
This article mainly introduces the detailed explanation of the component foundation and life cycle in react. Now let us take a look at this article together.
This article mainly explains the components in React. The use of React's unique JSX syntax and the use of React life cycle, etc., are as follows:
React's virtual DOM
React component
React multi-component nesting
React’s syntax—JSX
React’s life cycle
innerHTML: render html string recreates all DOM elements
Virtual DOM: render Virtual DOM diff necessary DOM updates
For more detailed introduction, please view React virtual DOM detailed explanation
1. Create a component:
1) No function definition
2) ES5 native Method: React.createClass, (this is automatically bound)
3) ES6 form: extends React.Component, (this comes from super())
2. Components: It is a feature of React
3. The importance of components for modular development
4. The HTML node returned in the return function of the component has one and only one
5. It can be defined for external components: export default class Header extends React.Component{}
6. Component import: import Header from “XXX file”;
7. Web page entry: ReactDOM.render(component, document.getElementById(“ xxx”));
The detailed code is as follows:
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)components can be passed Parameter passing
Only one label container is allowed in return, but countless labels can be stored in the label container
Pay attention to the naming of the project and the file The structured
code is as follows:
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
} Syntax: {userName == "" ? The user has not logged in yet: Username: ${userName}}
Comment writing: {/Button/}
HTML displays Unicode transcoding
HTML displays special characters: dangerouslySetInnerHTML ={{__html : html}} —XSS attacks exist in this method
When JSX reads an array, all member variables can be accessed directly by the array name
JSX Reading When fetching an object, the operation of object.properties still follows.
The syntax of JSX follows the rules in compilation:
When encountering an HTML tag (starting with <), it will be parsed using HTML rules; when
is encountered, it will be parsed using JavaScript rules when encountering a code block (starting with {).
Code details:
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
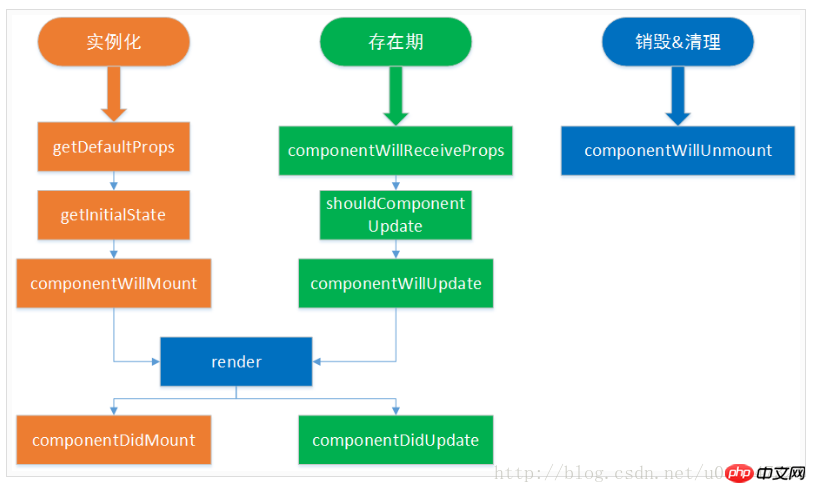
}The life cycle provides a total of 10 different APIs (instantiation 5, 4 loaded, 1 destroyed).
Acts on the component class and is only called once. The returned object is used to set the default props. The reference value will be shared among the instances.
Acts on the instance of the component. It is called once when the instance is created. It is used to initialize the state of each instance. At this time, you can access this.props.
Called before completing the first rendering, the state of the component can still be modified at this time. (If you want to see more, go to the PHP Chinese website React Reference Manual column to learn)
Required method to create a virtual DOM. This method has Special rules:
Called after the real DOM is rendered. In this method, the real DOM element can be accessed through this.getDOMNode(). At this time, other class libraries can be used to operate this DOM.
On the server side, this method will not be called.
Called when the component receives new props and uses it as the parameter nextProps. At this time, the component props and state can be changed.
Whether the component should render new props or state, returning false means skipping subsequent life cycle methods, which is usually not needed to avoid bugs. When application bottlenecks occur, appropriate optimization can be carried out through this method.
This method will not be called during the first rendering or after the forceUpdate method is called.
After receiving new props or state, this method is called before rendering. Updates to props or state are not allowed.
Called after rendering new props or state, you can access the new DOM element at this time.
is called before the component is removed and can be used to do some cleanup work. All tasks added in the componentDidMount method need to be undone in this method, such as those created Timer or added event listener.
The specific illustrations are as follows: 
This article mainly provides a brief introduction to the writing and use of React components. The specific code can be downloaded - link: https ://pan.baidu.com/s/1qZATfYG Password: 7kkj
After downloading, navigate to the current folder through the command panel, and then execute npm install to install all environments. After the installation is completed, execute webpack –watch , the project can be run.
This article ends here (if you want to see more, go to the PHP Chinese website React User Manual column to learn). If you have any questions, you can leave a message below.
The above is the detailed content of How to use the basic components of react? Introduction to react's basic components and life cycle. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 How to use plot function in Python
How to use plot function in Python
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 How to create HTML project with vscode
How to create HTML project with vscode
 How to solve parsererror error
How to solve parsererror error
 HOW TO INSTALL LINUX
HOW TO INSTALL LINUX
 What does the metaverse concept mean?
What does the metaverse concept mean?
 prtscr key function
prtscr key function