
This article mainly talks about the introduction of the life cycle of reactjs, as well as the introduction of react’s setState mechanism. Let’s look at the main content of the article.
Life The overall cycle is single and irreversible. The software development life cycle will start again before completion depending on the method.
Life cycle
, A preliminary exploration of the life cycle
#The life cycle of React components is described according to a broad definition and can be divided into mounting, rendering and uninstalling.
The life cycle is divided into two categories:
1) When the component is being mounted or unmounted
2) When the component accepts new data, that is, the component is updated
1) Mount or unmount
1. Component mounting
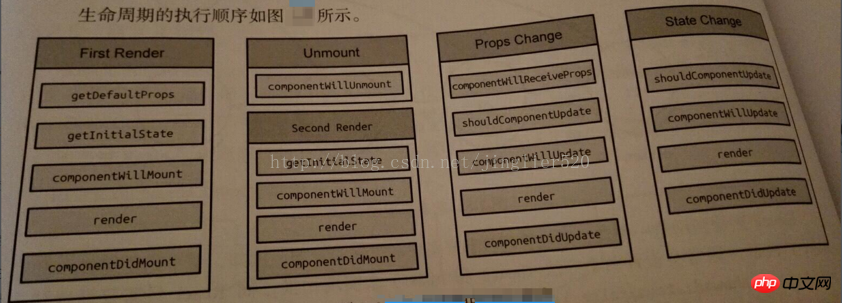
The most basic process: component state initialization: reading initial state and props, as well as componentWillMount() and componentDidMount()
2. Component uninstallation
Only componentWillUnmount is in the pre-unmount state
2) Data update process
1. Component's own state update: shouldComponentUpdate componentWillUpdate render componentDidUpdate
2. Drawing caused by changes in props: componentWillRecieveProps shouldComponentUpdate componentWillUpdate render componentDidUpdate
To sum up:

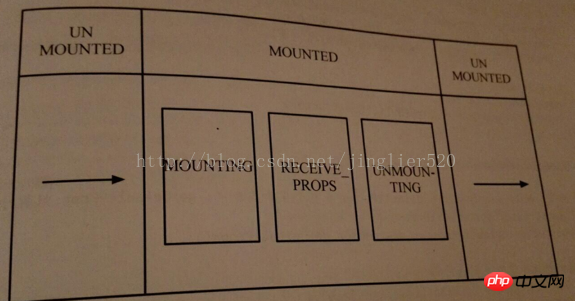
2. The life cycle of a custom component (ReactCompositeComponent) is mainly managed through three states: MOUNTING, RECEIVE_PROPS, UNMOUNTING,

They are responsible for notifying the component of its current state, which step in the life cycle should be executed, and whether the state can be updated.
mountComponent -> MOUNTING
##updateComponent -> RECEIVE_PROPS
unmountComponent -> UNMOUNTING
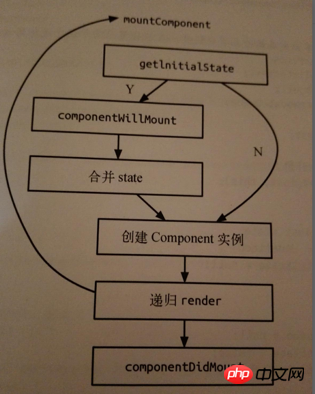
MOUNTING
一mountComponent:
Mount the component through mountComponent, initialize the serial number, tag and other parameters, and judge Whether it is a stateless component, and perform corresponding component initialization work, such as initializing props, context and other parameters.
Use getInitialState to obtain the initialization state, initialization update queue and update status.
mountComponent essentially renders content through recursion. Due to the recursive nature, componentWillMount of the parent component is called before componentWillMount of its child component, and The parent component's componentDidMount is called after its child component's componentDidMount.

