javascript (picture and text)
Analysis of asynchronous single thread in javascript (picture and text)
Analysis of asynchronous single thread in javascript (picture and text)
The content this article brings to you is about the analysis of asynchronous single threads in JS (pictures and texts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
For ordinary developers (especially those with parallel computing/multi-threading background knowledge), the asynchronous processing of js is really weird. As a result, this weirdness is caused by the "single-thread" feature of js.
I once tried to explain this content using the textbook method of "define first and then expand", but found it extremely painful. Because to clarify the details behind this thing, generalize it, and look at the problem from a higher perspective, it really involves a lot of basic knowledge. When I explain this knowledge clearly and finish, it will be like forcing readers to read several chapters of hypnosis books such as operating systems and computer networks, which is really dull and boring.
And more importantly, when reaching that step, the reader's energy has been exhausted, and he has no energy to care about the original problem - why the asynchronous processing of js is weird.
So, I decided to do the opposite, let us start from nothing like a beginner,
First use the "wrong concept" to start us Discussion, and then use the code to find areas that violate the concept.
Make some more corrections, examine some examples again, think about whether there are any areas that are not satisfactory and clear, and then make adjustments. In this way, we will be like a detective, starting with a hypothesis that is not quite correct, constantly looking for evidence, constantly revising the hypothesis, and pursuing step by step until we reach the final complete truth.
I think this way of writing is more in line with a person’s true knowledge-seeking and research process, and can bring you more inspiration about “exploration issues”. I think this way of thinking and research concepts are more important than ordinary knowledge. It allows you to become a hunter of knowledge, able to forage independently, rather than being forced to be a baby waiting to be fed.
Okay, let us start our journey of exploration with a piece of js code.
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 5000);
console.log('No. 2');The output result is:
No. 1 No. 2 setTimeout callback
There is almost nothing complicated in this code, it is all print statements. The only special function is setTimeout. According to rough online information, it accepts two parameters:
The first parameter is the callback function, which is to let it execute After that, go back and call the function.
The other is the time parameter, which is used to specify how many seconds later the callback function will be executed. Here we use 5000 microseconds, which is 5 seconds.
Another important point is that setTimeout is an asynchronous function, which means that my main program does not have to wait for setTimeout to complete its execution. The running process is thrown to another place for execution, and then the main program continues down. That is to say, the main program is one step and setTimeout is another step, which is an "asynchronous" way to run code.
If you have some background knowledge in parallel computing or multi-threaded programming, then the above statement will be very familiar. If you are in a multi-threaded environment, it is nothing more than starting a new thread to run the print statement console.log('setTimeout callback'). Then the main thread continues to go down, and the new thread is responsible for printing statements, clearly and clearly.
So to sum up, the meaning of this code is that when the main thread executes the statement setTimeout, it will hand it to "other places" and let this "other places" wait for 5 seconds. run after the clock. The main thread continues to go down to perform the printing of "No. 2". Therefore, since other parts have to wait for 5 seconds before running, and the main thread immediately runs down the printing of "No. 2", the final output result will be to print "No. 2" first, and then print "setTimeout callback" ".
Well, so far so good. Everything looks better.
What if we make some changes to the above procedure? For example, can I let the "setTimeout callback" message be printed out first? Because in parallel computing, the problem we often encounter is that because you don't know who executes fast and who executes slowly among multiple threads, we cannot determine the final statement execution order. Here we let "setTimeout callback" stay for 5 seconds. The time is too long. Should it be shorter?
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 1);
console.log('No. 2');We changed the parameter passed to setTimeout to 1 millisecond. After running it multiple times, you will find that the result has not changed? ! It seems a bit abnormal. How about making it smaller? Change to 0?
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
console.log('No. 2');After running it many times, I found that it still cannot be changed. This is actually a bit strange. Because in usual parallel computing and multi-threaded programming, through multiple runs, you can actually see various unpredictable results. Here, the same execution sequence results are magically obtained. This is abnormal.
但我们还无法完全下一个肯定的结论,可不可能因为是setTimeout的启动时间太长,而导致“No. 2”这条语句先被执行呢?为了做进一步的验证,我们可以在“No. 2”这条打印语句之前,加上一个for循环,给setTimeout充分的时间去启动。
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
for (let i = 0; i <p>运行这段代码,我们发现,"No. 1"这条打印语句很快地显示到了浏览器命令行,等了一秒钟左右,接着输出了</p><pre class="brush:php;toolbar:false">No. 2
setTimeout callback诶?!这不就更加奇怪了吗?!setTimeout不是等待0秒钟后立刻运行吗,就算启动再慢,也不至于等待一秒钟之后,还是无法正常显示吧?况且,在加入这个for循环之前,“setTimeout callback”这条输出不是立刻就显示了吗?
综合这些现象,我们有理由怀疑,似乎“setTimeout callback”一定是在“No. 2”后显示的,也即是:setTimeout的callback函数,一定是在console.log('No. 2')之后执行的。为了验证它,我们可以做一个危险一点的测试,将这个for循环,更改为无限while循环。
console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
while {} // dangerouse testing
console.log('No. 2');如果setTimeout的callback函数是按照自己的步调做的运行,那么它就有可能在某个时刻打印出“setTimeout callback”。而如果真的是按照我们猜测的那样,“setTimeout callback”必须排在“No. 2”之后,那么浏览器命令行就永远不会出现“setTimeout callback”。
运行后发现,在浏览器近乎要临近崩溃、达到内存溢出的情形下,“setTimeout callback”依旧没有打印出来。这也就证明了我们的猜测!
这里,我们第一次出现了理念和现实的矛盾。按照通常并行计算的理念,被扔到“其它地方”的setTimeout callback函数,应该被同时运行。可事实却是,这个“其它地方”并没有和后一条打印“No. 2”的语句共同执行。这时候,我们就必须要回到基础,回到js这门语言底层的实现方式上去追查,以此来挖掘清楚这后面的猫腻。
js的特性之一是“单线程”,也即是从头到尾,js都在同一根线程下运行。或许这是一个值得调查深入的点。想来,如果是多线程,那么setTimeout也就该按照我们原有的理念做执行了,但事实却不是。而这两者的不同,便在于单线程和多线程上。
找到了这个不同点,我们就可以更深入去思考一些细节。细想起来,所谓“异步”,就是要开辟某个“别的地方”,让“别的地方”和你的主运行路线一起运行。可是,如果现在是单线程,也就意味着计算资源有且只有一份,请问,你如何做到“同时运行”呢?
这就好比是,如果你去某个办事大厅,去缴纳水费、电费、天然气。那么,我们可以粗略地将它们分为水费柜台、电费柜台、天然气柜台。那么,如果我们依次地“先在水费柜台办理业务,等到水费的明细打印完毕、缴纳完费用后;再跑去电费柜台打印明细、加纳费用;再跑去天然气柜台打印明细、加纳费用”,这就是一个同步过程,必须等待上一个步骤做完后,才能做下一步。
而异步呢,就是说我们不必在某个环节浪费时间瞎等待。比如,我们可以在“打印水费明细”的空闲时间,跑到电费和天然气柜台去办理业务,将“电费明细、天然气明细的打印”这两个任务提前启动起来。再回过头去缴纳水费、缴纳电费、缴纳天然气费用。其实,这就是华罗庚推广优选法的时候举的例子,烧水、倒茶叶、泡茶,如何安排他们的顺序为高效。
显然,异步地去做任务更高效。但这要有一个前提,就是你做任务的资源,也即是干活的人或者机器,得有多份才行。同样按照上面的例子来展开讨论,虽然有水费、电费、天然气这三个柜台,可如果这三个柜台背后的办事人员其实只有一个呢?比如你启动了办理水费的业务,然后想要在办理水费业务的等待期,去电费柜台办理电费业务。表面上,你去电费柜台下了申请单,请求办理电费业务,可却发现根本没有办事员去接收你的这个业务!为何?因为这有且只有一个的办事员,还正在办理你的水费业务啊!这时候,你的这个所谓的“异步”,有何意义?!
