 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Can the HTML list style be removed? How to remove the little black spots in front of li
Can the HTML list style be removed? How to remove the little black spots in front of li
Can the HTML list style be removed? How to remove the little black spots in front of li
In work, we often use lists. Lists are divided into ordered lists and unordered lists. Unordered lists will display solid dots on the page, and ordered lists will display serial numbers. However, sometimes we I don't want it. I think it is redundant. There is no need to display the dots and serial numbers in front of the list. Can I remove the list style? How to remove the dot in front of li? Next, give examples and explain with code and pictures.
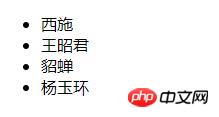
Look at this example. I used an unordered list to write the names of the four beauties in ancient times. Let’s see what the effect will be if the list style is not removed.
<ul> <li>西施</li> <li>王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul>
Rendering:

#Now, I don’t need the dots at the front of the list, how should I remove them?
Next, we will introduce several methods to remove the small dots at the front of the list.
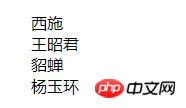
1. Write list-style:none in CSS; through this attribute, you can remove the list style
ul{list-style: none;}Rendering:

2. Add list-style-type: none to CSS; it is the same as the previous method, but uses different attributes.
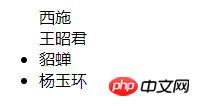
ul{list-style-type: none;}3. Add the list style directly to the li tag. The first two styles are given to remove dots, and the latter two are not given, and they will still be displayed.
<ul> <li style="list-style-type: none;">西施</li> <li style="list-style-type: none;">王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul>
Rendering:

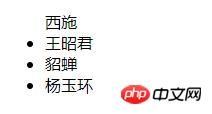
4. Of course, you can also give the label a class name and give the style in CSS. For example, the following code only gives the A li tag style, it naturally does not have the dot in front.
HTML part:
<ul> <li class="a1">西施</li> <li>王昭君</li> <li>貂蝉</li> <li>杨玉环</li> </ul>
CSS part:
.a1{list-style-type: none;}Rendering:

The above is the detailed content of Can the HTML list style be removed? How to remove the little black spots in front of li. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to select and style elements of the first specific class using CSS and JavaScript?
Apr 04, 2025 pm 11:33 PM
How to select and style elements of the first specific class using CSS and JavaScript?
Apr 04, 2025 pm 11:33 PM
How to select and style elements of the first specific class using CSS and JavaScript? In web development, you often encounter the need to select and modify specific classes...
 How to use the clip-path attribute of CSS to achieve the 45-degree curve effect of segmenter?
Apr 04, 2025 pm 11:45 PM
How to use the clip-path attribute of CSS to achieve the 45-degree curve effect of segmenter?
Apr 04, 2025 pm 11:45 PM
How to achieve the 45-degree curve effect of segmenter? In the process of implementing the segmenter, how to make the right border turn into a 45-degree curve when clicking the left button, and the point...
 How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
Realize the gap effect of card coupon layout. When designing card coupon layout, you often encounter the need to add gaps on card coupons, especially when the background is gradient...
 How to accurately realize the small label effect in the design draft on the mobile terminal?
Apr 04, 2025 pm 11:36 PM
How to accurately realize the small label effect in the design draft on the mobile terminal?
Apr 04, 2025 pm 11:36 PM
How to achieve the effect of small labels in the design draft on the mobile terminal? When designing mobile applications, it is common to find out how to accurately restore the small label effect in the design draft...
 How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
Tips for Implementing Segmenter Effects In user interface design, segmenter is a common navigation element, especially in mobile applications and responsive web pages. ...





