 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set border color gradient in css3? Two implementation methods of css3 border color gradient
How to set border color gradient in css3? Two implementation methods of css3 border color gradient
How to set border color gradient in css3? Two implementation methods of css3 border color gradient
Many times when developing web pages, you may need to set a color gradient for the border for some reasons. So how to set a color border gradient? This article will introduce you to how to set the border color gradient using css3.
When we set the border color gradient, we can use the properties in css3 to be border-image or border-colorcss3 border color gradient. How to set the two properties? Border color gradient.
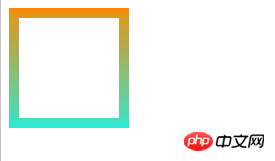
Let’s first look at an example of a simple css3 border color gradient implemented by the border-image attribute:
First type: border-image setting border color gradient example
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>css3 border color gradient effect is as follows:

Note: In the above code, you will find that linear-gradient is added to border-image ,Why is this? Because if you don't add linear-gradient, there will be no linear gradient effect. (There are many usages of border-image, you can refer to css manual.)
After reading the example of border color gradient implemented by border-image attribute, let’s take a look at border-color Example of property implementing border color gradient.
Second: border-color setting border color gradient example
The border-color attribute provides us with multiple colors for the same border, but so far only Firefox 3.0 browser supports this attribute. So we need to add the -moz- prefix when using or testing.
Let’s take a look at the usage:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}We now set 5 colors for each border, and they all occupy a width of 5px. At this time, the border-width of each color is 1px. In fact, if we set a border width of x pixels and set y colors for each border, if x>y, then the first y-1 colors each occupy 1px, and the last color occupies x-y 1 pixels.
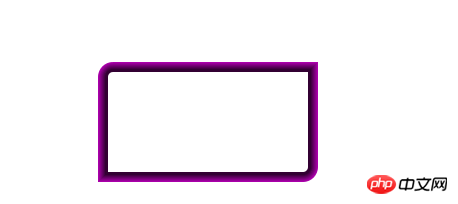
Let’s look at an example of css3 border color gradient: three-dimensional gradient effect
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}The effect is as follows:

Share how to use the box-shadow attribute in CSS3, including inner shadow box-shadow: inset
css color gradient example: how to implement css3 text color gradient
The above is the detailed content of How to set border color gradient in css3? Two implementation methods of css3 border color gradient. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Golang image processing: how to perform color gradient and grayscale mapping of images
Aug 19, 2023 am 08:53 AM
Golang image processing: how to perform color gradient and grayscale mapping of images
Aug 19, 2023 am 08:53 AM
Golang image processing: How to perform color gradient and grayscale mapping of images Introduction: With the development of digital media, image processing has become an indispensable part of our daily life. In the Go language, we can use some libraries for image processing, such as github.com/disintegration/imaging. This article will introduce how to use this library to perform color gradient and grayscale mapping of images. 1. Introduce the library First, we need to introduce github.com/ in the Go project
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".