所以从这个角度来看,当计算资源只有一份的时候,你做“异步”其实是没什么意义的。因为干活的资源只有一份,就算在表面做了名义上的“异步”,可最终就像上面的多柜台单一办事员那样,到了执行任务层面,还是会一个接一个地完成任务,这就没有意义了。
So, the characteristics of js are "single-threaded" and "asynchronous", isn't it exactly the "meaningless" situation we are discussing? ! Then why do you have to do something meaningless in one fell swoop?
Well...things are getting interesting.
Generally speaking, if something magical or weird appears in an event, it is basically because we have overlooked a certain detail, or have a misunderstanding or misunderstanding of a certain detail. In order to solve the problem, we must constantly review the existing materials, and through repeated inspections, we can discover those few tricks that we have overlooked.
Let us review the promotional video about js asynchronous. Usually, in order to illustrate the necessity of js asynchronous, the contradiction between the browser's resource loading and page rendering will be cited.
Rendering can be roughly understood as the process of drawing a "picture". For example, if the browser wants to display the buttons and pictures on the page, it must have an action to draw the "picture" on the web page. Or, if the operating system wants to display the graphical interface "desktop" on the monitor, it must draw its corresponding "picture" on the monitor. To sum it up, this process of "drawing out" is called "rendering".
For example, if you click a button on the page, the browser will go to the back-end database to retrieve the data report and display the numbers on the web page. And if js does not support asynchronous, the entire web page will stay, that is, "stuck". When the mouse clicks the button, the page cannot complete the subsequent rendering work. The program flow cannot continue until the backend returns the data to the frontend.
So here, the "asynchronous" of js is actually to allow the browser to assign the "loading" task to "other places", so that the "loading process" and "rendering process" can proceed synchronously.
Wait, is this "other place" again? ! !
I guess, isn't it said that js is single-threaded? Isn't there only one copy of computing resources? How can it be "loaded and rendered at the same time"? ! WTF, are you kidding me? !
Fuck, which sentence in this is true? ! Is it true that js is single-threaded? Or is it true that the browser can do "loading and rendering at the same time" at the same time? !
How can we solve this doubt? ! Obviously, we have to go deep into the inside of the browser to see how it is designed.
In search engines, by doing some searches about browsers and js, it is not difficult for us to get some basic information. JS is not everything in the browser. The browser has too many things to take care of. What is in charge of JS is only a component of the browser, called the JS engine. The most famous one and used in Chrome is the famous V8 engine, which is responsible for the parsing and running of js.
On the other hand, we also know that a big reason for using js is that it can freely manipulate DOM elements, perform Ajax asynchronous requests, and use # like the example we gave at the beginning. ##setTimeoutDo asynchronous task allocation. These are all excellent features of js.
setTimeoutFeatures:
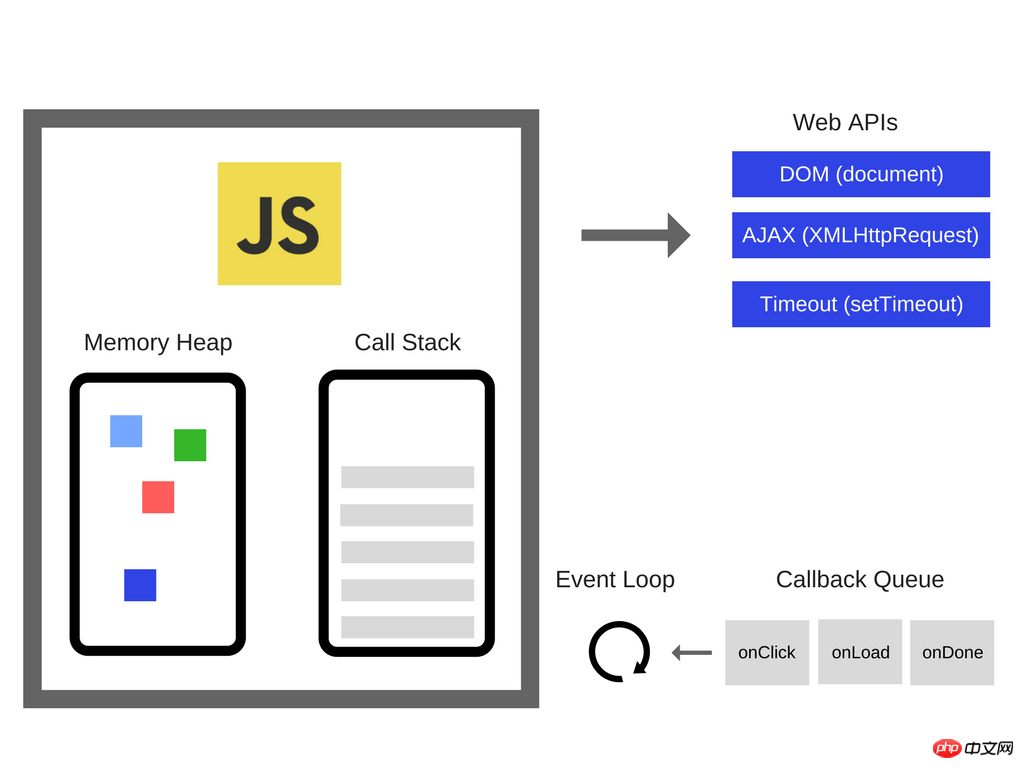
 ##The above picture comes from Alexander Zlatkov, its structure is:
##The above picture comes from Alexander Zlatkov, its structure is:
- JS Engine
- Memory Heap
- Call Stack
- DOM (Document)
- Ajax (XMLHttpRequest)
- Timeout (setTimeout)
eh! Isn't it "single-threaded"? Isn't the loading process thrown elsewhere? ! js is single-threaded, that is, js is single-threaded in the js engine and can only be allocated one share of computing resources. However, isn’t the Ajax feature for loading data not placed in the js engine? !
grass! What a fucking old fox! I thought that only one of the two statements "single-threaded" and "loading and rendering at the same time" was correct, but it turned out that both were correct! why? Because it is only said that js is single-threaded, but it is not said that the browser itself is single-threaded! Therefore, the rendering-related js part and the data loading Ajax part can be carried out at the same time, because they are basically in two modules, that is, two threads! So of course it can be done in parallel! WTF!
诶~等等,让我们再仔细看看上面这张图呢?!Ajax不在js引擎里,可是setTimeout也不在js引擎里面啊!!如果Web APIs这部分是在不同于js引擎的另外一根线程里,它们不就可以实现真正意义上的并行吗?!那为何我们开头的打印信息“setTimeout callback”,无法按照并行的方式,优先于“No. 2”打印出来呢?
