 Daily Programming
Daily Programming
 HTML Knowledge
HTML Knowledge
 HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached)
HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached)
HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached)
This article mainly introduces you to the specific operation method of submitting data in the multi-select box in the HTML form and the analysis of the reasons why multiple data cannot be submitted.
HTML forms are usually used to collect data entered by users and then submit the data to the server for interaction. Then everyone should know that HTML can collect user data through radio button or multi-select boxes.
Below we will introduce to you the related operations of obtaining data from the HTML form multi-select box through specific code examples.
HTML form code example is as follows:
<form action="upload.php" method="post">
<input type="checkbox" name="like" value="篮球">篮球<br>
<input type="checkbox" name="like" value="足球">足球<br>
<input type="checkbox" name="like" value="排球">排球<br>
<input type="checkbox" name="like" value="乒乓球">乒乓球<br>
<input type="submit" value="确定">
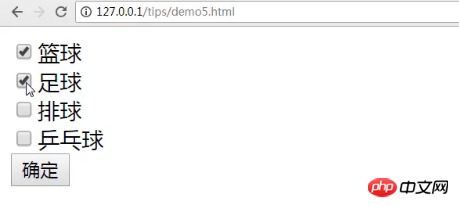
</form>Accessed through the browser, the multi-select box effect is as follows:

From the above HTML form code and pictures, you can see that when we select two options and click OK, the selected options will be submitted to the upload.php file through post submission.
upload.php code is as follows:
<?php var_dump($_POST);
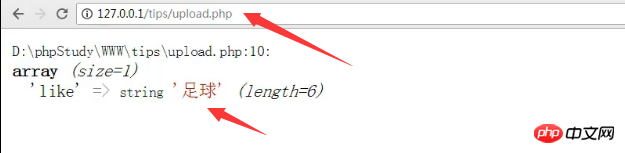
Then PHP processes the data submitted by the HTML form and prints it The result is as shown below:

Everyone should have noticed at this time that we clearly submitted two data, why only one data is displayed? Below we will continue to analyze the reasons for this situation.
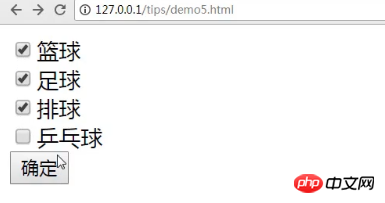
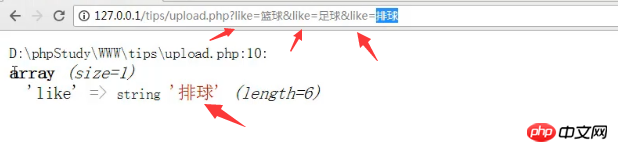
We changed the method submission method in the above HTML code to get, and then changed the PHP code to
<?php var_dump($_GET);
Then select the new option, and submit the result accessed through the browser after confirmation As shown below:


How to get multiple values selected in the checkbox in js] , friends in need can refer to it.
So the above is an introduction to the operation method of submitting data in the multi-select box in the HTML form and the analysis of the reasons why multiple data cannot be submitted. We also have the correspondingvideo tutorial[In the HTML form Analysis of the reasons why multiple data in the multi-select box cannot be submitted to the background] is available for everyone to learn from.
The above is the detailed content of HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52

