 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 The difference between CSS transparency rgba and opacity (example analysis)
The difference between CSS transparency rgba and opacity (example analysis)
The difference between CSS transparency rgba and opacity (example analysis)
When we layout the page, in order to present different effects to users, we often need to set transparency. When it comes to transparency, many people’s first reaction is the opacity property in CSS. Yes, it is indeed a way to adjust transparency. Way. However, because the opacity attribute is inherited, sometimes the parts that are not set to be transparent become transparent. Therefore, we use another style, namely RGBA. Next, we will explain in detail how to use rgba and opacity respectively. , and the difference between rgba and opacity.
1. How to use rgba and opacity
1. The value of opacity is between 0 and 1, 0 means completely transparent , 1 means completely opaque..aa{opacity: 0.5;}R in rgba represents red, G represents green, and B represents blue. The values of the three colors can be positive integers or percentages. A represents Alpha transparency. The value is between 0 and 1, similar to opacity.
.aa{background: rgba(255,0,0,0.5);}2. The difference between rgba and opacity
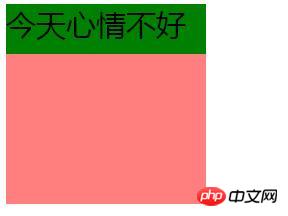
Both rgba() and opacity can achieve transparent effects, but the biggest difference is that opacity acts on elements and within elements transparency of all content, whereas rgba() only acts on the element's color or its background color. (Child elements of elements that set rgba transparency will not inherit the transparency effect!) For example, when we write transparent black parts, we use opcity (0.5), but this brings up a problem: if you write on this div, then That font will also become transparent. So we write it in the rgba style. The first three numbers correspond to the three colors of r, g, and b respectively, and the fourth number corresponds to the transparent coefficient.Example: Give the outer div a red background, and set its transparency to 0,5, give the inner div a green color, and add text. The code is as follows:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}
The above is the detailed content of The difference between CSS transparency rgba and opacity (example analysis). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Teach you how to set the transparency of the win10 taskbar
Jul 10, 2023 pm 12:37 PM
Teach you how to set the transparency of the win10 taskbar
Jul 10, 2023 pm 12:37 PM
The win10 system has many relatively new features. Some friends want to make their win10 system more personalized, so they want to set the taskbar transparency to look cooler. So how to set the transparency of the win10 taskbar? The editor below will teach you how to set the transparency of the win10 taskbar. The specific method is as follows: 1. Turn on the computer, move the mouse to the taskbar, then right-click the taskbar, find "Taskbar Settings" in the window and click it. 2. After clicking on the "Taskbar Settings" window, find the "Color" option and click on it. In the "Color" setting interface, you can set the taskbar color you like. You can choose the Windows color or customize the color. Select After choosing the color, find the “Transparency Effect” below.
 How to achieve transparency gradient effect using CSS properties
Nov 18, 2023 pm 05:28 PM
How to achieve transparency gradient effect using CSS properties
Nov 18, 2023 pm 05:28 PM
The method of implementing the transparency gradient effect using CSS properties requires specific code examples. In web design, the transparency gradient effect can add a soft and beautiful transition effect to the page. Through the setting of CSS properties, we can easily achieve the transition effect on transparency of different elements. Today we will introduce some common methods and specific code examples. Use the opacity attribute. The Opacity attribute can set the transparency of an element. The value ranges from 0 to 1. 0 means completely transparent and 1 means completely opaque. we can pass
 Where is the transparency of the wake-up image?
Mar 20, 2023 am 11:47 AM
Where is the transparency of the wake-up image?
Mar 20, 2023 am 11:47 AM
The transparency of the wake-up image is in "Special Effects->Adjustment Parameters". The specific method to set the transparency of the image is: 1. Open the wake-up image app; 2. Click "Import" and select "Favorite Pictures" to open; 3. Find at the bottom of the page And click "Special Effects", then click "Adjust Parameters", click "Transparency", and slide the tick mark to set the transparency.
 How to set image transparency in PPT
Mar 20, 2024 pm 11:10 PM
How to set image transparency in PPT
Mar 20, 2024 pm 11:10 PM
We usually can insert pictures into PPT when making it, but some friends who have just learned how to set the transparency of pictures in PPT still don’t know how to achieve it. So today I will teach you the specific steps. As shown below. 1. First, open and create a new PPT document on your computer (as shown in the picture below). 2. Next, select [Insert]-[Shape] in the upper toolbar, select a rectangle and draw it on the blank canvas (as shown in the red circled part and the red arrow in the figure below). 3. Then, select [Fill] in the upper toolbar (as shown in the red circled part and the red arrow in the figure below). 4. Next, select [More Settings] in the [Fill] dialog box, (as shown in red below
 How to use CSS to achieve an element's transparency gradient effect
Nov 21, 2023 pm 01:38 PM
How to use CSS to achieve an element's transparency gradient effect
Nov 21, 2023 pm 01:38 PM
How to use CSS to achieve the transparency gradient effect of elements In web development, adding transition effects to web page elements is one of the important means to improve user experience. The gradient effect of transparency can not only make the page smoother, but also highlight the key content of the element. This article will introduce how to use CSS to achieve the transparency gradient effect of elements and provide specific code examples. Using the CSS transition attribute To achieve the transparency gradient effect of an element, we need to use the CSS transition attribute. t
 Instructions on how to adjust the transparency of the Windows 10 system taskbar
Jan 13, 2024 pm 11:06 PM
Instructions on how to adjust the transparency of the Windows 10 system taskbar
Jan 13, 2024 pm 11:06 PM
The computer has been upgraded to win10. Microsoft has retained the taskbar transparency effect in Windows 10, but there is no option to adjust the transparency. So how to adjust the transparency of the Win10 system taskbar? Next, the editor will tell you how to adjust the transparency of the taskbar in Win10 system. Everyone is very familiar with the taskbar of Win10 system, which is located at the bottom of the screen. Generally speaking, the interface of this taskbar is set by default in Win10 system. Both color and transparency are set by default. If you want to adjust the transparency of the taskbar, how can you adjust the transparency of the taskbar in Win10 system? ?Let’s take a look at the editor’s operation. How to adjust the transparency of the Windows 10 system taskbar
 Vue and Canvas: How to adjust the transparency and blending mode of images
Jul 17, 2023 am 08:54 AM
Vue and Canvas: How to adjust the transparency and blending mode of images
Jul 17, 2023 am 08:54 AM
Vue and Canvas: How to adjust the transparency and blending mode of images In web development, we often need to process images, including adjusting the transparency and blending mode of images. Vue and Canvas are two commonly used technologies that work well together to achieve these functions. This article will introduce how to use Vue and Canvas to adjust the transparency and blending mode of images, and provide corresponding code examples. Transparency adjustment refers to changing the visibility of an image. In Vue, you can bind
 CSS transparency property optimization tips: opacity and rgba
Oct 24, 2023 pm 12:48 PM
CSS transparency property optimization tips: opacity and rgba
Oct 24, 2023 pm 12:48 PM
CSS transparency attribute optimization skills: Introduction to opacity and rgba: In front-end development, in order to achieve the transparent effect of page elements, we usually use the CSS transparency attribute. However, the opacity attribute and the rgba color mode can achieve the same effect, but there are some differences in their use. This article will introduce how to use these two methods flexibly and give specific code examples. 1. Opacity attribute The opacity attribute represents the opacity of the element. Take