嗯......真是interesting......事情果然没有那么简单。
显然,我们需要考察更多的细节,特别是,每一条语句在上图中,是按照什么顺序被移动、被执行的。
谈到语句的执行顺序,我们需要再一次将关注点放回到js引擎上。再次回看上面这幅结构图,JS引擎包含了两部分:一个是 memory heap,另一个是call stack。前者关于内存分配,我们可以暂时放下。后面即是函数栈,嗯,它就是要进一步理解执行顺序的东西。
函数栈(call stack)为什么要叫做“栈(stack)”呢?为什么不是叫做函数队列或者别的神马?这其实可以从函数的执行顺序上做一个推断。
函数最开始被引进,其实就是为了代码复用和模块化。我们期望一段本该出现的代码,被单独提出来,然后只需要用一个函数调用,就可以将这段代码的执行内容给插入进来。
所以,如果当我们执行一段代码时,如果遇到了函数调用,我们会期望先去将函数里面的内容执行了,再跳出来回到主程序流,继续往下执行。
所以,如果把一个函数看作函数节点的话,整个执行流程其实是关于函数节点的“深度优先”遍历,也即是从主函数开始运行的函数调用,整个呈深度优先遍历的方式做调用。而结合算法和数据结构的知识,我们知道,要实现“深度遍历”,要么使用递归、要么使用stack这种数据结构。而后者,无疑更为经济使用。
所以咯,既然期望函数调用呈深度优先遍历,而深度优先遍历又需要stack这种数据结构做支持,所以维护这个函数调用的结构就当然呈现为stack的形式。所以叫做函数栈(stack)。
当然,如果再发散思考一下,操作系统的底层涌来维护函数调用的部分也叫做函数栈。那为何不用递归的方式来实现维护呢?其实很简单,计算机这么个啥都不懂的东西,如何知道递归和返回?它只不过会一往无前的一直执行命令而已。所以,在没有任何辅助结构的情况下,能够一往无前地执行的方式,只能是stack,而不是更为复杂的递归概念的实现。
另一方面,回到我们最开头的问题,矛盾其实是出现在setTimeout的callback函数上。而上面的结构图里,还有一部分叫做“callback queue”。显然,这一部分也是我们需要了解的东西。
