html5 new tag--nav tag introduction
The nav element tag is a new tag added to HTML5. This chapter will bring you an introduction to the nav tag, a new tag in HTML5. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, nav is also a new element tag in html5. At the same time, like other new tags, nav is used as a common name related to the navigation bar in the traditional HTML layout of previous versions of HTML5.
For example:
<div class=”nav”>网站导航内容</div>
or
<div id=”nav”>网站导航内容</div>
In HTML5, the previously commonly used named nav is specially used as a new tag element. This tag is often used in navigation layout.
1. HTML nav tag syntax and structure
1. Basic syntax
<nav>内容</nav>
2. nav plus id
<nav id=”abc”>内容</nav>
3. Add class to nav
<nav class=”abc”>内容</nav>
4. Quickly understand and master the nav tag
Nav is related to navigation, so it is generally used for website navigation layout. At the same time, the
5. What tags should nav be used with?
DIVCSS5 introduced in the previous article tutorial that the general navigation bar uses the ul li tag layout, and the nav tag and the ul li tag in the general layout are used together.
Small cases are as follows:
1), traditional html layout
<div id=”nav”> <ul> <li>首页</li> <li>栏目名称</li> <li>联系我们</li> </ul> </div>
2), after nav tag
<nav> <ul> <li>首页</li> <li>栏目名称</li> <li>联系我们</li> </ul> </nav>
From the above HTML layout to HTML5 conversion is actually very easy to understand the use of html nav tags and the techniques of layout navigation bar with ul li.
2. Compatibility Tips
Because the tag is a new tag in HTML 5, and in IE8 and below IE browsers (IE8, IE7, IE6) do not support it, so choose layout HTML according to your needs.
3. HTML nav css layout case
Compare and learn from traditional div layout and nav layout, so as to master nav from html css layout Grammar and Usage.
The following DIVCSS5 allows everyone to master nav layout through three layout practices, respectively:
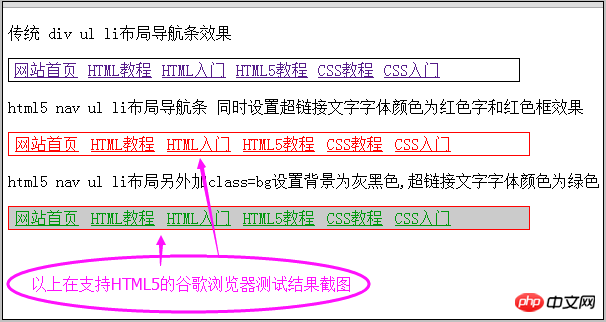
1), traditional div ul li layout navigation style;
2), nav ul li Layout navigation style;
3) Then set the class css style for nav based on the nav ul li layout
Through the above cases, let everyone understand that nav is generally used with ul li or directly used for layout navigation Related layout, while using nav like div, you can directly set css or add class or id.
The specific cases are as follows:
1. Traditional div css layout and NAV css layout complete HTML source code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nav布局 在线演示 DIVCSS5</title>
<style>
ul,li{ padding:0; margin:0;list-style:none}
.nav{border:1px solid #000; width:510px; overflow:hidden}
.nav li{ line-height:22px; float:left; padding:0 5px;}
.nav li a:hover{ color:#F00}
/* 对class=nav设置黑色边框,鼠标滑过超链接文字为红色 */
nav{ border:1px solid #F00; width:520px; overflow:hidden}
nav li{line-height:22px; float:left; padding:0 6px;}
nav li a{ color:#F00}
/* 对nav设置红色边框,超链接位置为红色 */
nav.bg{ background:#CCC}
nav.bg li a{ color:#090}
/* 对nav设置class=bg,设置背景为灰色,超链接位置为绿色 */
</style>
</head>
<body>
<p>传统 div ul li布局导航条效果</p>
<div class="nav">
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</div>
<p>html5 nav ul li布局导航条没有对nav加id和class 同时设置nav li a超链接文字字体颜色为红色字和红色框效果</p>
<nav>
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</nav>
<p>html5 nav ul li布局另外加class=bg设置背景为灰黑色,超链接文字字体颜色为绿色</p>
<nav class="bg">
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</nav>
</body>
</html>The above uses traditional div ul li css Lay out the navigation class layout, and then use nav ul li css layout, and at the same time set the class to nav based on nav to change its layout contrast effect.
Special note: For those who do not know div css layout, it may be difficult to see the above code. The fundamental solution is to learn div css. Naturally, you will understand the case expression knowledge points at a glance by looking at the above code. , naturally you can grasp it by looking at the above cases.
2. Screenshot of DIVCSS5 instance layout

The above is the detailed content of html5 new tag--nav tag introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




