 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Implementation of css custom properties and spotlight effects (code)
Implementation of css custom properties and spotlight effects (code)
Implementation of css custom properties and spotlight effects (code)
The content this article brings to you is about the implementation (code) of CSS custom properties and spotlight effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Introduction
CSS Variables, a thing that is not so new, but is definitely a revolution for css.
When using variables before, we needed to use preprocessing tools such as sass and less. Now we can directly use css to declare variables.
Compatibility
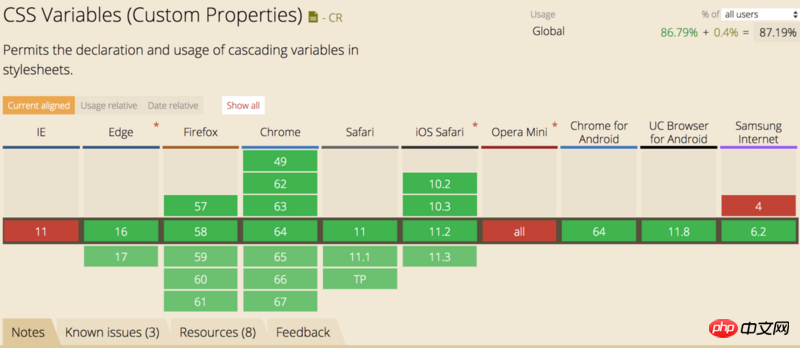
Old rules, let’s look at compatibility first

Compatibility is green and red Aren't there two more? How can you stick to small details when doing big things? Just let it go.
Syntax
The syntax is a bit ugly but very simple, --* to declare variable names, var(--*) to use, maybe You have to ask, why use -- instead of $? Well, isn’t that what sass and less are used for?
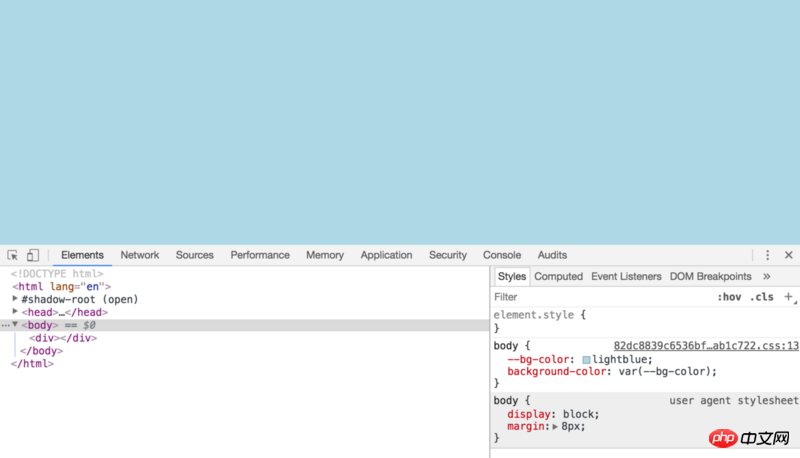
Declaration and use must be placed in the {} code block
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
The code is very simple, you can see the effect directly, so I won’t go into details. .
Global variables and variable coverage
The variables declared in the :root code block are global variables, and local variables will overwrite global variables
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
} The last thing that takes effect is --bg-color: lightblue, and the value of the bg-color variable becomes the lightblue
variable. Default value
The complete variable uses the syntaxvar( [, ]? ). When the variable is not defined, the following value will be used. Look at the example below
body{
--1: red;
color:var(--2, blue);
} The above code will search for the --2 variable in the scope of body. If not, it will search the global. If there is none, it will Use the latter value, so the final color that takes effect is blue
As you can see, our variable names directly use numbers above. CSS variables are very easy to use. Not only numbers, but also Chinese characters are acceptable.
Participate in calculation
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
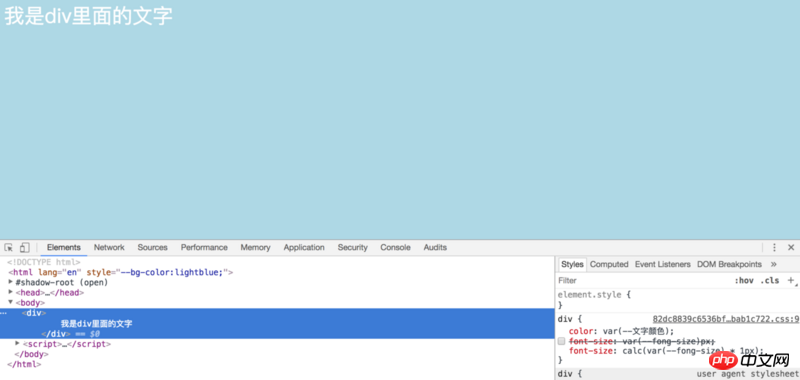
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}What is the size of the text in p at this time? It is the default size of the browser. Why is it not 30px as we imagined? This is because there will be a space at the end when the variable is converted. var(--fong-size)px will be converted to 30 px
We can honestly declare the variable with the unit
--fong-size: 30px;
or use calc() to calculate the attribute
font-size: calc(var(--fong-size) * 1px);