结合js的call stack和callback queue这两个关键词,我们不难搜索到一些资料,来展开讨论这两部分是如何同具体的语句执行相结合的。
先在整体上论述一下这个过程:
正常的语句执行,会一条接一条地压入call stack,执行,再根据执行的内容继续压入stack。
而如果遇到有Web APIs相关的语句,则会将相应的执行内容扔到Web APIs那边。
Web APIs这边,可以独立于js引擎,并行地分配给它的语句,如Ajax数据加载、
setTimeout的内容。Web APIs这边的callback function,会在在执行完相关语句后,被扔进“callback queue”。
Event loop会不断地监测“call stack”和“callback queue”。当“call stack”为空的时候,event loop会将“callback queue”里的语句压入到stack中,继续做执行。
如此循环往复。
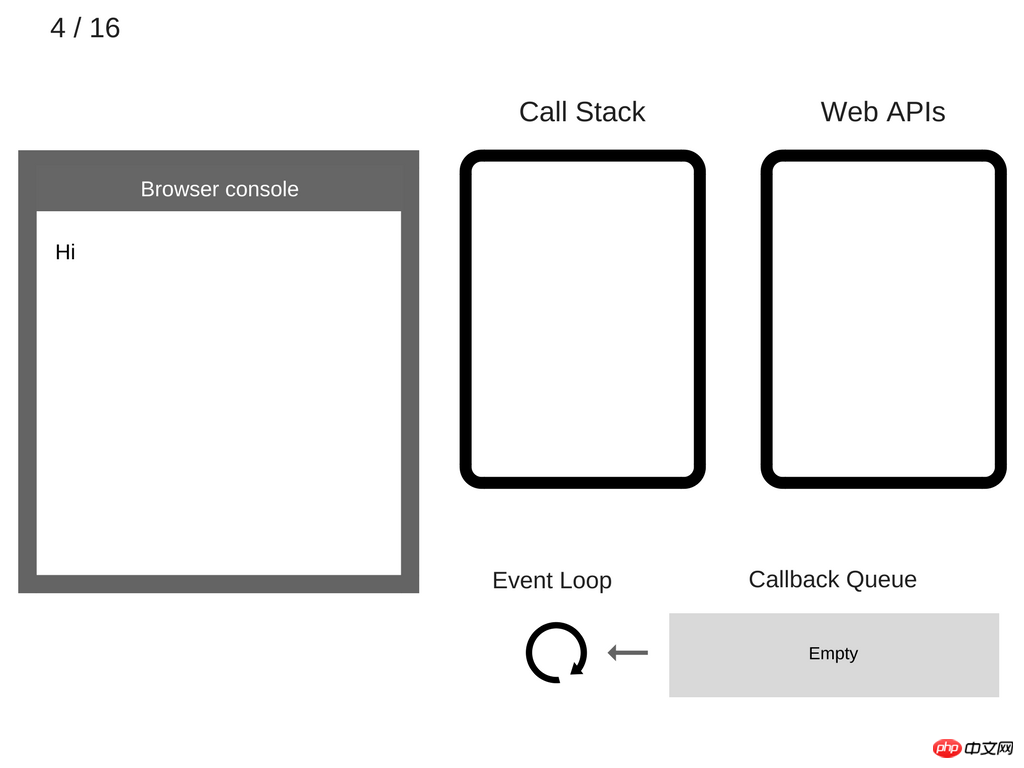
以上内容比较抽象,让我们用一个具体的例子来说明。这个例子同样来自于Alexander Zlatkov。使用它的原因很简单,因为Zlatkov在blog中使用的说明图,实在是相当清晰明了。而目前我没有多余的时间去使用PS绘制相应的结构图,就直接拿来当作例子说明了。
让我们考察下面的代码片段:
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
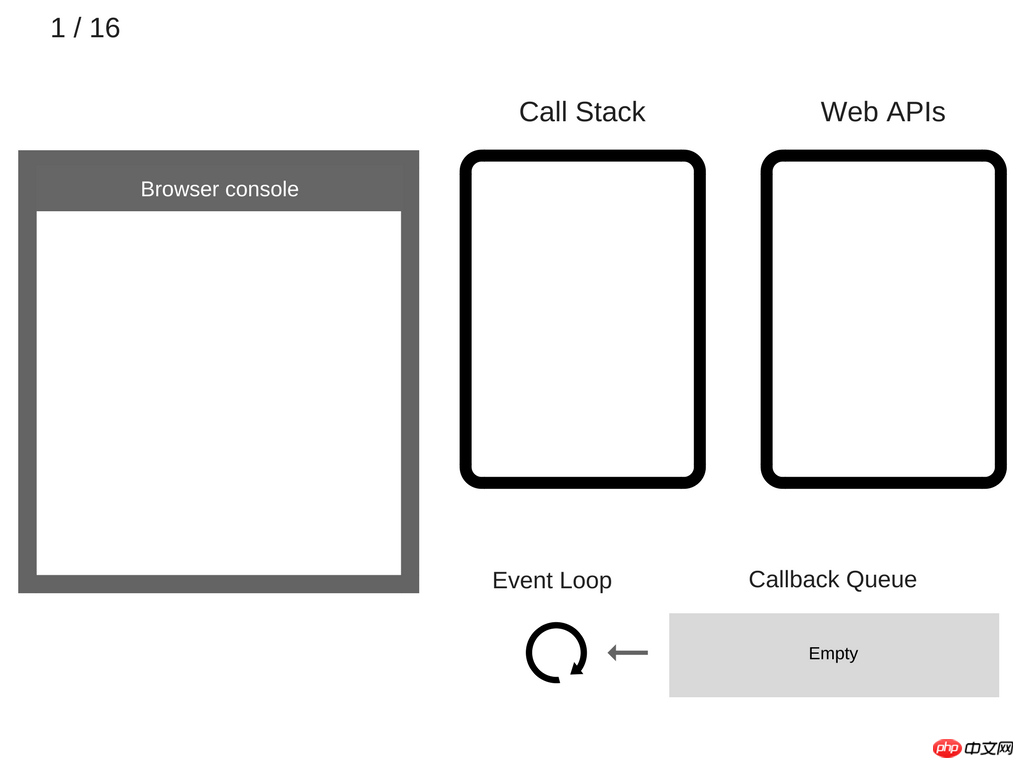
console.log('Bye');哈哈,其实和我们使用的代码差不多,只是打印的内容不同。此时,在运行之前,整个底层的结构是这样的:

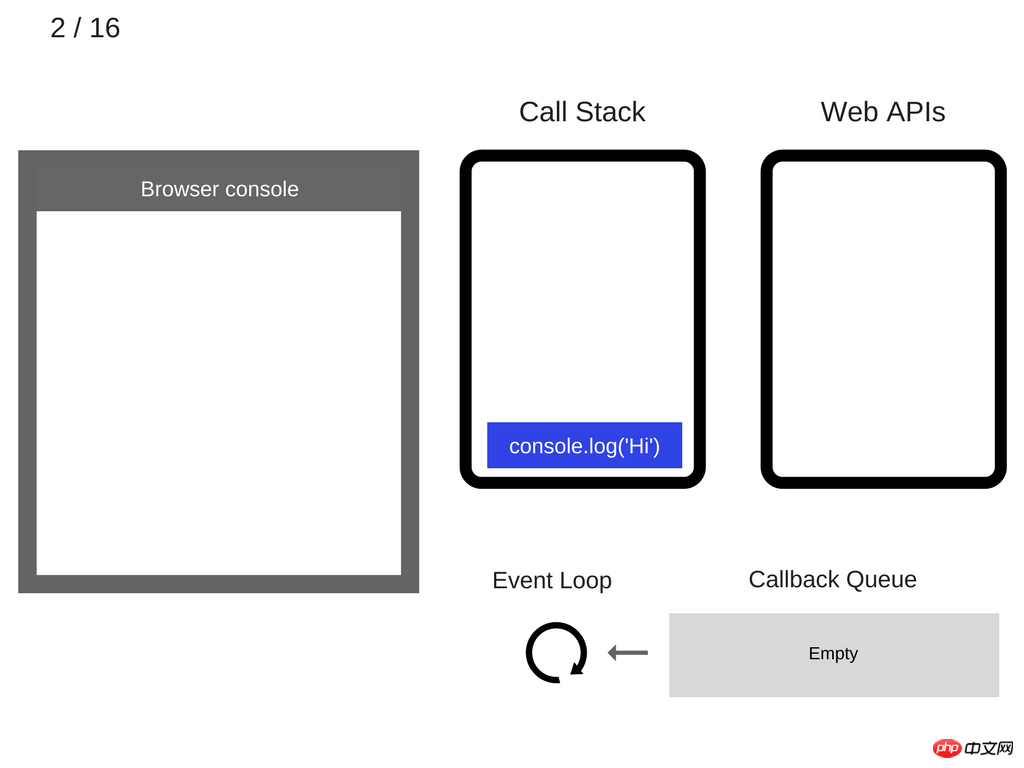
然后,让我们执行第一条语句console.log('Hi'),也即是将它压入到call stack中:

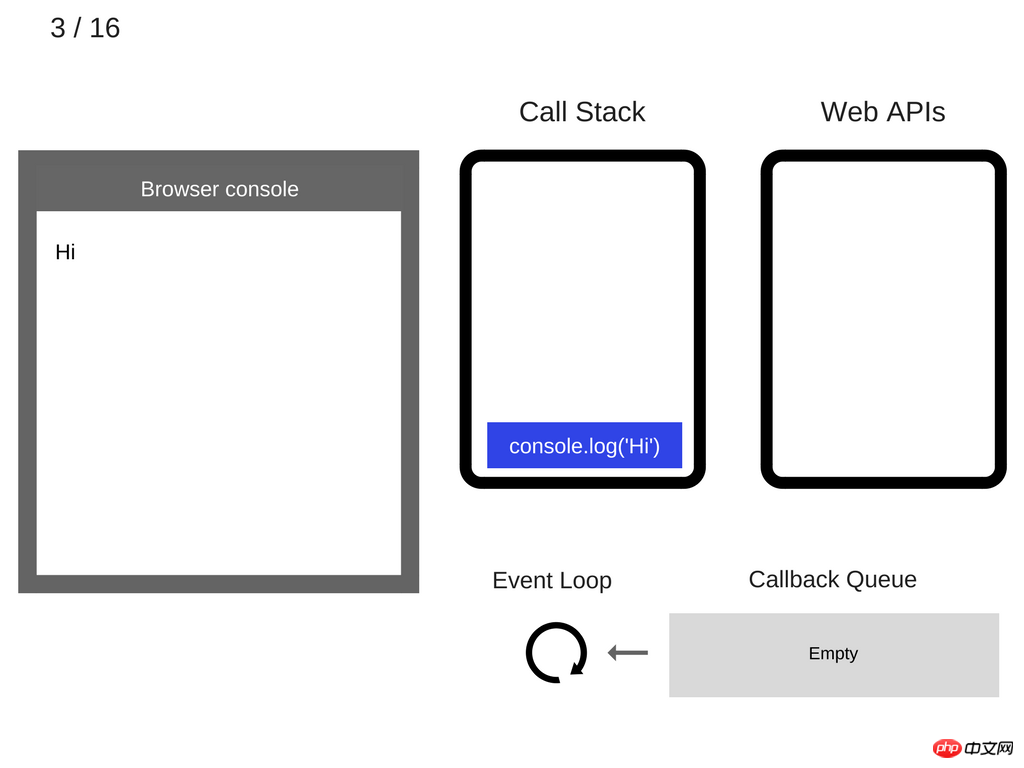
