 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to hide page elements with css? Four implementation methods of css hidden elements and the differences between them (code examples)
How to hide page elements with css? Four implementation methods of css hidden elements and the differences between them (code examples)
How to hide page elements with css? Four implementation methods of css hidden elements and the differences between them (code examples)
In CSS, there are many ways to hide elements (meaning invisible to the naked eye within the screen), some occupy space, some do not occupy space; some can respond to clicks, and some cannot respond to clicks. So how do these CSS methods implement hidden elements, and what are the differences between them. This chapter will introduce to you how to hide page elements in css? Four implementation methods of css hidden elements and the differences between them (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Four implementations of css hidden elements
1. visibility: hidden, set the element to be hidden
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>Rendering:

The visibility attribute specifies whether the element is visible. Setting its value to hidden only visually hides the element. The hidden element itself still occupies its own position and contributes to our web page layout.
2. Opacity: 0, set the element to hide
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
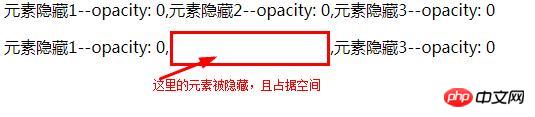
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>Rendering:

opacity The property means to set the transparency of an element. It is not designed to change the bounding box of an element. This means that setting opacity to 0 only visually hides the element. The element itself still occupies its own position and contributes to the layout of the web page. This is similar to visibility: hidden above.
3. display:none, set the element to hide
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>Rendering:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
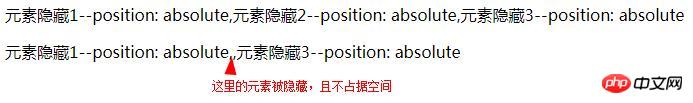
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html> ##position : absolute, the main principle of setting the hidden element is to make it invisible on the screen by setting the top and left of the element to a large enough negative number.
##position : absolute, the main principle of setting the hidden element is to make it invisible on the screen by setting the top and left of the element to a large enough negative number.
2. Difference
1.visibility:hidden The element will be hidden, but it will not disappear and still occupy space. The original HTML style will not be changed after hiding; It will be inherited by descendants, who can also unhide it by setting visibility: visible;
Events that have been bound to this element will not be triggered. Dynamically modifying this property will cause redrawing.
2. Opacity:0
Only the transparency is 100%, the element is hidden, and it still occupies space. The original html style will not be changed after hiding;
will be inherited by child elements, and the child Elements cannot be unhidden through opacity=1;
3. display:none
does not occupy space and hides the element, so dynamically changing this attribute will cause rearrangement (change the page layout), which can be understood as placing the element on the page. The same thing happens when the element is deleted;
will not be inherited by descendants, but its descendants will not be displayed. After all, they are all hidden together.
4. position: absolute
position: absolute, by setting the top and left of the element to a large enough negative number, it will be invisible on the screen and have a dynamic interactive effect. .
The above is the detailed content of How to hide page elements with css? Four implementation methods of css hidden elements and the differences between them (code examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
Compatibility issues of multi-row overflow on mobile terminal omitted on different devices When developing mobile applications using Vue 2.0, you often encounter the need to overflow text...
 How to efficiently modify the style of nested DIV elements?
Apr 05, 2025 pm 10:45 PM
How to efficiently modify the style of nested DIV elements?
Apr 05, 2025 pm 10:45 PM
In-depth discussion on nested DIV style modification methods This article will explain in detail how to effectively modify the DIV element style of nested structures. The challenge we face is how...
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What are the advantages of H5 page production
Apr 05, 2025 pm 11:48 PM
What are the advantages of H5 page production
Apr 05, 2025 pm 11:48 PM
The advantages of H5 page production include: lightweight experience, fast loading speed, and improving user retention. Cross-platform compatibility, no need to adapt to different platforms, improving development efficiency. Flexibility and dynamic updates, no audit required, making it easier to modify and update content. Cost-effective, lower development costs than native apps.





