
In terms of front-end architecture, we need to learn to use vue-cli element-ui to build projects. The content of the article is compact, and I hope everyone will study patiently.
1. Foreword
vue2.0The arrival of vue2.0 has become very popular in China with its easy to learn, complete API Chinese documentation, and rich ecosystem. The front-end MVVM
framework,
element-ui is the ui framework based on vue2.0
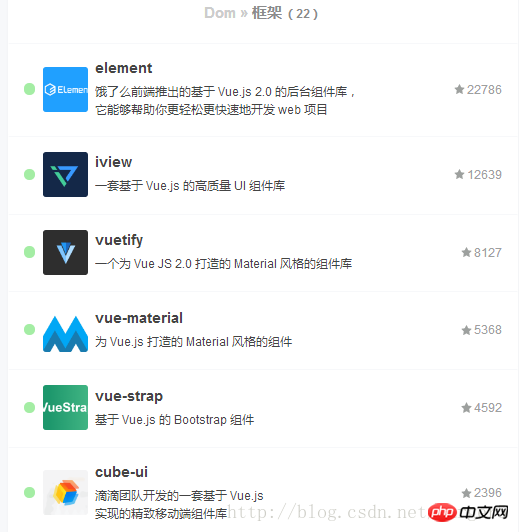
vue special website
element-ui official website
You can see the popularity of each ui framework

Usevue -cli element-ui
If the project has not been started yet, do not use option one. If the project has been started for a while, then you have to click Each step of the above points must be handled well. If you are not careful, an error will be reported. Here is the second option, which is to use a template provided by element-uito configure the plug-in
Option 1:①First usevue-cli
to build the project,② Then usenpm install
corresponding modules and plug-ins,③Go towebpack.conf.js
to configure the loader of various files,④Go to.babelrc
in the project root directory to run the project. The basic structure of the
Option two:① Use git commandgit clone https://github.com/ElementUI/element-starter.git
Download the official template
(If git is not installed on your local computer, you can enter https://github.com/ElementUI/element-starter, click the green Clone or download button, and click Download ZIP to download the template)② Usecnpm intsallin the project root directory to download dependent modules (if there is no Taobao mirror cnpm, you can usenpm install
)③ Usenpm run dev
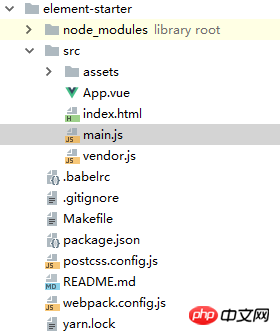
template is as follows - basically the same as the project built using vue-cli

After running the project, you can see a simple page - just like the page of the project built using vue-cli There is one more element-ui

Then you can use the element-ui
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
npm install module_name -g
How to use vue-cli to import Element UI components
How to implement import and export in vue element-ui
###The above is the detailed content of Use vue-cli + element-ui to quickly build a project and learn about it. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 nvidia geforce 940mx
nvidia geforce 940mx
 How to solve garbled characters in PHP
How to solve garbled characters in PHP
 What is the difference between full-width spaces and half-width spaces?
What is the difference between full-width spaces and half-width spaces?
 Clean up junk in win10
Clean up junk in win10
 nagios configuration method
nagios configuration method