#Then the js engine executes the top statement in the stack. Correspondingly, the browser console will print out the message "Hi":

Since this statement is executed, it also starts from Disappeared from the stack:

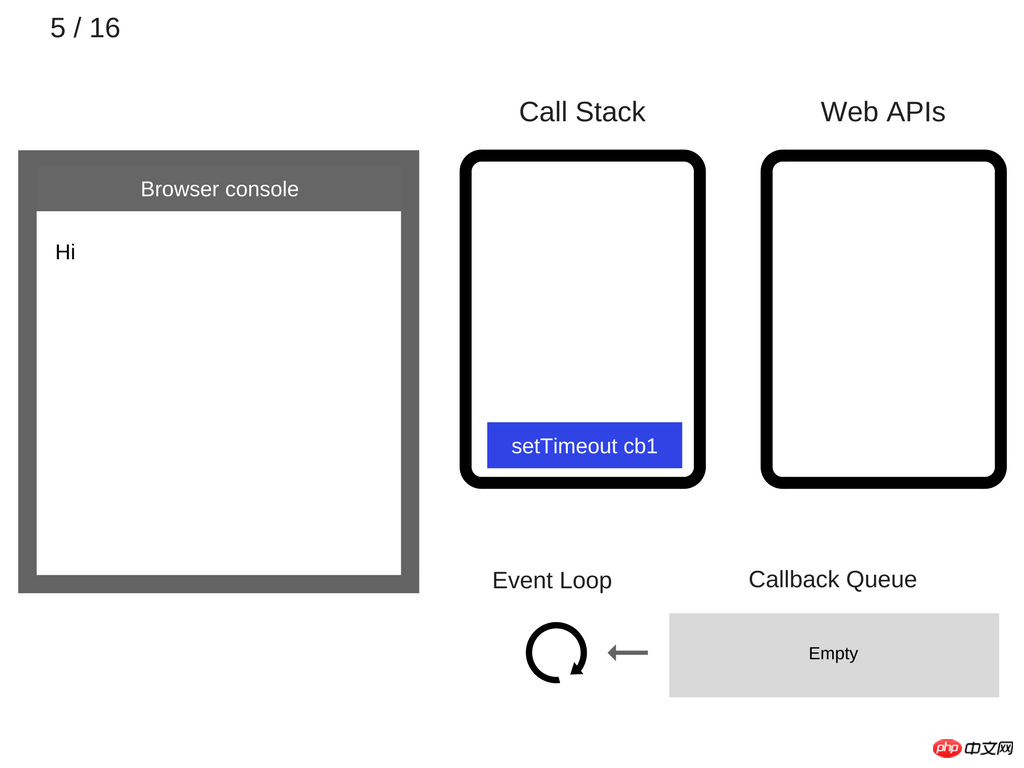
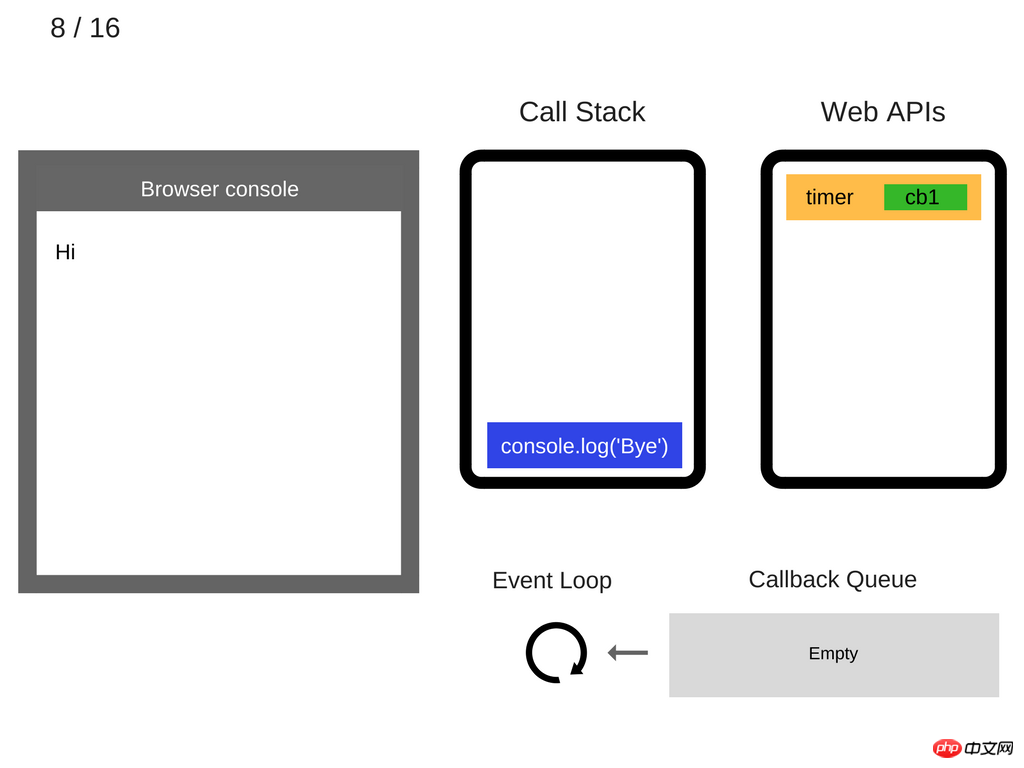
setTimeout:

setTimeout(function cb1() { console.log('cb1'); }, 5000);:

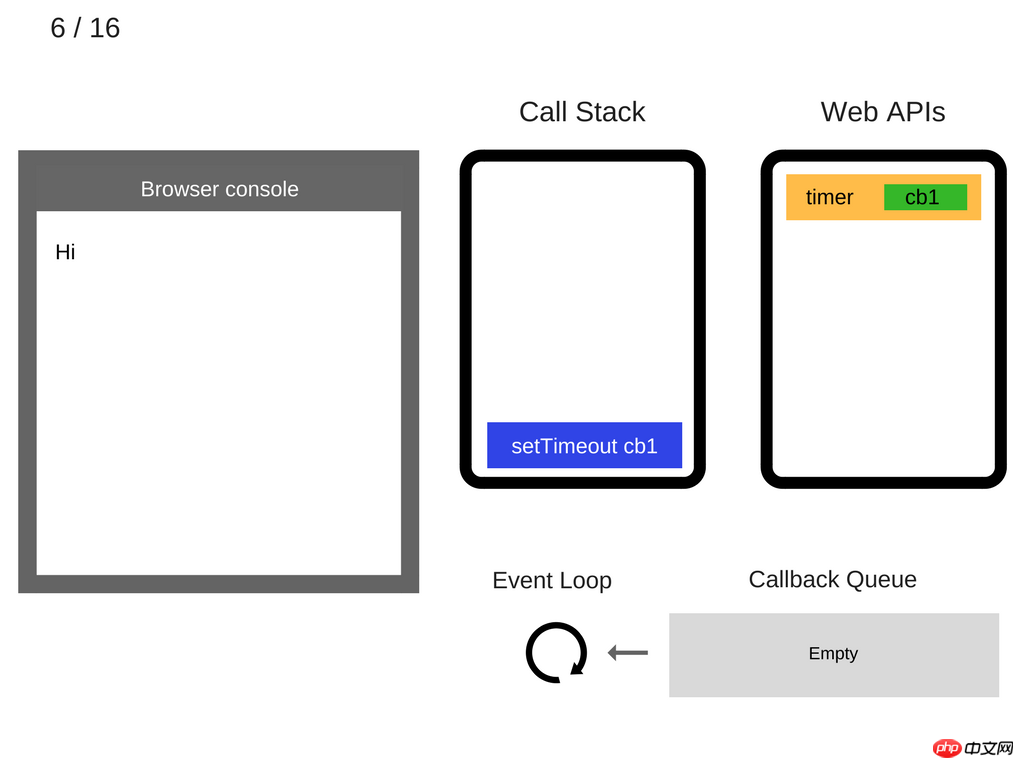
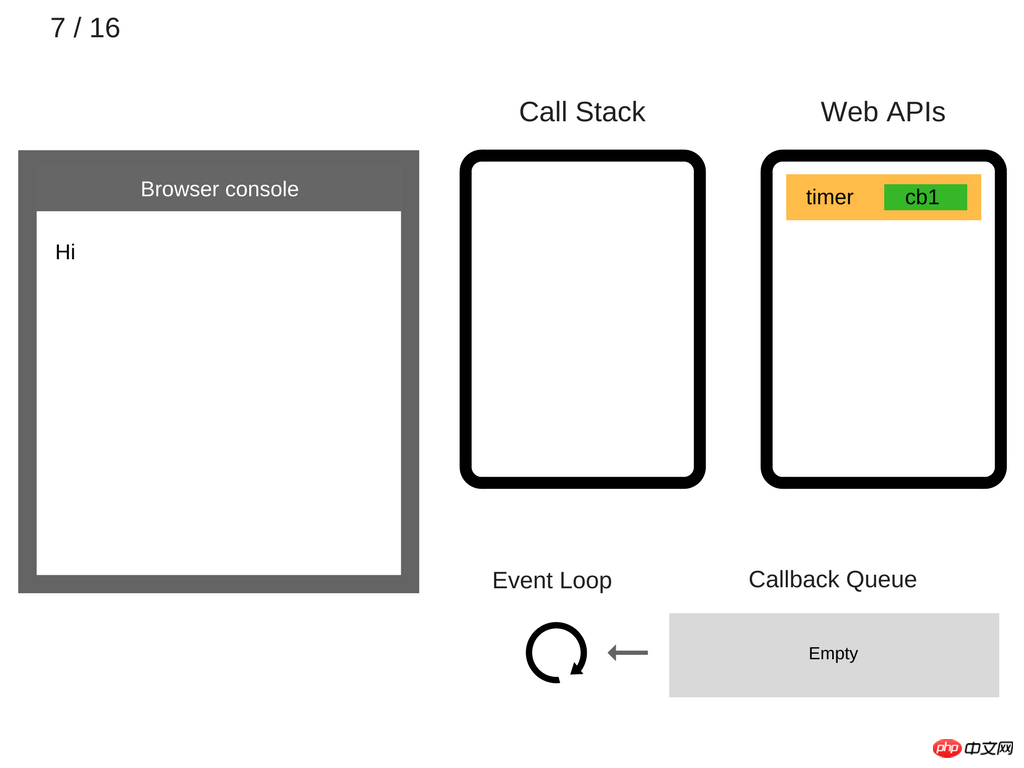
setTimout part is not included in the js engine, it is thrown directly to the Timeout part of the Web APIs . Here, the role of the blue part in the stack is to throw the corresponding content "timer, waiting time of 5 seconds, callback function cb1" to Web APIs. Then this statement can disappear from the stack:

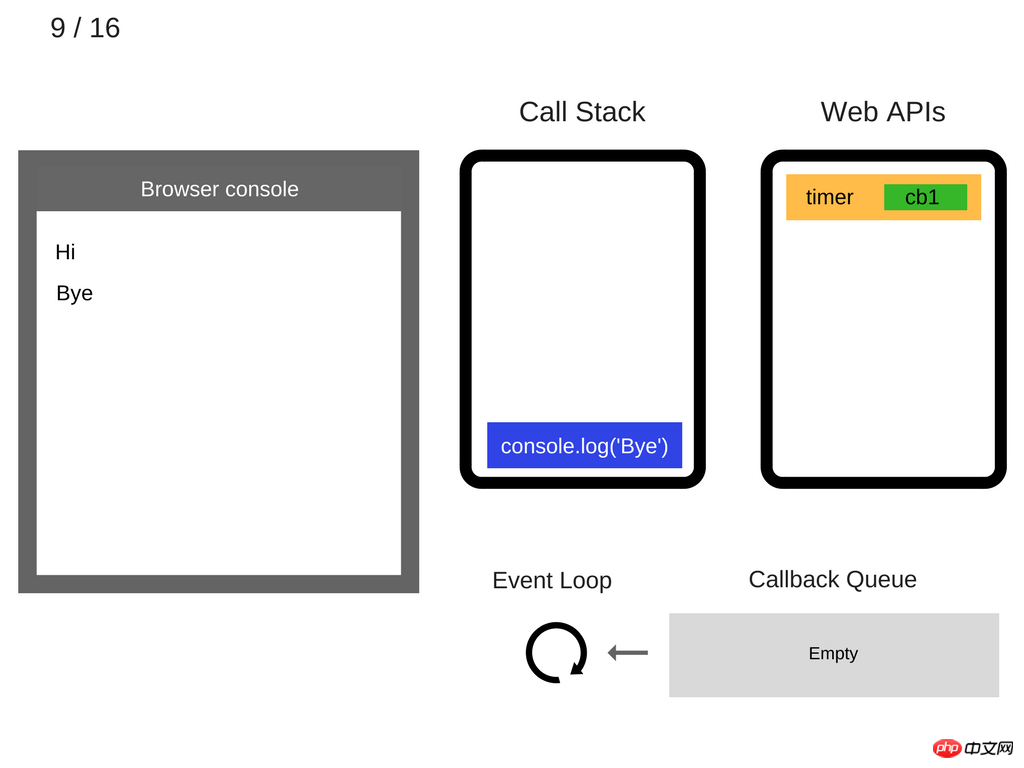
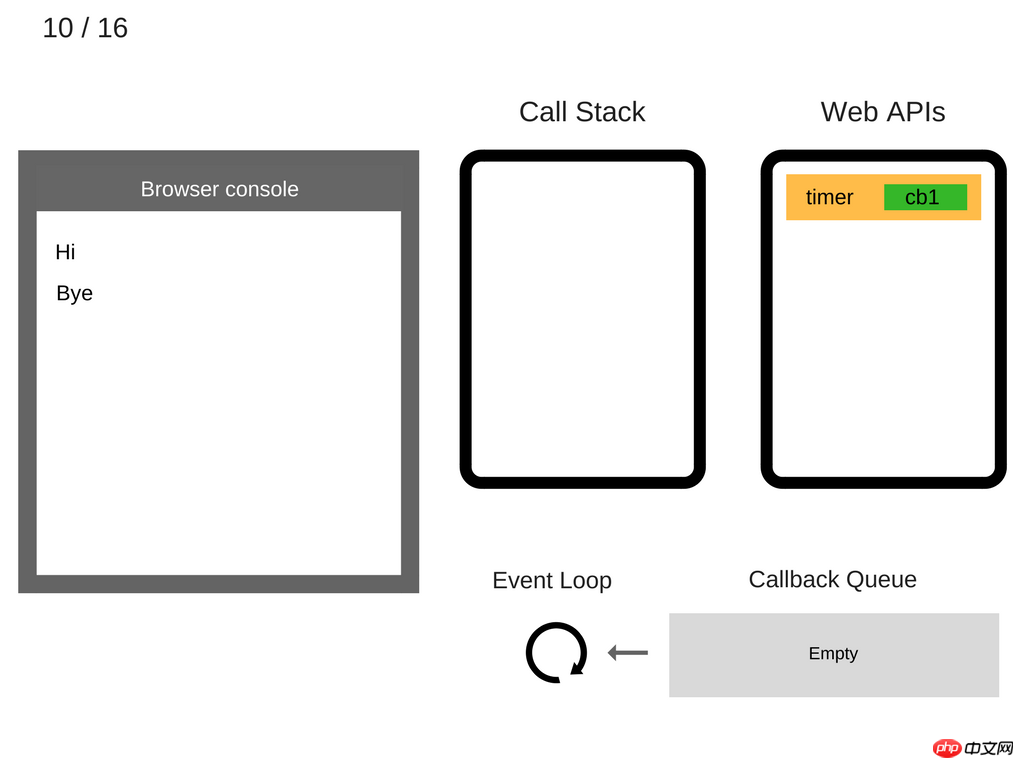
console.log('Bye') :



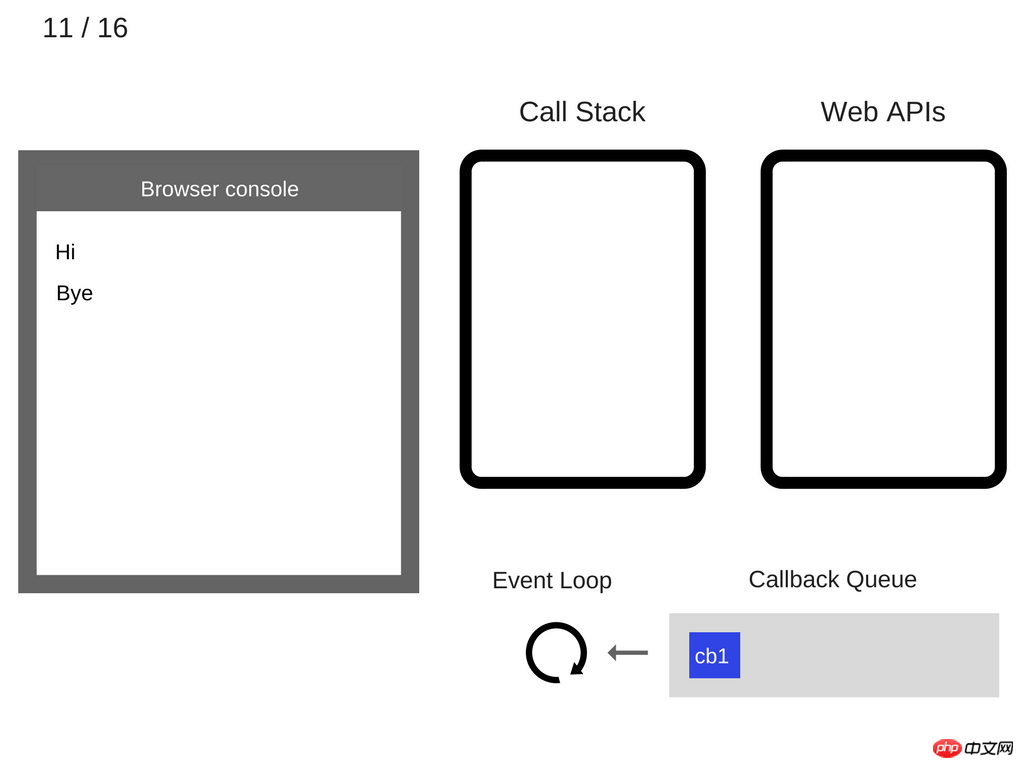
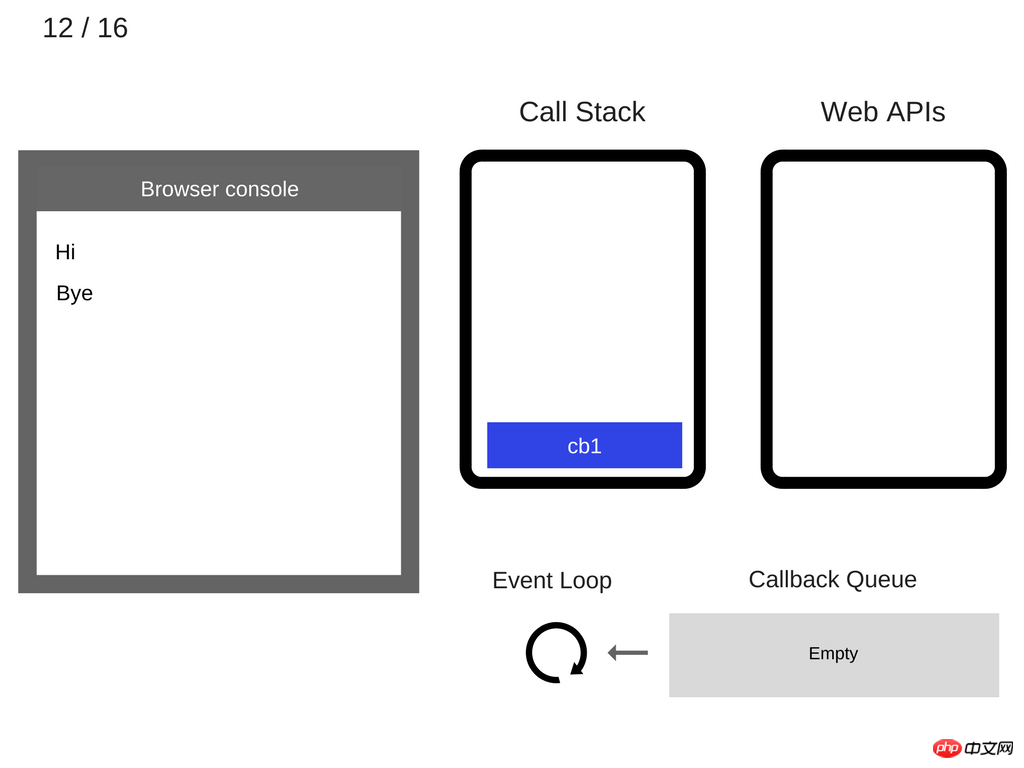