js acquisition and assignment
We can use js to obtain and assign css variables. Look, it’s very convenient, old iron.
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')Simple application
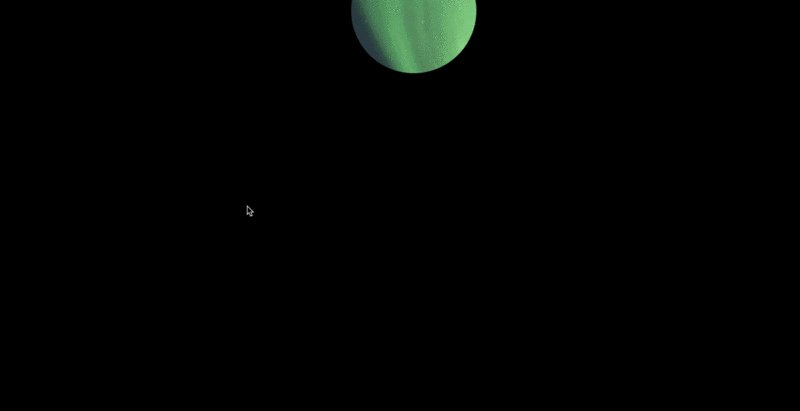
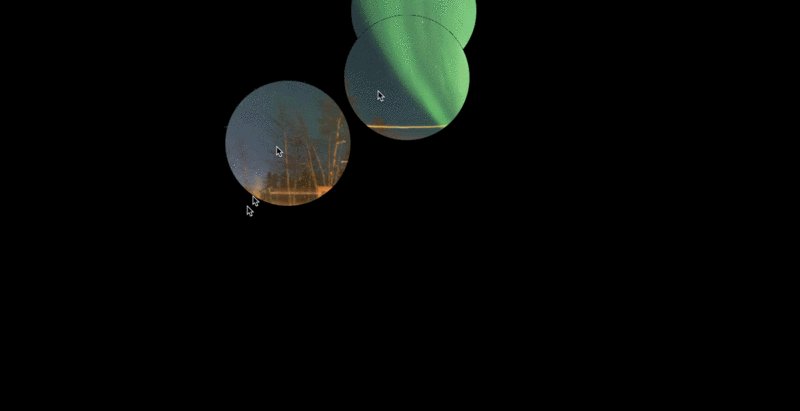
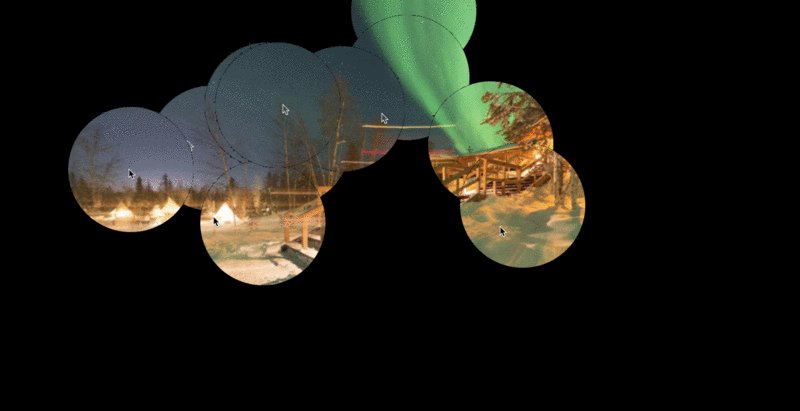
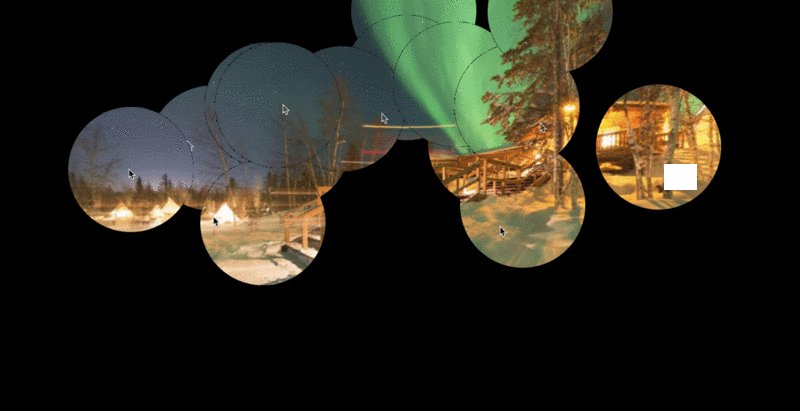
Above we introduced the declaration and use of css variables and the use of js to obtain and assign values. Next, we completed a spotlight effect (I made it blindly , I don’t know what it should be called), No, it looks like this. The GIF image is a bit stuck, please wait and see

Before writing the code, let’s sort out the ideas and how to achieve this effect. The main ones are as follows A few steps
1. Declare global css variables
2. Set the body to a pure black background, add p and set the background image
3. Use clip-path for the background image of p Crop, use variables to set the center position of the circle
4. Add mouse events, dynamically change the css variable which is the center position of the circle
Then start writing code
The layout is very simple, it is just a div, we Mainly talk about the css style
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
} Use the * wildcard to simply and crudely remove the browser default style. The body is set to 100%. Here we use vw and vh unit means dividing the viewport into 100 equal parts. 100vw means that 100 parts of width are 100% wide, vh is the same.
Here’s the point, use css to declare two variables --x and --y, and then use them when cropping in the p style clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)), we use clip-path to crop A circle is drawn, its syntax is as follows
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
At this time, such a circle is displayed on the page

The last step is, We add the mouse follow event and change the values of --x and --y
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})At this time, we use css variables to complete a simple effect, css There are more usage scenarios for variables, please feel free to use them.
For detailed code, please move to github
小结
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)
相关推荐:
The above is the detailed content of Implementation of css custom properties and spotlight effects (code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
 How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
The size of a Bootstrap list depends on the size of the container that contains the list, not the list itself. Using Bootstrap's grid system or Flexbox can control the size of the container, thereby indirectly resizing the list items.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.



