Learn how to create an object's methods and prototype objects
Many friends will encounter difficulties in object creation when learning the front-end. Let me teach you some methods. I hope you will learn patiently.
1. Method of creating an object
1. Factory pattern
Create an object in a function and give this Add properties to the object and then return the object in this function. Call this function outside a function to create an instance of the object.
function createPerson(name,age,job){
var o=new Object();//在函数内部创建一个对象
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;//在函数内部返回这个对象
}
var person1=createPerson("xiaowang","22","workers");//在函数外部创建对象的实例,不用new
var person1=createPerson("xiaoliu","22","workers");Problem: The object identification problem is not solved (the type of an object cannot be known)
2. Constructor pattern (can be used to create objects of a specific type)
function Person(name,age,job){//注意构造函数开头的字母应该大写
//构造函数中使用this
this.name=name;
this.age=age;
this.job=job;
this.sayName=function(){
alert(this.name);
}
}
var person1=new Person("xiao",22,"tech");//使用new创建实例
var person2=new Person("li",32,"sin");Differences from the factory pattern:
(1) No explicit creation of objects
(2) Directly assign properties and methods to the object pointed to by this
(3) There is no return statement
Both instances have a constructor attribute pointing to Person.
The constructor can identify what type of object its instance is, and it is more reliable to use the instanceof operator.
Q: What is the difference between a constructor and an ordinary function?
Answer: The constructor is called using the new operator, and the ordinary function is called without new.
Problem with constructor: Each method must be recreated on each instance.
3. Prototype pattern
The properties and methods shared by object instances are not placed in the constructor, but all in the prototype object.
function Person(){ };//构造函数什么也不设置
Person.prototype.name="xiao";//全部都放在原型对象上
Person.prototype.age=22;
Person.prototype.job="stu"'
Person.prototype.sayName=function(){
alert(this.name);
}
var person1=new Person();
var person2=new Person();
console.log(person1.sayName==person2.sayName);//trueProblem with the prototype pattern: For attributes containing application type values, due to the sharing of the prototype pattern, if the reference type value of one instance is changed, the attribute values of other instances will also be changed. .
function Person={}
Person.prototype={
constructor:Person,
name:"Nick",
age:29,
friends:['a','b'];//引用类型的值
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
var person2=new Person();
//想要改变person1实例的friends属性
person1.friends.push("c);
alert(person1.friends);//["a","b","c"]
alert(person2.friends);//["a","b","c"];
alert(person1.friends==person2.friends);//true;4. Combination pattern (constructor and prototype)
The constructor defines the properties of the instance, and the prototype defines methods and shared properties.
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
}
Person.prototype={
constructor:Person,
sayname:function(){
alert(this.name)
}
}2. Understanding of prototype objects
1. Understanding
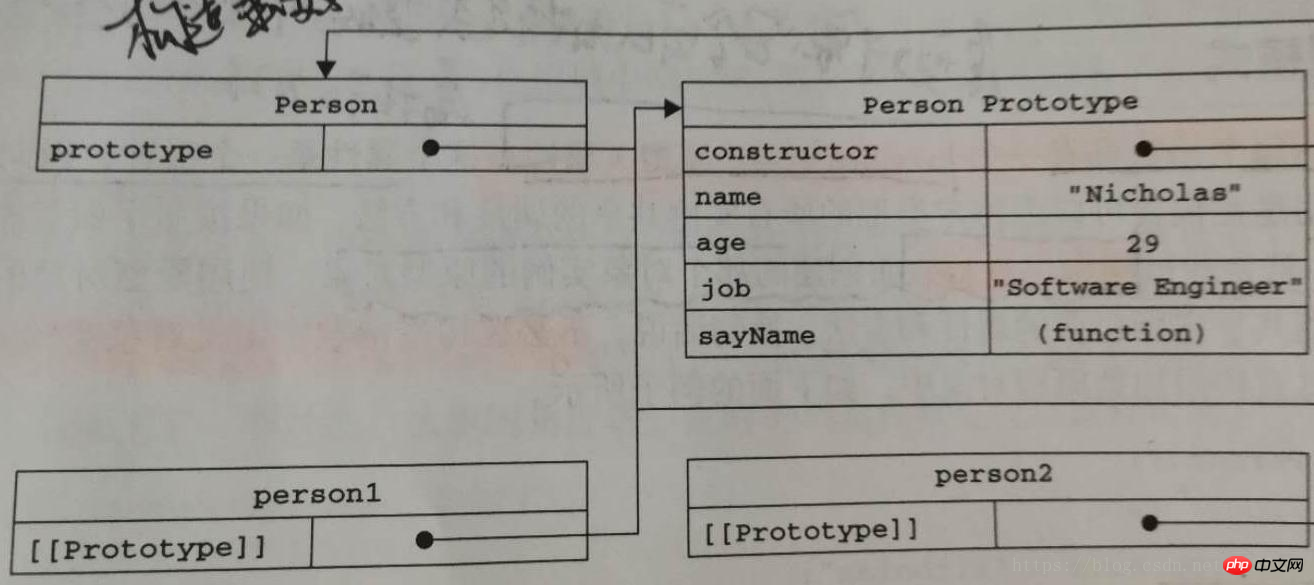
Each constructor Person has a prototype attribute pointing to its prototype object, that is, the prototype object is Person. prototype; and each prototype object has a constructor method that points back to the constructor Person. In addition, the instance person1 created by calling the constructor has a [[Prototype]] attribute (_proto_), which also points to the prototype object of the constructor. Note that the connection occurs between the instance and the prototype object of the constructor! The instance has nothing to do with the constructor.