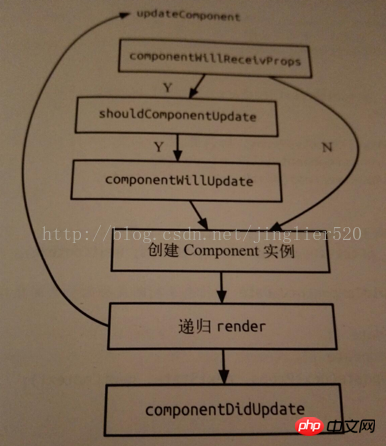
2) updateComponent
If componentWillReceiveProps exists, execute. If calls setState in componentWillReceiveProps at this time, re-render will not be triggered,
but State merging will be performed. And in componentWillReceiveProps, shouldComponentUpdate and componentWillUpdate stillcannot get the updated this.state,
# is the this.state accessed at this time It is still unupdated data. You need to set this.state = nextState. The updated this.state can only be obtained in render and componentDIdUpdate. (If you want to see more, go to the PHP Chinese website React Reference Manual column to learn)
updateComponent essentially renders content recursively. Due to the recursive nature, the parent component's componentWillUpdate is called before its child component's componentWillUpdate, while the parent component's componentDidUpdate is called after its child component's componentDidUpdate.
Note: It is forbidden to call setState in shouldComponentUpdate and componentWillUpdate. This will cause a loop call until the browser runs out of memory and crashes.

##3)unmountComponent
unmountComponent is responsible for managing componentWillUnmount in the life cycle.
If componentWillUnmount exists, all relevant parameters, update queues, and update status will be executed and reset. If setState is called in componentWillUnmount at this time, re-render will not be triggered. This is because all update queues and update states are reset to null, public classes are cleared, and the component write operation is completed.
3. Stateless components
There is only one render method, there is no instantiation process of the component class, and there is no instance return
No state, no life cycle, only pure acceptance of props and rendering into dom structure, purely for rendering
setState mechanism
1. SetState asynchronous update
Note: Never modify this.state directly. This is an inefficient approach and is likely to be replaced by subsequent operations.
1. setState realizes state update through queue mechanism. The queue mechanism can efficiently update state in batches
##2. Use the state queue mechanism to implement asynchronous update of setState to avoid frequent and repeated updates of state3. When
setState is executed, the state that needs to be updated will be merged and put into the state queue instead of updating this.state immediately
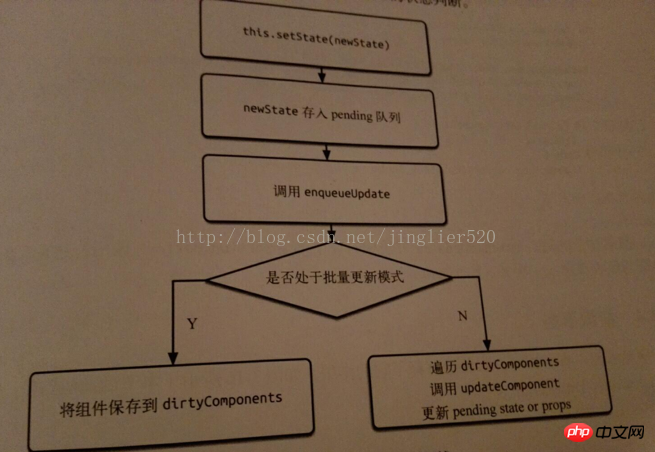
2. setState call stack
Simplify the call Stack:

isBatchingUpdates is true, then the current component (that is, the
setState) into the dirtyComponents array; otherwise batchUpdate all queued updates. This article ends here (if you want to see more, go to the PHP Chinese website
React User Manual
The above is the detailed content of What is the life cycle of Reactjs? Detailed introduction to reactjs life cycle. For more information, please follow other related articles on the PHP Chinese website!
 How to solve scripterror
How to solve scripterror
 How to solve parse error
How to solve parse error
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 Solution to no sound in win7 system
Solution to no sound in win7 system
 Configure HOSTS file
Configure HOSTS file
 Solution to the problem that win7 system cannot start
Solution to the problem that win7 system cannot start
 Yiou trading software download
Yiou trading software download
 What does context mean?
What does context mean?
 What are the methods for detecting ASP vulnerabilities?
What are the methods for detecting ASP vulnerabilities?