 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Analyze the usage of CSS3 pseudo-class selectors nth-of-type and nth-child, and the difference between them
Analyze the usage of CSS3 pseudo-class selectors nth-of-type and nth-child, and the difference between them
Analyze the usage of CSS3 pseudo-class selectors nth-of-type and nth-child, and the difference between them
At work, we often use selectors in CSS. There are many types of selectors, such as: ID selectors, class selectors, tag selectors, pseudo-class selectors, etc. So today we will focus on Let’s talk about what nth-child in the pseudo-class selector means, how to use nth-child, and the difference between it and nth-of-type. They are both pseudo-class selectors in CSS3, and many people think they have similar meanings. In fact, they are still different. Next, I will talk to you about the use of CSS3 nth-of-type and nth-child, as well as the differences between them.
1. Definition and usage of nth-child() and nth-of-type()
nth-child(n): Matches the first element in the parent element n sub-elements, there is no restriction on element type.
nth-of-type(n): Matches the nth sibling element of the same type.
n can be a number, a keyword, or a formula, such as: nth-child(odd) odd number,nth-child(even) even number.
The difference between nth-child and nth-of-type is the way to find elements. The former is to find elements at an absolute position among sibling elements, and the latter is to find elements at an absolute position among elements of the same type. The similarity is that both find the element and then match it with the previous selector. The matching method here is the same.
Extend slightly downwards and clarify the search method. No matter how the previous selector changes, the element will be found first and then matched with the previous selector. This means that selectors have nothing to do with how they are searched. Make this clear so you don't get confused by different combinations.
Looking at this definition, you may not be very clear about their differences. Next, we will distinguish them bit by bit through codes and pictures.
2. Give an example of the difference between nth-of-type and nth-child
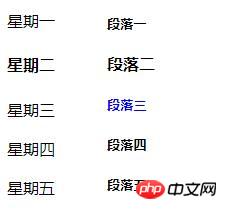
1. Give the first div five P tags and the second div Five H5 tags, use nth-child(2) and nth-of-type(2) respectively, see if the results are the same, they all change color for the second time.
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5 id="段落一">段落一</h5>
<h5 id="段落二">段落二</h5>
<h5 id="段落三">段落三</h5>
<h5 id="段落四">段落四</h5>
<h5 id="段落五">段落五</h5>
</div>
</body>Rendering:

2. Now let’s make some changes to the HTML code to make them appear different, CSS styles constant. We changed the first p element and the first h5 element to h4. The code is as follows:
<div> <h4 id="星期一">星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4 id="段落一">段落一</h4> <h5 id="段落二">段落二</h5> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>
Rendering:

Look, now it is It’s not that the result of nth-of-type(2) has changed, and paragraph 3 has changed color. h5:nth-of-type(2) is looking for the second h5 type element, which is paragraph 3.
3. Continue to change the HTML code. We restore the first p element and the first h5 element, and change the second p element and the second h5 element to h4. The style remains unchanged. What will be the result?
<div> <p>星期一</p> <h4 id="星期二">星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5 id="段落一">段落一</h5> <h4 id="段落二">段落二</h4> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>
Rendering:

As a result, you can see that nth-child has no effect, and nth-of-type highlights paragraph 3.
Why is this?
nth-child is to find the second element among a bunch of sibling elements, no matter what that element is, as long as it is ranked second. The former div here finds
Tuesday
, and the latter div finds
Paragraph 2
. After it is found, it is matched with the previous selector. If the match is correct, the style is applied. The previous selector is p, which requires the element to be of p type, but here they are all h4, which does not match, and this style will not be applied to both elements.nth-of-type is to find the second-ranked element among a bunch of sibling elements with the same HTML tag type. In the first div,
Wednesday
is the second-ranked element in the p type; in the latter div,Paragraph 3
is the second-ranked element in the h5 type. element. After it is found, it is matched with the previous selector. If the match is correct, the style is applied. The previous selector is h5, then only theparagraph three
element in the latter div has the style applied, but theTuesday
in the previous div will not be styled.Summary: The above introduces the difference between nth-of-type and nth-child in detail, I hope it can help you!
The above is the detailed content of Analyze the usage of CSS3 pseudo-class selectors nth-of-type and nth-child, and the difference between them. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What does hover mean in css
Feb 22, 2024 pm 01:24 PM
What does hover mean in css
Feb 22, 2024 pm 01:24 PM
:hover in CSS is a pseudo-class selector used to apply specific styles when the user hovers over a specific element. When the mouse hovers over an element, you can add different styles to it through :hover to enhance user experience and interaction. This article will discuss in detail: the meaning of hover and give specific code examples. First, let us understand the basic usage of :hover in CSS. In CSS, you can use a selector to select the element to which the :hover effect is to be applied, and add after it
 How to remove the dot in front of the li tag in css
Apr 28, 2024 pm 12:36 PM
How to remove the dot in front of the li tag in css
Apr 28, 2024 pm 12:36 PM
There are two ways to remove dots from li tags in CSS: 1. Use the "list-style-type: none;" style; 2. Use transparent images and "list-style-image: url("transparent.png"); "style. Both methods can remove the dots of all li tags. If you only want to remove the dots of certain li tags, you can use a pseudo-class selector.
 The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in html
Feb 20, 2024 am 08:58 AM
The role of hover in HTML and specific code examples In web development, hover refers to triggering some actions or effects when the user hovers the cursor over an element. It is implemented through the CSS :hover pseudo-class. In this article, we will introduce the role of hover and specific code examples. First, hover enables an element to change its style when the user hovers over it. For example, when hovering the mouse over a button, you can change the button's background color or text color to remind the user what to do next.
 What does :: mean in css
Apr 28, 2024 pm 03:45 PM
What does :: mean in css
Apr 28, 2024 pm 03:45 PM
The :: pseudo-class selector in CSS is used to specify a special state or behavior of an element, and is more specific than the pseudo-class selector : and can select specific attributes or states of an element.
 How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5
Nov 20, 2023 am 11:52 AM
How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5
Nov 20, 2023 am 11:52 AM
How to use:nth-child(-n+5) pseudo-class selector to select the CSS style of child elements whose position is less than or equal to 5. In CSS, the pseudo-class selector is a powerful tool that can be selected through a specific selection method. Certain elements in an HTML document. Among them, :nth-child() is a commonly used pseudo-class selector that can select child elements at specific positions. :nth-child(n) can match the nth child element in HTML, and :nth-child(-n) can match
 Using the content property in CSS
Feb 19, 2024 am 10:56 AM
Using the content property in CSS
Feb 19, 2024 am 10:56 AM
Usage of content attribute in CSS The content attribute in CSS is a very useful attribute, which is used to insert additional content in pseudo classes. The content attribute can generally only be used in pseudo-class selectors (such as ::before and ::after). It can be used to insert content such as text or images. We can achieve some very cool effects through the content attribute. The following are some uses of the content attribute and specific code examples: Insert text content through
 How to use hover in css
Feb 23, 2024 pm 12:06 PM
How to use hover in css
Feb 23, 2024 pm 12:06 PM
The hover pseudo-class in CSS is a very commonly used selector that allows us to change the style of an element when the mouse is hovering over it. This article will introduce the usage of hover and provide specific code examples. 1. Basic Usage To use hover, we need to first define a style for the element, and then use the :hover pseudo-class to specify the corresponding style when the mouse is hovering. For example, we have a button element. When the mouse hovers over the button, we want the background color of the button to change to red and the text color to white.
 Use the :nth-last-child(2) pseudo-class selector to select the style of the second-to-last child element
Nov 20, 2023 am 11:22 AM
Use the :nth-last-child(2) pseudo-class selector to select the style of the second-to-last child element
Nov 20, 2023 am 11:22 AM
Use the :nth-last-child(2) pseudo-class selector to select the style of the penultimate child element. Specific code examples are required. In CSS, the pseudo-class selector is a very powerful tool that can be used to select the document tree. specific elements. One of them is the :nth-last-child(2) pseudo-class selector, which selects the second-to-last child element and applies styles to it. First, let's create a sample HTML document so that we can use this pseudo-class selector in it. by