isPrototypeOf() method: detects whether there is a prototype connection relationship between the prototype object and the instance
Person.prototype.isPrototypeOf(person1);//true
Object.getPrototypeOf() method: This method returns [[ The value of prototype]] returns the prototype object of an instance.
Object.getPrototypeOf(person1);// Person.prototype
Note: Be sure to set the prototype object of the constructor first, and then create a new instance. (Dynamic nature of prototype)
Example:
function Person(){ }
var friend=new Person();
Person.prototype={
constructor:Person,
name:'Nick',
age:29,
job:'student',
sayName:function () {
alert(this.name);
}
};
friend.sayName();//errorIn this case, the prototype of Person is rewritten: p.157
2. Attribute access
Q: What is the role of prototype ([[Prototype]]) reference?
Answer: When referencing the properties of an object, the underlying [[Get]] operation will be triggered. For the default [[Get]] operation, the first step is to check whether the object itself has this attribute. If so, use it. If not, then the [[Prototype]] chain comes in handy. If the object itself does not have the required attribute, it will continue to search along the entire prototype chain. If it is found, the value of the attribute will be returned. If it is not found, undefined will be returned.
for...in... The principle of traversing objects is similar to the search [[Prototype]] chain. When using the in operator to check whether a property exists in an object, the entire prototype chain of the object is also checked (regardless of whether the property is enumerated or not).
[[Prototype]] The top of the prototype chain is set to the Object.prototype object.
3. Attribute setting and shielding
myObject.foo="bar";//设置属性foo
step1: When there is an attribute foo in the myObject object, directly modify foo to "bar";
step2 : When the foo attribute exists in both myObject and the prototype chain, the foo attribute on myObject will block all foo attributes on the prototype chain;
step3: When there is no foo attribute in the myObject object, then Will search up the prototype chain that exists in myObject;
3.1 If the foo attribute exists in the upper layer of the [[Prototype]] chain, and it is not marked as read-only (writable: false), then add it directly on myObject A foo property, which is a shielded property;
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b3.2 If the foo property is marked as read-only, you cannot modify existing properties or create shielded properties on myObject. If in strict mode an error will be thrown.
var myObject={
};
myObject.prototype={
foo:"c"
};
Object.defineProperty(myObject,"foo",{
writable:false
})
myObject.foo="b";
console.log(myObject.foo);//undefined3.3 If foo exists on [[Prototype]] and is a setter, this setter will definitely be called. foo will not be added to myObject, nor will the setter of this property be redefined.
var myObject={ };
myObject.prototype={
//foo是一个setter
set foo(val){
alert(this.val);
}
}
myObject.foo="f";
console.log(myObject.foo)//f foo还是原来的setter函数,没有被修改如果在3.2和3.3这两种情况下,则不能使用=操作符在赋值,而是使用Object.defineProperty(...)方法来添加,
step4:如果myObject对象和原型链上都没有foo属性的时候,直接添加到myObject上。
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b4.属性的修改
对象实例可以修改对象原型的属性值吗?
答:分两种情况:一:当原型里的属性是值类型的话,不会被修改;
function ClassA(){};
ClassA.prototype.num=4;//num为值类型
const a=new ClassA();
a.num=3;
const b=new ClassA();
console.log(b.num);二:当原型里的属性是引用类型的话,则会被修改。
function ClassA(){};
ClassA.prototype.obj={
num:4//num在object中,是引用类型
};
const a=new ClassA();
a.obj.num=3;
const b=new ClassA();
console.log(b.obj.num);相关推荐:
JavaScript 基于原型的对象(创建、调用)_js面向对象
The above is the detailed content of Learn how to create an object's methods and prototype objects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
The Request object in PHP is an object used to handle HTTP requests sent by the client to the server. Through the Request object, we can obtain the client's request information, such as request method, request header information, request parameters, etc., so as to process and respond to the request. In PHP, you can use global variables such as $_REQUEST, $_GET, $_POST, etc. to obtain requested information, but these variables are not objects, but arrays. In order to process request information more flexibly and conveniently, you can
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.