cb1() into the callback queue:


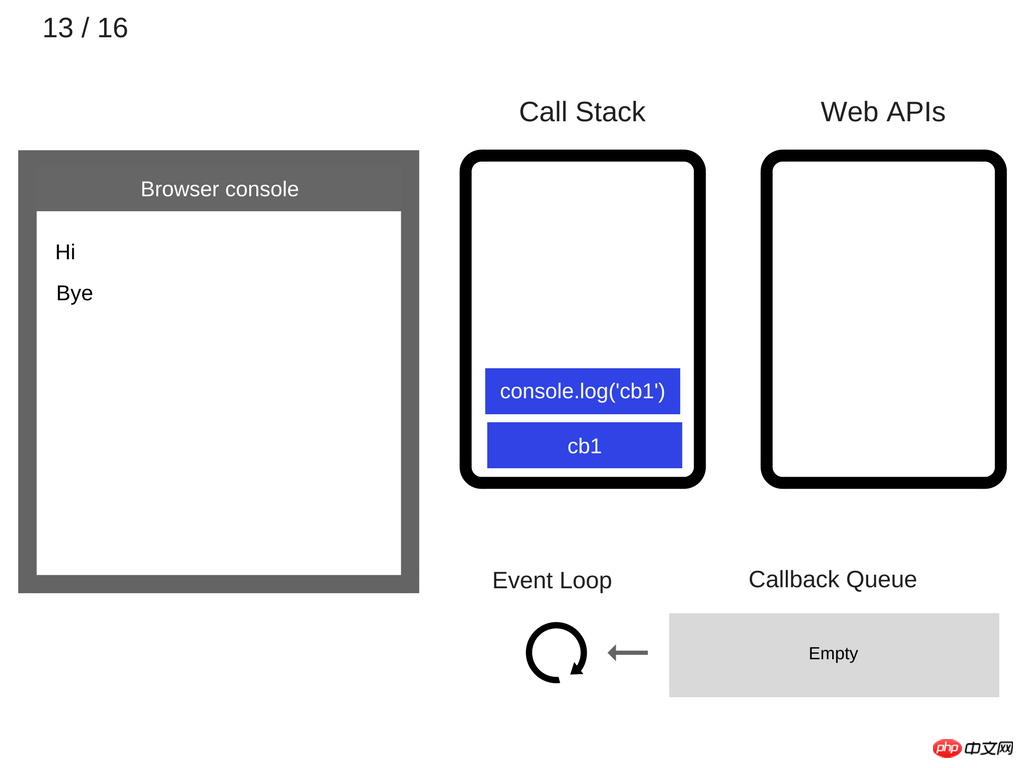
cb1(). And cb1() calls the statement console.log('cb1'), so it needs to be pushed into the stack:

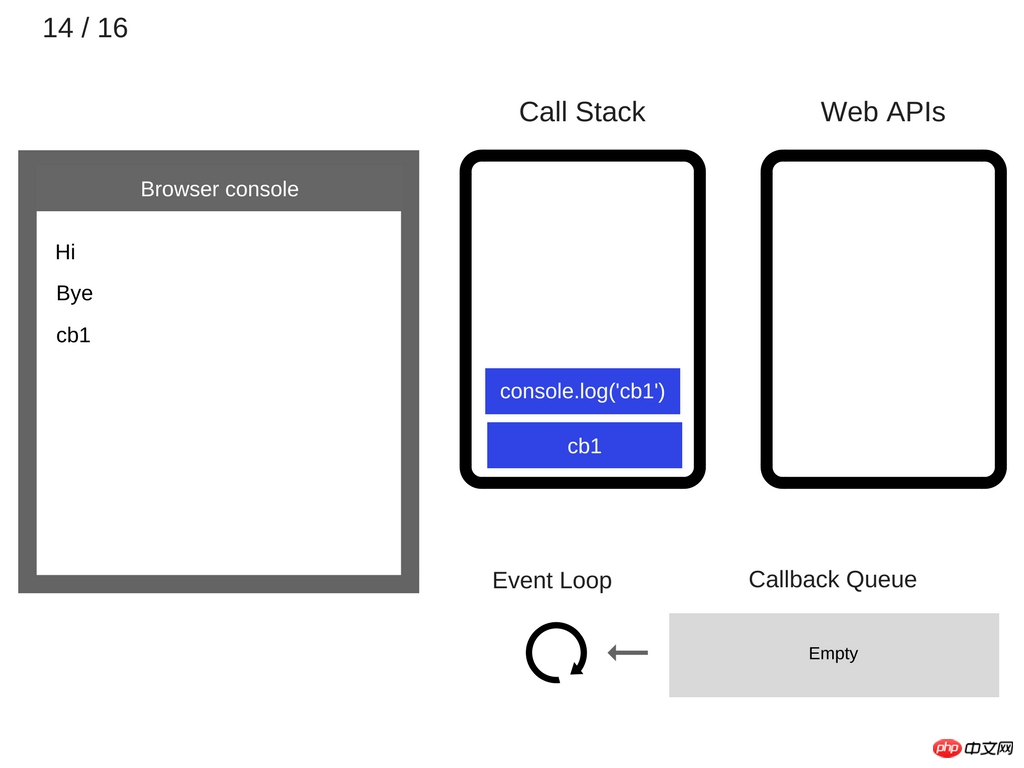
console.log('cb1'), so it needs to be executed first. So the browser control prints out the corresponding information "cb1":

Statement pops off the stack:
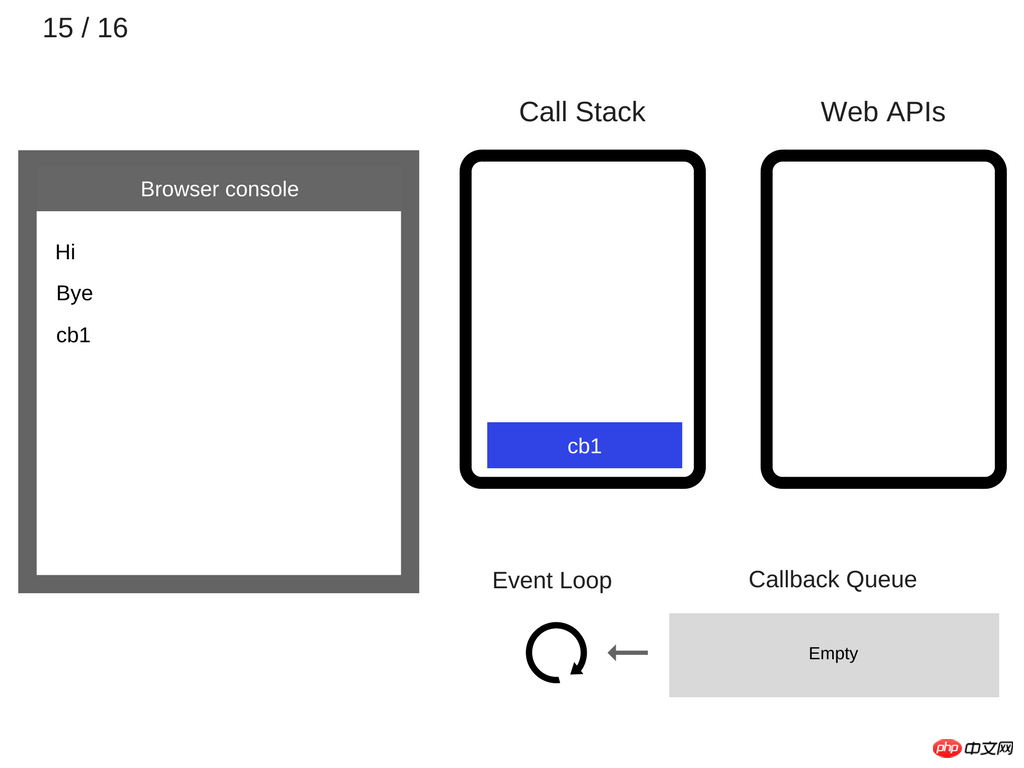
 Continue executing the remaining statements of
Continue executing the remaining statements of
. At this time, cb1() has no other statements that need to be executed, that is, it has been run, so pop it out of the stack: <p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/413/388/978/1536569608340459.png" class="lazy" title="1536569608340459.png" alt="Analysis of asynchronous single thread in javascript (picture and text)"></span></p>
<p>整个过程结束!如果从头到尾看一遍的话,就是下面这个gif图了:</p>
<p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/757/492/146/1536569617602920.gif" class="lazy" title="1536569617602920.gif" alt="Analysis of asynchronous single thread in javascript (picture and text)"></span></p>
<p>相当清晰直观,对吧!</p>
<p>如果你想进一步地把玩js的语句和call stack、callback queue的关系,推荐Philip Roberts的一个GitHub的开源项目:Loupe,里面有他online版本供你做多种尝试。</p>
<p>有了这些知识,现在我们回过头去看开头的那段让人产生疑惑的代码:</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">console.log('No. 1');
setTimeout(function(){
console.log('setTimeout callback');
}, 0);
console.log('No. 2');</pre><div class="contentsignin">Copy after login</div></div><div class="contentsignin">Copy after login</div></div>
<p>按照上面的js处理语句的顺序,第一条语句<code>console.log('No. 1')会被压入stack中,然后被执行的是setTimout。
根据我们上面的知识,它会被立刻扔进Web APIs中。可是,由于这个时候我们给它的等待时间是0,所以,它的callback函数console.log('setTimeout callback')会立刻被扔进“Callback Queue”里面。所以,那个传说中的“其它地方”指的就是callback queue。
那么,我们能够期望这一条console.log('setTimeout callback')先于“No. 2”被打印出来吗?
