
This chapter will introduce to you what floating is and how to clear it. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Floating
When talking about floating, we must mention the document flow. The elements in HTML are from left to right. The order from top to bottom is called document flow, which is normal arrangement.
And what is floating? Floating will cause the element to break out of the document flow. If the A element is floated, and the element originally ranked after the element finds that the A element is no longer in the document flow, it will ignore it and go up to the element in front of the A element (PS: But the text It will not ignore it, but will also surround the A element, which means that the A element is not separated from the text flow.

And if you use the absolute positioning of position, even the text flow will be separated from the document Flow.

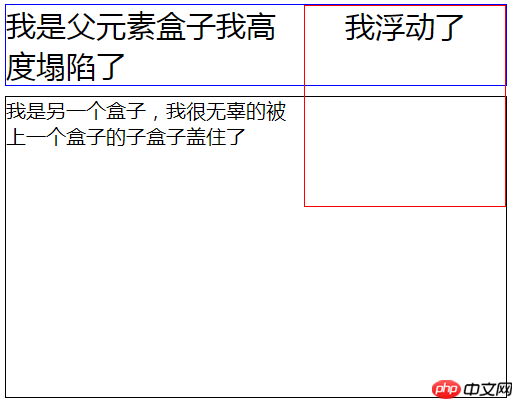
The advantage of floating is of course layout, such as floating to form a three-column layout, text wrapping, etc. But floating also has a problem, that is, it will cause height The collapse, as shown in the picture above, the height of the parent element has collapsed and the floating child elements have not been wrapped, which will cause layout errors.
2 , BFC
What is BFC? BFC is the abbreviation of Block Formatting Context, which is the block-level formatting context. There are the following situations when creating BFC:
The value of float is not Is none.
The value of overflow is not visible.
The value of display is any one of table-cell, table-caption, inline-block.
position The value is not relative or static.
The characteristic of BFC is to wrap floating elements. According to my understanding, when you create BFC, the element will regard the contents inside as its own, including floating elements, and then Create a private field for the package to come in. In addition, BFC also has the following features.
1. Invalidate the upper and lower margins that would otherwise overlap. Place the two boxes that you want to invalidate the margins into one respectively. The parent box, and then create a BFC for the parent box.


#2. The element that creates the BFC will not surround the floating element. The text in the picture is wrapped with a p tag and created BFC, the floating element in the upper right corner, you can see that the text does not surround the floating element.

##3. How to clear the float
There are roughly two types of clearing floating methods, one is clear: both | left | right, and the other is to create BFC, which can be divided into multiple subdivisions. 1. Pass Add an empty label at the end of the floating element, for example, and set the style to clear: both | left | right, other labels br, etc. can also be used.<div class="parent">
<div class="child"></div>
<div style="clear: both;"></div>
</div><div class="parent">
<div class="child"></div>
<br clear='all'>
</div>.clearfix:after {
content:"";
display:block;
height:0;
visibility:hidden;//这一条可以省略,证明请看原文精益求精部分
clear:both;
}.clearfix {
zoom:1;
}// 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
The above is the detailed content of What is a float and how to clear it. For more information, please follow other related articles on the PHP Chinese website!