
This article mainly talks about the details about react building a routing demo. There is also an introduction to react-router in the project. Let’s take a look at this article.
There are many introductions to react-router on the Internet. It is necessary to talk about it here. Among them, react in the project -router and react-router-dom have the same functions, just quote one.
1. Introduction to react-router4.0 or above.
I found a well-written article, so I need to talk about it here. Please read: A first look at React Router 4.0
2. The environment to be built
a. Use create-react-app to build
b. The versions are as follows:
{
"name": "react-project-router",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
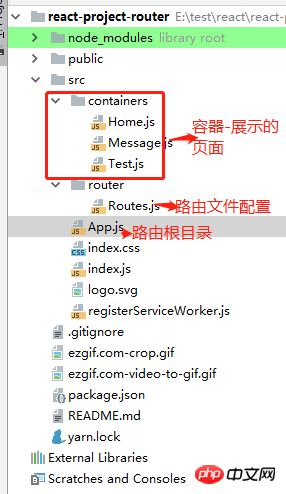
}3. File directory structure

4、index.js
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom';
import './index.css';
import Root from './router/Routes';
import registerServiceWorker from './registerServiceWorker';
const mountNode = document.getElementById('root');
ReactDOM.render(
<browserrouter>
<root></root>
</browserrouter>,
mountNode
);
registerServiceWorker();5、App.js
/*
App 应用总容器
*/
import React, { Component } from 'react';
class App extends Component {
render() {
return <p>{this.props.children}</p>;
}
}
export default App;6, Router file, routing configuration
/*
Root, Router 配置
*/
import React from 'react';
import { Route, Switch, Redirect } from 'react-router-dom';
import App from './../App';
import Test from './../containers/Test';
import Home from './../containers/Home';
import Message from './../containers/Message';
const Root = () => (
<p>
<switch>
<route> (
<app>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
{/*路由不正确时,默认跳回home页面*/}
<route> <redirect></redirect>} />
</route></switch>
</app>
)}
/>
</route></switch>
</p>
);
export default Root;7, related component code (if you want to see more, go to the PHP Chinese websiteReact Reference Manual column to learn)
/*
Home 主页
*/
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Home extends Component {
render() {
return (
<p>
{/*search,state可以自定义,获取方法:this.props.location.search,this.props.location.state*/}
<link>
点击跳转到路由参数search,state使用
</p>
);
}
}
export default Home;
/*
Test 主页
*/
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Test extends Component {
constructor (props) {
super(props)
}
render() {
return (
<p>
</p><p>search:{this.props.location.search} </p>
<p>state:{this.props.location.state.mold} </p>
<p> this.props.history.goBack()}>返回上一页</p>
<p> this.props.history.push('/message/12')}>message页面</p>
);
}
}
export default Test;
/*
Message 主页
*/
import React, { Component } from 'react';
class Message extends Component {
constructor (props) {
super(props)
}
render() {
return (
<h3>Message{this.props.match.params.id}</h3>
);
}
}
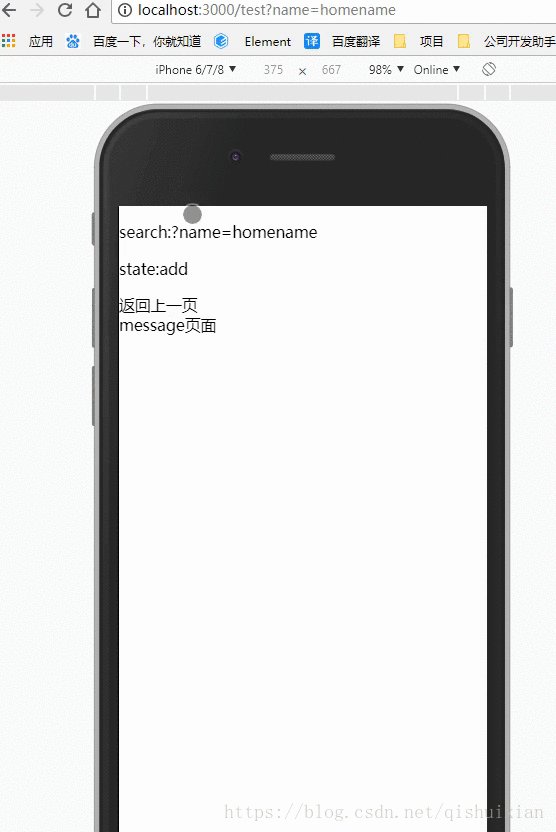
export default Message;8. The effect is as follows

This article ends here (think To learn more, go to the PHP Chinese website React User Manual column to learn). If you have any questions, you can leave a message below.
The above is the detailed content of How to build a demo for React routing? Detailed introduction to react building routing demo. For more information, please follow other related articles on the PHP Chinese website!