其实是不可能的!为什么?因为要让它被执行,首先它需要被压入到call stack中。可是,此时call stack还没有将程序的主分支上的语句执行完毕,即还有console.log('No. 2')这条语句。所以,event loop在stack还未为空的情况下,是不可能把callback queue的语句压入stack的。所以,最后一条“setTimeout callback”的信息,一定是会排在“No. 2”这条信息后面被打印出来的!
这完全符合我们之前加入无限while循环的结果。因为主分支一直被while循环占有,所以stack就一直不为空,进而,callback queue里的打印“setTimeout callback”的语句就更不可能被压入stack中被执行。
探索到这里,似乎该解决的问题也都解决了,好像就可以万事大吉,直接封笔走人了。可事实却是,这才是我们真正的泛化讨论的开始!
做研究和探索,如果停留于此,就无异于小时候自己交作业给老师,目的仅仅是完成老师布置的任务。在这里,这个老师布置的任务就是文章开头所提出的让人疑惑的代码。可是,解决这段代码并不是我们的终极目的。我们需要泛化我们的所学和所知,从更深层次的角度去探索,为什么我们会疑惑,为什么一开始无法发现这些潜藏在表面之下不同。我们要继续去挖掘,我们到底在哪些最根本的问题上出现了误解和错误认识,从而导致我们一路如此辛苦,无法在开头看到事情的真相。
回顾我们的历程,一开始让我们载跟斗的,其实就是对“异步”和“多线程”的固定假设。多线程了,就是异步,而异步了,一定是多线程吗?我们潜意识里是很想做肯定回答的。这是因为如果异步了,但却是单线程,整个异步就没有意义了(回忆那个多柜台、单一办事员的例子)。可js却巧妙地运用了:使用异步单线程去分配任务,而让真正做数据加载的Ajax、或者时间等待的setTimeout的工作,扔给浏览器的其它线程去做。所以,本质上js虽然是单线程的,可在做实际工作的时候,却利用了浏览器自身的多线程。这就好比是,虽然是多柜台、单一办事员,可办事员将缴纳电费、水费的任务,外包给其它公司去做,这样,虽然自己仍然是一个办事员,但却由于有了外包服务的支持,依旧可以一起并行来做。
另一方面,js的异步、单线程的特性,逼迫我们去把并行计算中的“同步/异步、阻塞/非阻塞”等概念理得更清楚。
“同步”的英文是synchronize,但在中文的语境下,却很容易和“同时”挂钩。于是,在潜意识里有可能会有这样一种联想,“同步”就是“同时”,所以,一个同步(synchronize)的任务就被理解为“可以一边做A,一边做B”。而这个潜意识的印象,其实完全是错误的(一般做A一边做B,其实是“异步”+“并行”的情况)。
但在各类百科词典上,确实有用“同时”来作为对“同步”的解释。这是为什么呢?其实这是对”同步“用作”同时“的一个混淆理解。如果仔细考虑”同时“的意思,细分起来,其实是有两种理解:
At the same time, for example, at 9:00 a.m., we are doing both A and B.
The other is the same time reference system, that is, the so-called clock on the wall is the same.
The former is easy to understand, here I will focus on explaining the latter. For example, I opened a WeChat voice chat with a classmate in the United States in mainland China. It was 22:00 on my side and 9:00 on his side. When we chat, we are at the same time, but not in the same time reference system (clock on the wall). The synchronization discussed in computers is actually discussing the latter's "same reference system". Synchronization means bringing our reference systems together and putting them under the same system.
For another example, it is easy for us to say in life, synchronize your computer, synchronize your mobile phone address book, synchronize your photo album, what do you mean? This is to keep the contents of your various clients: PC, mobile phone, and server consistent, that is, everyone is placed in a consistent reference system. Don't say that you have photo A on your PC, but you don't have photo A but photo B on your phone. At this time, people who talk about the information on the PC and people who talk about the information on the phone are talking about the same thing. The reason is that everyone is not placed in the same frame of reference.
So, synchronize refers to "at the same time" when everyone adjusts the clocks on the wall to be consistent and at the same pace, which means at the same time and the same time reference system. Rather than having things happen side by side at the same moment. Naturally, what is asynchronous (asynchronize)? Asynchrony means that everyone’s time reference system is different. For example, I am in mainland China and you are in the United States. Our time reference system is different. This is asynchronous, not at the same pace. on the frequency band.
In fact, every independent person and every independent computing resource represents its own reference system. As long as you distribute tasks to other people or other computing resources, two reference systems will appear: one is the reference system of the original main branch, and the other is the reference system of the new computing resources. In parallel computing, there is a synchronization mechanism that uses statement barrier to allow all calculation branches to complete their calculations at this location node. Why is it said to be a synchronization mechanism? According to our understanding of the unified reference system, it is to ensure that all other calculation branches complete the calculation, which also ensures that other branches disappear, leaving only the main branch as a reference system. So everyone can talk about the same things and say the same words without any misunderstanding.
On the other hand, if you want to understand the design of js more deeply, I think you need to go back to the early days of computer history, such as the era of single-core time-sharing systems. In that era, the hardware limitations of the operating system were no less than the limitations of the js engine in the browser. Under the same restrictions, how would the previous operating system cleverly use the extremely limited computing resources to give the entire operating system the illusion of smoothness, smoothness, and powerful functions? I think these designs of js must be closely related to the early design of the operating system. So at this level, it's again going back to the basics like operating systems. Whether you can fully understand modern technology actually depends to a large extent on whether you have a thorough understanding of the history of design, and whether you understand how masters of all walks of life cleverly opened roads across mountains and built bridges across rivers in those eras of resource depletion. No matter how abundant modern computer hardware resources are, it will definitely be limited due to the primary and secondary relationships between goals and businesses. How to dance and create within restrictions is a common problem that can be traced throughout history.
Related recommendations:
Detailed explanation of JavaScript asynchronous programming technology
The above is the detailed content of Analysis of asynchronous single thread in javascript (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



